はじめに
この記事を読めば、JavaScriptの論理演算子を使いこなすことができるようになります。
JavaScript初心者であっても、論理演算子の使い方や注意点、カスタマイズ方法を理解し、実践で活用できるようになることを目指しましょう。
●JavaScriptの論理演算子とは
JavaScriptの論理演算子は、複数の条件式を組み合わせて新たな条件式を作るための演算子です。
プログラムの制御構造やデータの操作において、論理演算子は非常に重要な役割を果たします。
○論理演算子の種類

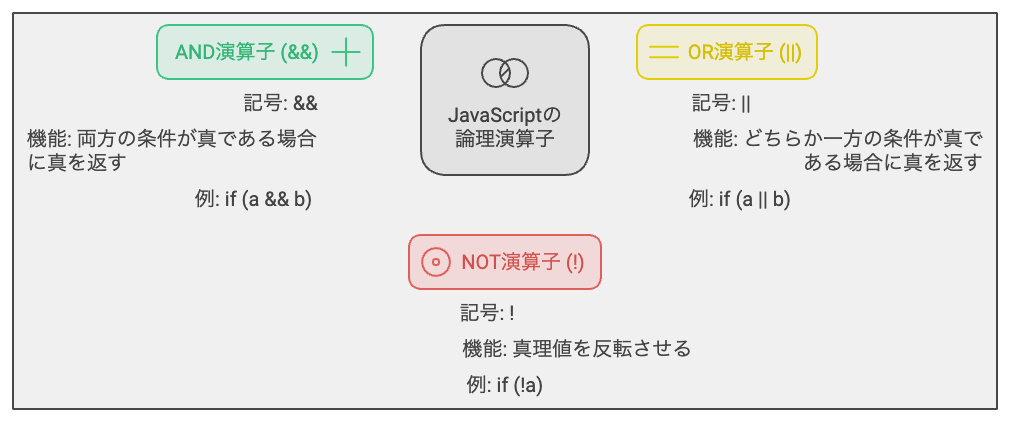
JavaScriptには、主に下記の3種類の論理演算子があります。
- AND演算子(&&):両方の条件が真である場合に真を返します。
- OR演算子(||):どちらか一方の条件が真である場合に真を返します。
- NOT演算子(!):条件が真であれば偽を、偽であれば真を返します。
●論理演算子の使い方
それでは、各論理演算子の使い方をサンプルコードを通じて解説します。
○サンプルコード1:AND演算子(&&)
AND演算子は、両方の条件が真である場合に真を返します。
下記のサンプルコードでは、変数aと変数bが共に10以上である場合にメッセージを表示します。
○サンプルコード2:OR演算子(||)
OR演算子は、どちらか一方の条件が真である場合に真を返します。
下記のサンプルコードでは、変数aまたは変数bのどちらかが10以上である場合にメッセージを表示します。
○サンプルコード3:NOT演算子(!)
NOT演算子は、条件が真であれば偽を、偽であれば真を返します。
下記のサンプルコードでは、変数aが10未満である場合にメッセージを表示します。
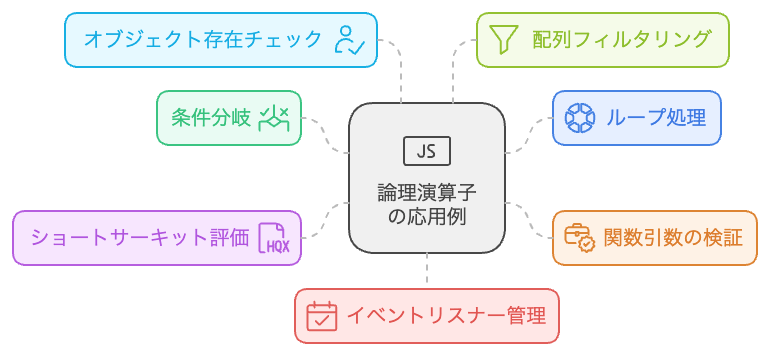
●論理演算子の応用例

論理演算子を応用することで、様々な条件を柔軟に表現できます。
ここでは、いくつか応用例とサンプルコードを紹介します。
○サンプルコード4:条件分岐
論理演算子を使って、複数の条件を組み合わせた条件分岐を作成できます。
下記のサンプルコードでは、変数aと変数bの値に応じてメッセージを表示します。
○サンプルコード5:ループ処理
ループ処理においても、論理演算子を利用して複雑な条件を設定できます。
下記のサンプルコードでは、1から50までの数値のうち、3の倍数かつ5の倍数ではない数を出力します。
○サンプルコード6:関数の引数チェック
論理演算子を使って、関数の引数が正しい範囲内にあることをチェックできます。
下記のサンプルコードでは、年齢を引数として受け取り、成人か未成年かを判定する関数を作成します。
○サンプルコード7:短絡評価を利用したデフォルト値設定
論理演算子の短絡評価を利用して、関数の引数にデフォルト値を設定できます。
下記のサンプルコードでは、引数が与えられない場合にデフォルトの値を使用します。
○サンプルコード8:オブジェクトの存在チェック
オブジェクトが存在するかどうかを論理演算子を使ってチェックできます。
下記のサンプルコードでは、オブジェクトのプロパティが存在するかどうかを確認し、その結果に応じてメッセージを表示します。
○サンプルコード9:配列のフィルタリング
論理演算子を使って、配列の要素を条件に従ってフィルタリングできます。
下記のサンプルコードでは、数値の配列から偶数だけを抽出します。
○サンプルコード10:イベントリスナーの登録・解除
論理演算子を使って、イベントリスナーの登録と解除を条件に応じて行うことができます。
下記のサンプルコードでは、ボタンをクリックするとイベントリスナーが登録され、再度クリックすると解除されます。
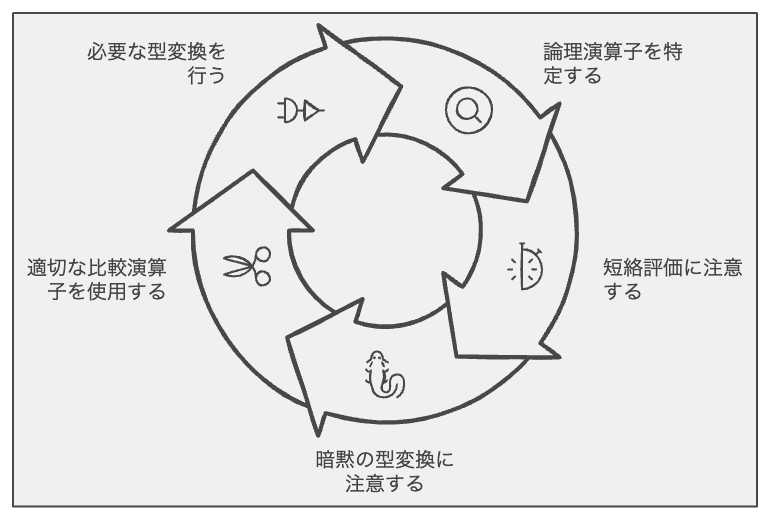
●注意点と対処法

論理演算子を使用する際には、短絡評価や暗黙の型変換に注意してください。
意図しない動作を避けるためには、適切な比較演算子を使用し、必要に応じて型変換を行ってください。
まとめ
論理演算子を活用することで、プログラムの条件分岐やループ処理、関数の引数チェックなど、様々な場面で効果的にコードを記述できます。
また、オブジェクトの存在チェックや配列のフィルタリング、イベントリスナーの登録・解除など、多岐にわたる応用例があります。
ただし、論理演算子を使用する際には短絡評価や暗黙の型変換に注意して、意図しない動作を避けるようにしましょう。
論理演算子を理解し、適切に使用することで、コードの可読性や効率を向上させることができます。