はじめに
この記事を読めば、JavaScriptで和暦を簡単に扱えるようになります。
初心者でも理解できるように、JavaScriptの基本から和暦の取り扱い方法、注意点まで徹底解説します。
サンプルコードもたくさん用意しているので、ぜひ参考にしてください。
●JavaScriptとは

○基本概念
JavaScriptは、ウェブページに動的な要素を追加するためのプログラミング言語です。
HTMLとCSSがウェブページの構造とデザインを決めるのに対して、JavaScriptはそのページの動作を制御します。
○JavaScriptの利点
JavaScriptの利点は、ブラウザで直接実行できるため、サーバーへの負荷が軽減されることです。
また、様々なライブラリが提供されているため、手軽に機能を追加することができます。
さらに、ウェブページの動作を制御するだけでなく、サーバーサイドのプログラミングも可能です。
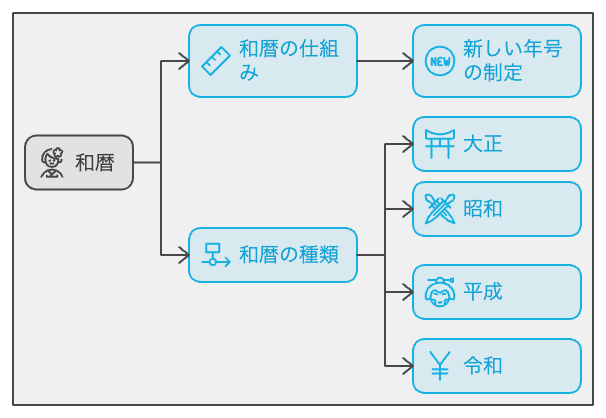
●和暦とは

○和暦の仕組み
和暦は、日本の歴史的な暦法で、天皇の即位によって新しい年号が制定されることが特徴です。
和暦では、西暦とは異なり、年号と年数の組み合わせで年を表します。
○和暦の種類
和暦には、大正、昭和、平成、令和など、様々な年号が存在します。
それぞれの年号は、その時代の天皇の治世を表し、新しい年号は、新たな天皇が即位した際に制定されます。
●和暦をJavaScriptで扱う方法
和暦をJavaScriptで扱う方法を、サンプルコード付きで紹介します。
初心者でも理解できるように、詳細な説明を加えています。
○サンプルコード1:和暦への変換
まず、西暦を和暦に変換する方法を見ていきましょう。
下記のサンプルコードでは、西暦を和暦に変換する関数toJapaneseEraを定義しています。
このコードでは、西暦の年数に応じて、対応する年号と年数を計算しています。
例えば、2020年は令和2年に変換されます。
○サンプルコード2:和暦から西暦への変換
次に、和暦を西暦に変換する方法を見ていきましょう。
下記のサンプルコードでは、和暦を西暦に変換する関数toGregorianYearを定義しています。
このコードでは、年号と年数を引数として受け取り、それに応じて対応する西暦を計算しています。
例えば、令和2年は2020年に変換されます。
○サンプルコード3:和暦の年号と年数を取得
和暦の年号と年数を取得する方法を見ていきましょう。
下記のサンプルコードでは、西暦から和暦の年号と年数を取得する関数getJapaneseEraを定義しています。
この関数では、西暦の年数に応じて、対応する年号と年数を計算し、オブジェクトとして返しています。
例えば、2020年は令和2年になりますので、{ era: “令和”, eraYear2 }となります。
○サンプルコード4:和暦の日付表示
和暦の日付表示を行う方法を見ていきましょう。
下記のサンプルコードでは、西暦の日付を和暦の日付に変換する関数formatJapaneseDateを定義しています。
この関数では、Dateオブジェクトを受け取り、getJapaneseEra関数を使用して年号と年数を取得し、和暦の日付を文字列で返しています。
例えば、2020年5月5日は令和2年5月5日に変換されます。
○サンプルコード5:西暦と和暦の比較
西暦と和暦を比較する方法を見ていきましょう。
下記のサンプルコードでは、2つのDateオブジェクトを受け取り、それらが同じ和暦の日付であるかどうかを判断する関数isSameJapaneseDateを定義しています。
この関数では、formatJapaneseDate関数を使用して、2つのDateオブジェクトを和暦の日付に変換し、それらが一致するかどうかを判断しています。
○サンプルコード6:和暦の範囲指定
和暦の範囲指定を行う方法を見ていきましょう。
下記のサンプルコードでは、指定された年号と年数の範囲内にある西暦の年を取得する関数getGregorianYearsInRangeを定義しています。
この関数では、年号と開始年数、終了年数を受け取り、対応する西暦の年を計算して配列で返しています。
例えば、平成20年から平成30年までの西暦の年を取得する場合、結果は[2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018]となります。
○サンプルコード7:和暦のカレンダー表示
和暦のカレンダー表示を行う方法を見ていきましょう。
下記のサンプルコードでは、指定された和暦の年と月に対応するカレンダーを表示する関数displayJapaneseCalendarを定義しています。
この関数では、年号、和暦の年、和暦の月を受け取り、対応するカレンダーを表示しています。
例えば、令和3年12月のカレンダーを表示する場合、以下のようになります。
○サンプルコード8:和暦の入力フォーム
和暦の入力フォームを作成する方法を見ていきましょう。
下記のHTMLとJavaScriptのサンプルコードでは、和暦の年号、年、月、日を入力し、対応する西暦の日付を表示する入力フォームを作成しています。
上記のサンプルコードでは、入力された和暦を取得し、japaneseDateToWesternDate関数で西暦に変換しています。
変換された西暦の日付は、結果表示エリアに表示されます。
○サンプルコード9:和暦のバリデーション
和暦のバリデーションを行う方法を見ていきましょう。
下記のサンプルコードでは、和暦の年号、年、月、日が正しい範囲内にあるかどうかをチェックする関数validateJapaneseDateを定義しています。
このvalidateJapaneseDate関数は、入力された和暦が正しい範囲内にあるかどうかを判断し、正しい場合はtrue、正しくない場合はfalseを返します。
この関数を利用して、入力フォームのバリデーションを実装することができます。
○サンプルコード10:和暦のカスタマイズ
和暦の表示をカスタマイズする方法を見ていきましょう。
下記のサンプルコードでは、和暦の日付を受け取り、カスタマイズされた表示形式に変換する関数formatJapaneseDateを定義しています。
このformatJapaneseDate関数は、和暦の年号、年、月、日を受け取り、カスタマイズされた表示形式に変換します。
例えば、年号をアルファベットの頭文字にしたり、月や日に英語の接尾語を付けるなど、独自の表示形式に変換することが可能です。
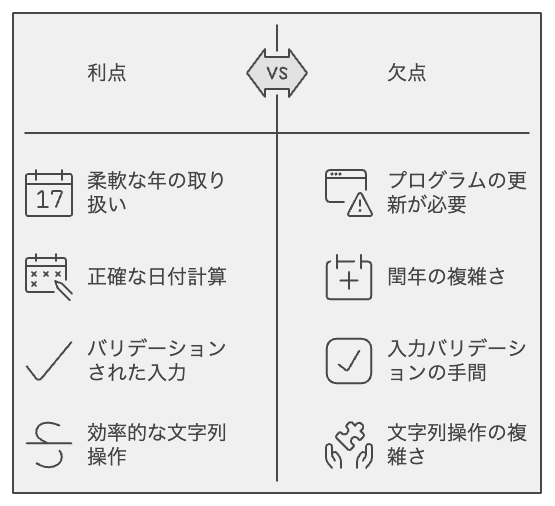
●注意点と対処法

和暦を扱う際には、いくつかの注意点があります。
次に注意点とその対処法を説明します。
○年号の変更
新しい年号が発表されると、プログラムを更新する必要があります。
対策として、年号の情報を外部データやAPIから取得するように実装することで、柔軟に対応できます。
○閏年や月の日数
西暦と同様に、和暦も閏年や月の日数に注意が必要です。
Dateオブジェクトを利用することで、正しい日付の計算ができます。
○入力値のバリデーション
和暦の入力値に対して適切なバリデーションを行うことが重要です。
年号や年の範囲が正しいか、月や日が適切な範囲に収まっているかをチェックしましょう。
○文字列の変換
JavaScriptでは、文字列の変換や比較が必要になる場合があります。
適切な文字列操作や正規表現を使用して、効率的に処理を行いましょう。
まとめ
本記事では、和暦をJavaScriptで扱う方法について解説しました。
サンプルコードを参考に、和暦の変換や表示、バリデーション、カスタマイズなどの機能を実装することができます。
和暦を扱う際には、注意点と対処法にも留意してください。
新しい年号への対応や、適切なバリデーションを実装することで、ユーザーフレンドリーなアプリケーションを作成できます。
JavaScriptの柔軟性を活かして、和暦を効果的に利用しましょう。















