はじめに
本記事では、JavaScriptとズームリセットの基本概念から始まり、実践的なサンプルコードを10種類ご紹介します。
さらに、実装時の注意点や対処法、カスタマイズ方法までを網羅的に説明いたします。
初心者の方々にも理解しやすいよう、丁寧に解説を進めてまいります。
●JavaScriptとズームリセットの基本

JavaScriptとズームリセットについて、その基本的な概念と仕組みを解説します。
当該知識は、ウェブページでのズーム機能を実装する上で不可欠です。
まずはJavaScriptの基本的な特徴から見ていきましょう。
○JavaScriptとは
JavaScriptは、ウェブページに動的要素を追加するために広く使用されているプログラミング言語です。
HTMLとCSSで構築された静的なページに対し、JavaScriptを適用することで、ユーザーとのインタラクションが可能となります。
ズームリセット機能も、JavaScriptを用いることで容易に実現できます。
○ズームリセットの仕組み
ズームリセットとは、ウェブページの表示を拡大・縮小した後、元の表示サイズに戻す機能を指します。
JavaScriptを利用して、ボタンのクリックや特定の操作をトリガーとし、ページのズームレベルを元の状態にリセットすることが可能です。
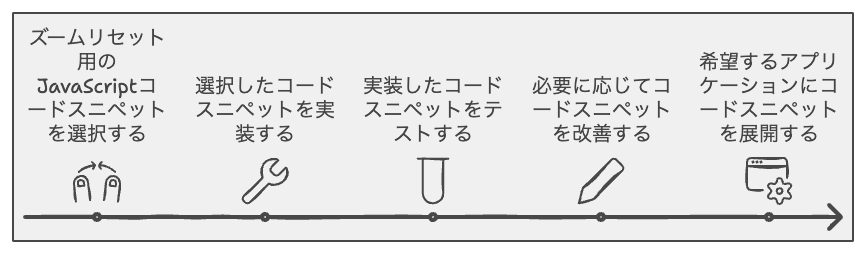
●実践!JavaScriptでズームリセットする方法10選
ここからは、具体的なJavaScriptコードを使用して、ズームリセット機能を実装する方法を10種類ご紹介します。
このサンプルコードを参考にすることで、様々なシチュエーションに対応したズームリセット機能を実装することができます。
それでは、最も基本的な実装方法から見ていきましょう。
○サンプルコード1:単純なズームリセット
最初に、最もシンプルなズームリセット機能の実装方法をご紹介します。
このサンプルコードでは、ボタンをクリックすることで、ページのズームレベルが100%(元の表示サイズ)にリセットされます。
上記のコードでは、resetZoom関数を定義し、その中でdocument.body.style.zoomに”100%”を代入することでズームリセットを実現しています。
ボタンのonclick属性で、クリック時にresetZoom関数を呼び出す設定を行っています。
○サンプルコード2:ズームイン・ズームアウト・リセットの組み合わせ
次に、ズームイン、ズームアウト、リセットの3つの機能をボタンで実装する方法を解説します。
このサンプルコードでは、ユーザーが自由にズームレベルを調整し、必要に応じてリセットすることができます。
このコードでは、zoomLevel変数を使用して現在のズームレベルを管理し、それを操作することでズームイン、ズームアウト、リセットの機能を実現しています。
各ボタンのonclick属性で、クリック時に対応する関数を呼び出す設定を行っています。
○サンプルコード3:マウスホイールでのズームリセット
3つ目のサンプルでは、マウスホイールを使ってページを拡大・縮小し、特定のキー(ここではCtrlキー)を押しながらホイール操作を行うことでズームリセットを実現する方法を紹介します。
このサンプルコードでは、handleMouseWheel関数を作成し、event.deltaYを使用してホイールの回転方向を判定し、ズームイン・ズームアウトを行います。
また、event.ctrlKeyを使用してCtrlキーが押されているかどうかを判定し、押されている場合はズームリセットを実行します。
document.addEventListener("wheel", handleMouseWheel)で、マウスホイール操作時にhandleMouseWheel関数が呼び出されるよう設定しています。
○サンプルコード4:タッチ操作でのズームリセット
4つ目のサンプルでは、ピンチイン・ピンチアウトでズーム操作を行い、ダブルタップでズームリセットを実現する方法を解説します。
このサンプルは、主にモバイルデバイスでの利用を想定しています。
このサンプルコードでは、handleTouchStart関数でタッチ開始時に2本指でタッチされているかを判定し、2本指のタッチ距離を計算します。
handleTouchMove関数で2本指のタッチ距離が変化した際にズーム操作を行い、handleTouchEnd関数でダブルタップが行われたかを判定し、リセットを実行します。
○サンプルコード5:スライダーを使ったズームリセット
5つ目のサンプルでは、スライダーを使用してズームレベルを調整し、ズームリセットを行う方法を紹介します。
このサンプルは、ユーザーが直感的にズームレベルを調整できるインターフェースを提供します。
このサンプルコードでは、スライダーの値が変更されたときにhandleSliderChange関数が呼び出され、その値をもとにズームレベルを変更します。
また、リセットボタンが押されたときにresetZoom関数が呼び出され、ズームレベルをリセットし、スライダーの値も更新します。
○サンプルコード6:画像ギャラリーのズームリセット
6つ目のサンプルでは、画像ギャラリー内の画像をクリックするとズームインし、再度クリックするとズームリセットを行う方法を解説します。
このサンプルは、写真やイラストのギャラリーサイトなどで活用できます。
このサンプルコードでは、画像がクリックされたときにhandleClickImage関数が呼び出され、画像のズームレベルを切り替えます。
画像がズームインされていない状態でクリックされると、ズームインします。
ズームインされた状態でクリックされると、ズームリセットが実行されます。
○サンプルコード7:Googleマップのズームリセット
7つ目のサンプルでは、Googleマップのズームリセット機能を実装する方法を紹介します。
このサンプルは、地図アプリケーションやロケーションベースのサービスで活用できます。
このサンプルコードでは、initMap関数でGoogleマップを初期化し、ズームリセットボタンがクリックされたときにresetZoom関数が呼び出されるよう設定しています。
resetZoom関数では、マップのズームレベルを初期値に戻す処理を行っています。
○サンプルコード8:特定の範囲だけズームリセット
8つ目のサンプルでは、特定の範囲内でのみズームリセットが可能となるよう実装する方法を解説します。
このサンプルは、ウェブページ内の特定のセクションや要素にのみズーム機能を適用したい場合に有用です。
このサンプルコードでは、DOMContentLoadedイベントでホイールイベントリスナを追加し、特定の範囲(zoom-area)内でのみズームリセットが可能となるよう設定しています。
範囲外でホイール操作が行われても、ズームが変更されないよう制御しています。
○サンプルコード9:複数の要素に対応するズームリセット
9つ目のサンプルでは、複数の画像要素が存在する場合に、それぞれに対してズームリセットを行える実装方法を紹介します。
このサンプルは、画像ギャラリーやポートフォリオサイトなどで活用できます。
このサンプルコードでは、DOMContentLoadedイベントでホイールイベントリスナを追加し、複数の画像要素に対してズームリセットが行えるよう設定しています。
ズームリセットボタンを押すと、すべての画像要素のズームが一斉にリセットされます。
○サンプルコード10:カスタマイズ可能なズームリセット
最後のサンプルでは、ズームリセットの実装をカスタマイズしやすいよう関数化する方法を解説します。
このアプローチにより、他の要素やイベントに対応させる際に容易にカスタマイズが可能となります。
このサンプルコードでは、resetZoom関数を定義し、その関数を利用してズームリセットを行うよう設計しています。
また、ダブルクリックイベントも追加し、画像上でダブルクリックすることでもズームリセットが行えるよう実装しています。
●簡単に注意点を紹介

ズームリセット機能を実装する際には、画像や要素がコンテナからはみ出す可能性があります。
このような事態を防ぐため、overflow: hiddenプロパティを適切に設定することが重要です。
また、多様なデバイスやブラウザに対応するため、touchstartやtouchendなどのタッチイベントも考慮に入れる必要があります。
モバイルデバイスでの操作性を向上させるためには、これらのイベントを適切に処理することが求められます。
●カスタマイズのポイント
ズームリセット機能のカスタマイズには、次のようなポイントが挙げられます。
○ズーム速度の調整
ホイールイベントやスライダーの動作によるズーム速度を変更することが可能です。
ユーザビリティを向上させるため、速度を遅くしたり、速くしたりと、適切な調整を行うことが重要です。
○リセット時のアニメーション
ズームリセット時にアニメーションを追加することで、よりわかりやすいユーザーインターフェースを提供できます。
例えば、スムーズなトランジションを実装することで、ユーザーエクスペリエンスを向上させることができます。
○リセットトリガーとなるイベントの追加・変更
ダブルクリックやボタンクリック以外にも、特定のキー操作やタイマーによるリセットなど、様々なイベントをトリガーとして設定することが可能です。
ユーザーの利用シーンに合わせて、最適なトリガーを選択することが重要です。
○マウスポインタの位置に合わせたズームイン・アウト
マウスポインタの位置を基準にして、ズームイン・アウトが行われるようにカスタマイズすることで、より直感的な操作が可能となります。
この機能は、画像編集ツールなどで特に有用です。
○複数の要素や機能との連携
ズームリセット機能を他の要素や機能と連携させることで、より便利なインターフェースを実現できます。
例えば、画像ギャラリーや地図アプリケーションと組み合わせることで、ユーザーにとってより使いやすいウェブアプリケーションを構築することができます。
まとめ
本記事では、様々なシチュエーションに対応するズームリセットの実装方法を詳細に解説しました。
この方法を活用することで、ユーザーにとって使いやすく、直感的な操作が可能なウェブサイトやアプリケーションを作成することができます。
紹介した手法を基礎として、さらなる改良や応用を重ねることで、より高度なユーザーインターフェースを構築することができるようになります。