はじめに
この記事を読めば、JavaScriptの擬似要素を使ったデザインやアニメーションを実装できるようになります。
初心者の方でも理解できるよう、基本から応用まで幅広く解説しています。
サンプルコードもたくさん紹介しているので、ぜひ参考にしてください。
●JavaScript擬似要素とは
JavaScript擬似要素とは、HTML要素の一部を選択し、スタイルを適用するためのセレクターです。
主にCSSで使われる擬似要素ですが、JavaScriptでも操作が可能です。
例えば、::beforeや::afterなどが該当します。
○擬似要素の基本
擬似要素は、::beforeや::afterのように二つのコロン(::)で始まります。
これらの擬似要素は、要素の前後にコンテンツを追加することができます。
また、擬似要素には、contentプロパティを使ってコンテンツを設定することができます。
●JavaScript擬似要素の使い方

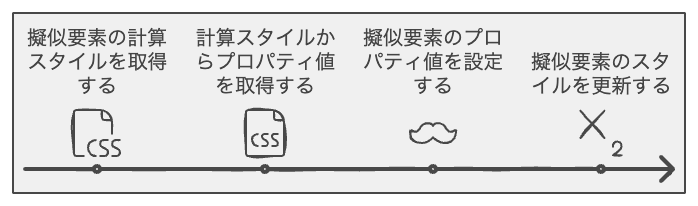
JavaScriptで擬似要素を操作するには、window.getComputedStyleメソッドとgetPropertyValueメソッドを使います。
これらのメソッドを使って、擬似要素のスタイルを取得・設定することができます。
○サンプルコード1:beforeとafterを使った装飾
下記のサンプルコードでは、::beforeと::after擬似要素を使って、要素に装飾を追加しています。
このコードでは、.decoratedクラスが適用された<p>要素の前後に【】が追加されます。
○サンプルコード2:ホバーエフェクトの実装
下記のサンプルコードでは、::after擬似要素を使って、ボタンにホバーエフェクトを実装しています。
このコードでは、.buttonクラスが適用された<a>要素にホバーエフェクトが追加されます。
マウスオーバー時に、擬似要素::afterの透明度が変更されることで、ホバーエフェクトが表現されています。
○サンプルコード3:擬似要素を使ったカウンター
次のサンプルコードでは、::before擬似要素を用いて、順序付きリストのアイテムに番号を追加しています。
このコードでは、.counter-listクラスが適用された<ol>要素の各<li>要素の前に、擬似要素::beforeを使って番号が追加されます。
○サンプルコード4:擬似要素を活用したチェックボックス
次のサンプルコードでは、::beforeおよび::after擬似要素を用いて、カスタムデザインのチェックボックスを実装しています。
このコードでは、<input type="checkbox">要素に対してカスタムデザインを適用しています。
チェックボックスのデザインは擬似要素::beforeで作成し、チェックマークのデザインは擬似要素::afterで作成しています。
チェックボックスがチェックされた時に、擬似要素::afterの透明度が変更されることで、チェックマークが表示されます。
●JavaScript擬似要素の応用例
擬似要素を用いたデザインやアニメーションは多岐にわたります。
いくつかの応用例とサンプルコードを示します。
○サンプルコード5:アニメーション効果の追加
このサンプルコードでは、ボタンにホバーエフェクトとしてアニメーション効果を追加しています。
このコードでは、.button要素に対して::before擬似要素を用いてアニメーション効果を追加しています。
ボタンにホバーした際に、擬似要素の幅が変化することでアニメーション効果が表現されます。
○サンプルコード6:コンテンツの表示・非表示
擬似要素を使って、コンテンツの表示・非表示を切り替えるサンプルコードです。
このコードでは、.toggle要素に::after擬似要素を用いて▼マークを表示しています。
.toggle要素がクリックされると、JavaScriptを使ってdata-show属性を追加・削除し、.content要素の表示・非表示を切り替えています。
○サンプルコード7:擬似要素を使ったプログレスバー
擬似要素を用いて、プログレスバーを実装するサンプルコードです。
.progress-bar要素に対して::before擬似要素を用いて、進捗率を表現しています。
進捗率を変更するには、擬似要素のwidthプロパティを変更します。
○サンプルコード8:擬似要素を使ったクリッカブルマップ
擬似要素を用いて、クリッカブルマップを実装するサンプルコードです。
このコードでは、.map要素に対して::beforeと::after擬似要素を用いて、それぞれ地域Aと地域Bを示しています。
クリックされた地域を特定するために、JavaScriptでクリック位置を取得し、アラートでクリックされた地域を表示しています。
○サンプルコード9:擬似要素を利用したアコーディオンメニュー
擬似要素を用いて、アコーディオンメニューを実装するサンプルコードです。
このコードでは、.accordionクラスの要素に対して::after擬似要素を用いて矢印を表示しています。
アコーディオンのヘッダー部分がクリックされた際に、JavaScriptを使ってコンテンツ部分の表示・非表示を切り替えています。
○サンプルコード10:擬似要素を使ったタブ切り替え
擬似要素を使って、タブ切り替えを実装するサンプルコードをご紹介します。
このコードでは、タブ部分に.tabクラスを適用し、タブが選択された状態のスタイルを.selectedクラスで設定しています。
タブがクリックされた際に、JavaScriptを使って選択されたタブに対応するコンテンツを表示し、それ以外のコンテンツを非表示にしています。
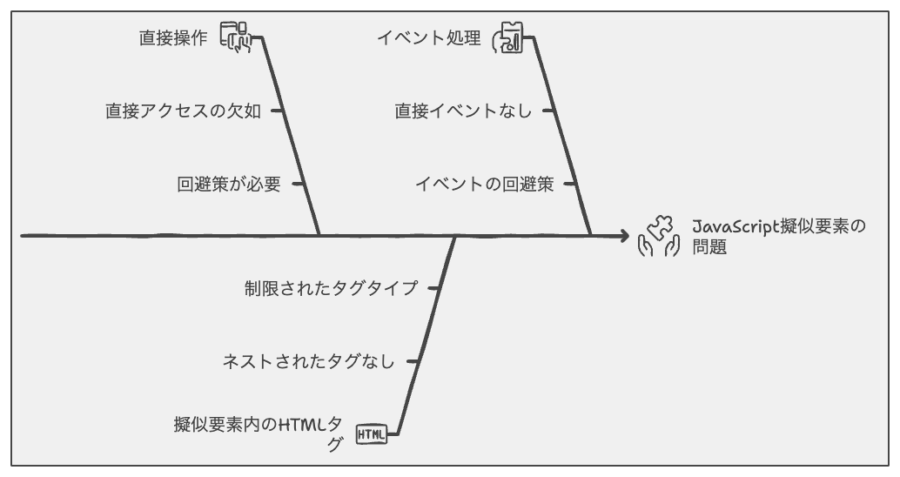
●注意点と対処法

擬似要素を利用する際には、いくつか注意点があります。
ここでは、その注意点と対処法を説明します。
○擬似要素はJavaScriptで直接操作できない
擬似要素は、DOMツリーには存在しないため、JavaScriptで直接操作することはできません。
しかし、対応する親要素のスタイルやクラスを変更することで、擬似要素のスタイルを間接的に変更することができます。
○擬似要素内でのHTMLタグの使用
擬似要素内にHTMLタグを使用することはできません。
そのため、テキストや簡単な装飾に限定されます。
HTMLタグを利用する必要がある場合は、擬似要素ではなく、通常の要素を使用しましょう。
○擬似要素のイベントハンドリング
擬似要素には直接イベントリスナーを追加することはできませんが、親要素のイベントリスナーを利用して間接的に擬似要素のイベントを捕捉できます。
例えば、親要素にマウスオーバーイベントを追加し、擬似要素に対して何らかの操作を行うことができます。
●カスタマイズ方法
擬似要素を使ったデザインは、CSSのみで簡単にカスタマイズができます。
例えば、色や大きさ、フォント、アニメーション効果などを変更することができます。
カスタマイズする際には、擬似要素に対応するCSSセレクタを使って、必要なスタイルルールを追加・変更しましょう。
まとめ
擬似要素は、HTMLとCSSを用いてコンテンツやデザインを簡単に追加・変更できる便利な機能です。
しかし、いくつかの注意点がありますので、使用する際には注意しましょう。
今回紹介したサンプルコードを参考に、擬似要素を活用して効果的なデザインを実現してください。