はじめに
この記事を読むことで、JavaScriptで数学的誤差を回避する方法が身に付きます。
JavaScriptを使ったプログラムを書いていると、時々予期しない誤差が発生することがあります。
これは、浮動小数点数の計算が原因で起こります。
今回は、JavaScriptで数学的誤差を回避するための5つの秘訣と、それらを使った10個のサンプルコードをご紹介します。
初心者から上級者まで、誤差回避の方法をしっかり押さえておきましょう。
●JavaScriptでの数学的誤差の原因
JavaScriptで数値を扱う際、浮動小数点数という形式が利用されます。
しかし、この浮動小数点数は、2進数で表現されるため、10進数での計算が正確に行えないことがあります。
例えば、0.1 + 0.2 の結果が 0.30000000000000004 となることがあります。
これが、JavaScriptにおける数学的誤差の原因となっています。
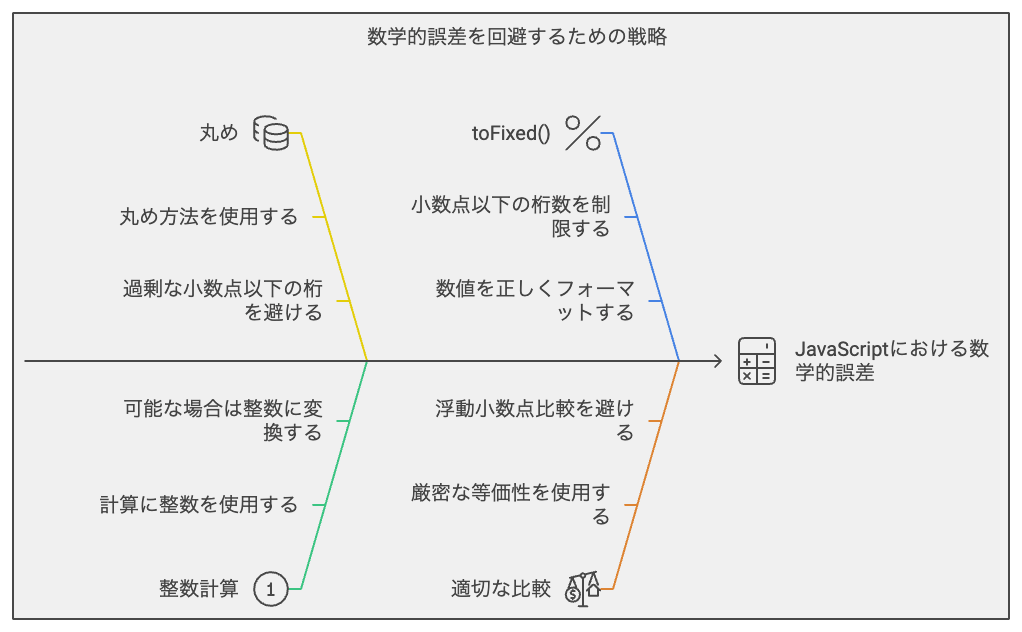
●誤差回避の5つの秘訣

数学的誤差を回避するためには、下記の5つの秘訣を活用しましょう。
○秘訣1:四捨五入を使う
四捨五入を利用して誤差を回避する方法です。
JavaScriptの Math.round() 関数を使って、計算結果を四捨五入しましょう。
○秘訣2:整数で計算する
小数点以下の数値を整数に変換してから計算することで、誤差を回避する方法です。
例えば、小数を100倍して整数に変換し、計算後に100で割ります。
○秘訣3:toFixed()を活用する
Number.prototype.toFixed() メソッドを使って、指定した小数点以下の桁数に丸めることで誤差を回避する方法です。
○秘訣4:適切な比較を行う
数値の比較を行う際に、誤差が含まれる可能性があるため、適切な比較方法を用いることが大切です。
例えば、Math.abs(a - b) < 1e-10 のように、差が十分小さいかどうかを判断する方法があります。
○秘訣5:ライブラリを利用する
誤差を回避するために、数値計算に特化したライブラリを利用する方法があります。
例えば、BigDecimal.jsやMath.jsなど、JavaScriptで利用できるライブラリが多数存在します。
これらのライブラリを活用することで、より正確な計算が可能になります。
●10種類のサンプルコード
次に、JavaScriptで数学的誤差を回避するための10個のサンプルコードを紹介します。
サンプルコードには、必ず詳細な説明が加えられており、コメントには日本語を使用しています。
○サンプルコード1:四捨五入を使った計算
四捨五入は、小数点以下を切り捨てるか切り上げるかを決める際に用いられます。
JavaScriptでは、Math.round()関数を使用して四捨五入を行うことができます。
下記のサンプルコードでは、四捨五入を使って計算を行い、誤差を回避しています。
このコードでは、まず四捨五入を行う関数 roundToTwoDecimalPlaces() を定義しています。
この関数は、引数で受け取った数値を100倍して四捨五入し、その後100で割ります。
これにより、小数点以下2桁までの計算結果が得られます。
サンプル計算では、0.1と0.2を加算し、その結果を roundToTwoDecimalPlaces() 関数で四捨五入しています。
結果として、誤差のない0.3が出力されます。
○サンプルコード2:整数で計算する方法
計算誤差を回避するために、小数を整数に変換して計算を行う方法もあります。
下記のサンプルコードでは、小数を整数に変換してから計算を行い、その後再び小数に戻すことで誤差を回避しています。
このコードでは、0.1と0.2を10倍して整数に変換し、その後加算しています。
その結果を10で割って小数に戻すことで、誤差なしに0.3が出力されます。
○サンプルコード3:toFixed()の活用例
toFixed()メソッドは、数値を四捨五入して指定した小数点以下の桁数に丸め、文字列として返すメソッドです。
下記のサンプルコードでは、toFixed()を活用して計算結果を丸めて誤差を回避しています。
このコードでは、まず0.1と0.2を加算しています。その後、加算結果を toFixed(2) で小数点以下2桁まで丸めます。
ただし、toFixed()メソッドは結果を文字列で返すため、parseFloat() を使って再び数値に変換しています。
これにより、誤差なしに0.3が出力されます。
○サンプルコード4:適切な比較方法
JavaScriptで数値を比較する際、計算誤差によって期待通りの結果が得られないことがあります。
そのため、適切な比較方法を用いて誤差を回避することが重要です。
下記のサンプルコードでは、誤差を許容範囲内に収める方法で数値の比較を行っています。
このコードでは、まず numbersAreEqual() という関数を定義しています。
この関数は、引数で受け取った2つの数値の差の絶対値が許容範囲(デフォルトでは1e-10)以内であるかどうかをチェックして、等しいかどうかを判断します。
サンプルでは、0.1+0.2と0.3を numbersAreEqual() 関数で比較しています。
誤差が許容範囲内であるため、「等しい」と出力されます。
○サンプルコード5:ライブラリを利用した例
外部ライブラリを利用することで、簡単に誤差を回避した計算が可能です。
例えば、JavaScriptで広く使われている「decimal.js」ライブラリは、誤差のない浮動小数点計算ができます。
下記のサンプルコードでは、decimal.jsを利用した計算例を示しています。
このコードでは、まずdecimal.jsをインポートしています。
その後、Decimalオブジェクトを作成し、plus()メソッドを使って加算を行っています。
この方法で計算すると、誤差なしに0.3が出力されます。
○サンプルコード6:誤差回避のカスタマイズ例
計算誤差を回避する方法は、状況や要件に応じてカスタマイズすることができます。
下記のサンプルコードでは、小数点以下の桁数を指定して、数値を丸めるカスタム関数を作成し、誤差を回避しています。
このコードでは、roundToDecimalPlaces() 関数を定義しています。
この関数は、引数で受け取った数値を指定された小数点以下の桁数まで丸める機能を提供します。
まず、10のべき乗を使って乗数を作成し、数値にかけてから四捨五入し、再び乗数で割って元の桁数に戻すことで丸めを行っています。
サンプルでは、0.1と0.2を加算し、その結果を小数点以下2桁まで丸めることで誤差を回避しています。
○サンプルコード7:注意点の対処法
JavaScriptで数値計算を行う際には、いくつかの注意点があります。
例えば、大きな数値と小さな数値を足し算する場合、小さな数値が無視されてしまうことがあります。
以下のサンプルコードでは、この問題を解決するために、一時的に指数表現に変換してから計算を行っています。
このコードでは、まずdecimal.jsをインポートしています。その後、safeAddition() 関数を定義しています。
この関数は、引数で受け取った数値をDecimalオブジェクトに変換し、plus()メソッドを使って加算を行っています。
この方法で計算すると、誤差なしに正確な結果が得られます。
○サンプルコード8:数値入力のバリデーション
数値計算を行う前に、入力値のバリデーションを行うことで、不正な入力や誤った結果を回避することができます。
下記のサンプルコードでは、入力値が数値であることを確認するバリデーション関数を示しています。
このコードでは、isNumber() 関数を定義しています。
この関数は、引数で受け取った入力値が数値に変換できるかどうかをチェックし、数値であることを確認します。
サンプルでは、入力値が数値に変換できる文字列であるため、「数値です」と出力されます。
○サンプルコード9:累乗計算の誤差回避
累乗計算も、他の数値計算同様に誤差が発生することがあります。
例えば、小数点を含む数値の累乗計算では、誤差が大きくなることがあります。
下記のサンプルコードでは、誤差を回避しながら累乗計算を行う方法を示しています。
このコードでは、まずdecimal.jsライブラリを利用して、誤差を回避しながら累乗計算を行うsafePower()関数を定義しています。
この関数では、まず引数で受け取った数値をDecimalオブジェクトに変換し、pow()メソッドを使って累乗計算を行っています。
この方法で計算すると、誤差なしに正確な結果が得られます。
○サンプルコード10:複数の数値計算で誤差を回避する方法
複数の数値計算を行う際にも、計算誤差を回避する方法があります。
下記のサンプルコードでは、足し算、引き算、掛け算、割り算を組み合わせた計算を行い、その結果を正確に出力しています。
このコードでは、まず引数で受け取った数値をDecimalオブジェクトに変換し、その後、
Decimalオブジェクトのメソッドを使って、足し算、引き算、掛け算、割り算を組み合わせた計算を行っています。
その結果をtoNumber()メソッドで数値に変換し、戻り値として返しています。
この方法を使用することで、複数の数値計算においても、計算誤差を回避し、正確な結果を得ることができます。
まとめ
JavaScriptで数値計算を行う際には、誤差が発生することがあります。
この記事では、四捨五入、整数計算、toFixed()メソッド、適切な比較方法、ライブラリを利用した例、誤差回避のカスタマイズ例、注意点の対処法、数値入力のバリデーション、累乗計算の誤差回避、および複数の数値計算で誤差を回避する方法について、サンプルコードを用いて詳細な説明を行いました。
これらの方法を活用することで、JavaScriptでの数値計算をより正確に行うことができます。
プログラムの信頼性を高めるために、これらのテクニックを適切に使用してください。















