はじめに
この記事を読めば、JavaScriptでワイルドカードを使いこなすことができるようになります。
ワイルドカードは、文字列の一部に一致するパターンを表現するための便利なツールです。
この記事では、ワイルドカードの基本的な使い方から、応用例までを初心者向けに詳しく解説します。
また、注意点やカスタマイズ方法も紹介しますので、ぜひ最後までお読みください。
●ワイルドカードとは
ワイルドカードとは、文字列の一部に一致するパターンを表現するための記号です。
一般的には、アスタリスク(*)が任意の文字列に、クエスチョンマーク(?)が任意の1文字にマッチするワイルドカードとして使用されます。
○正規表現とワイルドカード
ワイルドカードは、正規表現という概念と関連が深いです。
正規表現は、文字列の検索や置換などの処理を行う際に用いられる強力なツールです。
JavaScriptでは、正規表現オブジェクトを使って文字列操作を行います。
●ワイルドカードの作り方

ワイルドカードを使った正規表現を作る方法を説明します。
○サンプルコード1:基本的なワイルドカード
下記のサンプルコードは、アスタリスク(*)とクエスチョンマーク(?)を使った基本的なワイルドカードを正規表現に変換する例です。
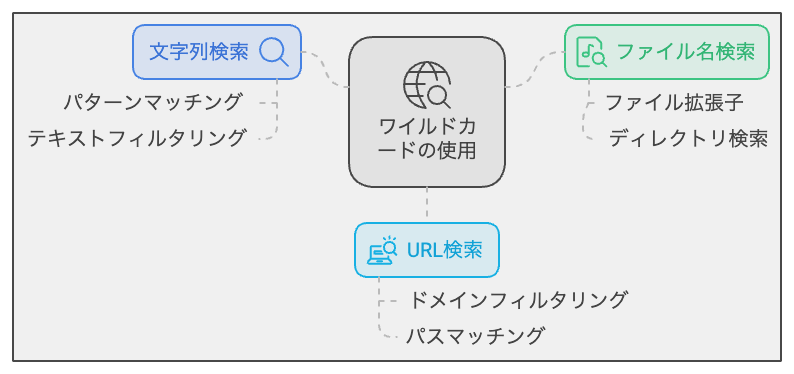
●ワイルドカードの使い方

ワイルドカードを使って文字列検索、ファイル名検索、URL検索を行う方法を解説します。
○サンプルコード2:文字列検索
下記のサンプルコードは、ワイルドカードを使って文字列を検索する例です。
○サンプルコード3:ファイル名検索
下記のサンプルコードは、ワイルドカードを使ってファイル名を検索する例です。
○サンプルコード4:URL検索
下記のサンプルコードは、ワイルドカードを使ってURLを検索する例です。
ここでは、特定のドメイン内のURLを抽出します。
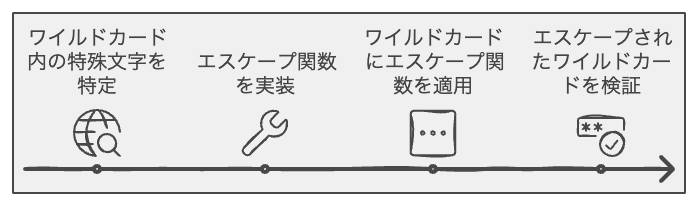
●ワイルドカードの対処法

ワイルドカードの中にある特殊文字(アスタリスクやクエスチョンマーク)をエスケープ処理する方法を説明します。
○サンプルコード5:エスケープ処理
下記のサンプルコードは、ワイルドカード内の特殊文字をエスケープする例です。
●ワイルドカードの注意点
ワイルドカードを使用する際には、特殊文字の扱いに注意が必要です。
アスタリスクやクエスチョンマークは、意図しないマッチングを引き起こすことがありますので、適切にエスケープ処理を行いましょう。
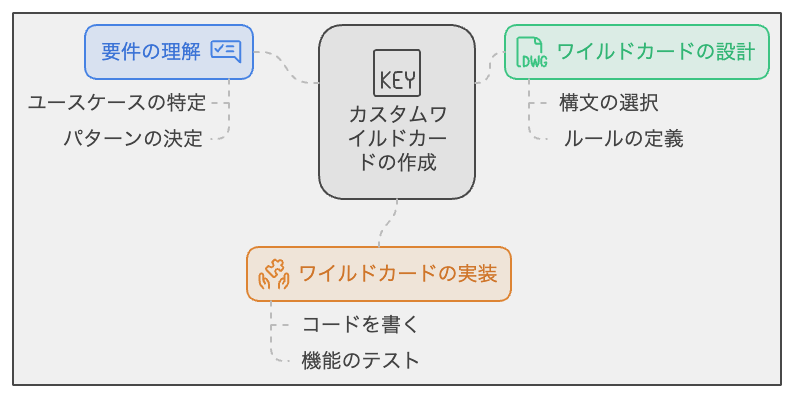
●ワイルドカードのカスタマイズ

独自のワイルドカードを作成する方法を説明します。
○サンプルコード6:カスタムワイルドカード
下記のサンプルコードは、独自のワイルドカード記号を使って正規表現を作成する例です。
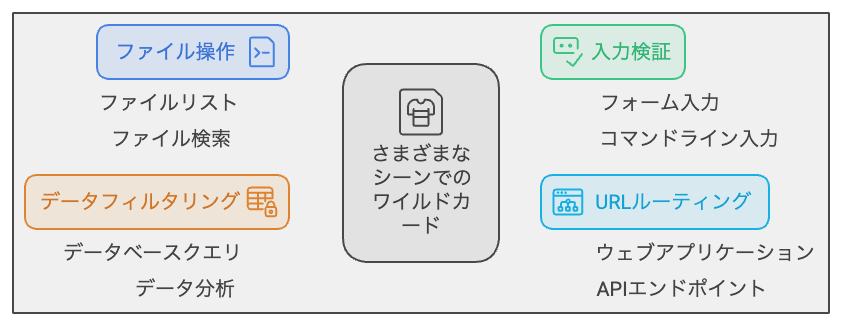
●ワイルドカードの応用例

ワイルドカードを活用して、さまざまなシーンで使用できます。
○サンプルコード7:ファイルリスト取得
下記のサンプルコードは、ワイルドカードを使ってファイルリストを取得する例です。
○サンプルコード8:入力値チェック
下記のサンプルコードは、ワイルドカードを使って入力値をチェックする例です。
○サンプルコード9:URLルーティング
下記のサンプルコードは、ワイルドカードを使ってURLルーティングを行う例です。
○サンプルコード10:データフィルタリング
下記のサンプルコードは、ワイルドカードを使ってデータをフィルタリングする例です。
このサンプルコードでは、ワイルドカードを使って配列内のオブジェクトのnameプロパティをフィルタリングしています。
ここでは、*a*e というワイルドカードを指定して、名前が’a’で始まり’e’で終わるオブジェクトを抽出しています。
まとめ
ワイルドカードは、正規表現よりもシンプルなパターンマッチングを実現するためのツールです。
この記事では、ワイルドカードの基本的な使い方やカスタマイズ方法、さらに実用的な応用例を紹介しました。
これらのサンプルコードを参考に、ワイルドカードを活用して効率的なプログラムを作成してみてください。