はじめに
JavaScriptでズーム操作を実装するための方法を詳しく解説する記事をお届けします。
ウェブページやアプリケーションにおいて、ズーム機能は非常によく使われる要素の一つです。
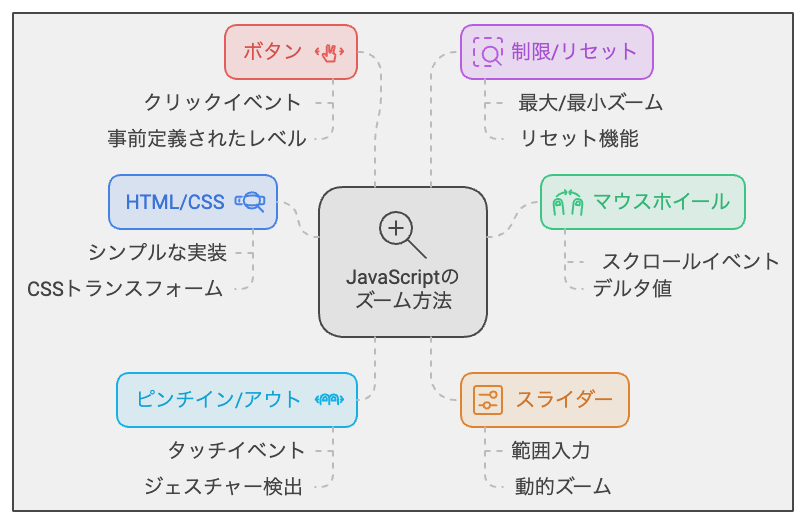
本記事では、JavaScriptを使ってズーム操作を簡単に実装できるよう、6つの異なるアプローチと具体的なサンプルコードを用意しました。
初心者の方でも理解しやすいよう、丁寧に説明していきますので、ぜひ最後までお付き合いください。
●JavaScriptでズーム操作を行うための前準備

JavaScriptを用いてズーム操作を実装する前に、まずはHTMLファイルとCSSファイルを準備する必要があります。
ここでは、基本的なHTMLファイルとCSSファイルの例を紹介します。
このファイルを作成することで、JavaScriptによるズーム操作の実装に向けた土台が整います。
HTMLファイルの例
CSSファイルの例
上記のファイルを用意したら、いよいよJavaScriptを使ったズーム操作の実装に取り掛かることができます。
それでは、具体的な実装方法を見ていきましょう。
●方法1:HTMLとCSSを使ったズーム操作
最初に紹介するのは、HTMLとCSSを組み合わせてズーム操作を実現する方法です。
この手法では、画像をクリックするとズームインし、再度クリックすると元のサイズに戻る機能を実装します。
具体的なコード例を見てみましょう。
このサンプルコードでは、画像要素にクリックイベントを設定しています。
ユーザーが画像をクリックすると、zoomImage関数が呼び出されます。
この関数内では、画像要素に’zoomed’というクラスを追加または削除することで、ズームインとズームアウトを切り替えています。
CSSでは、’zoomed’クラスが適用された場合にtransform: scale(2)を指定し、画像サイズを2倍に拡大します。
また、transitionプロパティを使用することで、滑らかなズーム効果を実現しています。
●方法2:マウスホイールを使ったズーム操作
次に、マウスホイールを利用してズーム操作を実装する方法を紹介します。
この手法では、マウスホイールを前後に動かすことで、画像の拡大・縮小を行うことができます。
次のサンプルコードを見てみましょう。
このサンプルコードでは、コンテナ要素に対してマウスホイールのイベントリスナーを設定しています。
ユーザーがマウスホイールを操作すると、イベントリスナー内の処理が実行され、scale変数が更新されます。
その後、画像要素のスタイルに新しいスケール値が適用され、画像の拡大または縮小が行われます。
event.preventDefault()を使用することで、ページ全体のスクロールを防止しています。
●方法3:ピンチイン・ピンチアウト操作を使ったズーム操作
タッチデバイスでの操作を考慮し、ピンチイン・ピンチアウト操作を用いたズーム機能の実装方法を紹介します。
この手法により、タブレットやスマートフォンなどのタッチデバイスでも直感的なズーム操作が可能になります。
このサンプルコードでは、タッチコンテナ要素に対して2つのタッチイベントリスナーを設定しています。
touchstartイベントでは、ピンチ操作の開始時に初期の距離と拡大率を記録します。
touchmoveイベントでは、ピンチ操作中に現在の距離と初期の距離を比較して拡大率を計算し、画像の拡大・縮小を行います。
getDistance関数を使用して、2つのタッチポイント間の距離を計算しています。
●方法4:スライダーを使ったズーム操作
ユーザーインターフェースの一つとして、スライダーを用いて画像の拡大・縮小を行う方法を紹介します。
この手法では、スライダーを左右に動かすことで、画像のサイズを調整することができます。
このサンプルコードでは、<input type="range">要素を使用してスライダーを作成しています。
スライダーの値が変更されるたびにinputイベントが発生し、そのイベントリスナー内でスライダーの値を拡大率として画像に適用しています。
min、max、step属性を調整することで、ズームの範囲や細かさを制御することができます。
●方法5:ボタンを使ったズーム操作
ユーザーにとって分かりやすい操作方法として、ボタンを使って画像の拡大・縮小を行う方法を紹介します。
この手法では、拡大ボタンと縮小ボタンを用意し、それぞれのボタンをクリックすることで画像のサイズを調整します。
このサンプルコードでは、拡大ボタンと縮小ボタンにそれぞれclickイベントリスナーを設定しています。
ボタンがクリックされると、buttonScale変数が増減され、その値が画像の拡大率として適用されます。
scaleStep変数を調整することで、1回のクリックでの拡大・縮小の幅を変更することができます。
●方法6:拡大率の制限と戻す機能を実装
最後に、より高度な機能として、拡大率に上限と下限を設ける方法と、元のサイズに戻す機能を実装する方法を紹介します。
この手法により、ユーザーが極端な拡大・縮小を行うことを防ぎ、より使いやすいズーム機能を提供することができます。
このサンプルコードでは、拡大・縮小ボタンに加えて、リセットボタンを追加しています。
拡大・縮小の処理では、Math.min()とMath.max()関数を使用して、拡大率が設定された範囲内に収まるようにしています。
リセットボタンをクリックすると、拡大率が1(元のサイズ)に戻ります。
まとめ

本記事では、JavaScriptを使って画像の拡大・縮小を行う6つの方法を詳しく解説しました。
それぞれの手法には特徴があり、開発するウェブサイトやアプリケーションの要件に応じて最適な方法を選択することが重要です。
ぜひ、本記事で紹介した手法を参考に、独自のアイデアを取り入れながら、魅力的なズーム機能を実装してみてください。
ユーザーにとって使いやすく、視覚的にも印象的なウェブサイトやアプリケーションを作り上げる参考となれば幸いです。



