はじめに
この記事を読めば、JavaScriptの属性存在チェックの使い方や応用例がマスターできるようになります。
JavaScript初心者でも分かるように、徹底解説します。
12選のサンプルコードと注意点、カスタマイズ方法も紹介します。
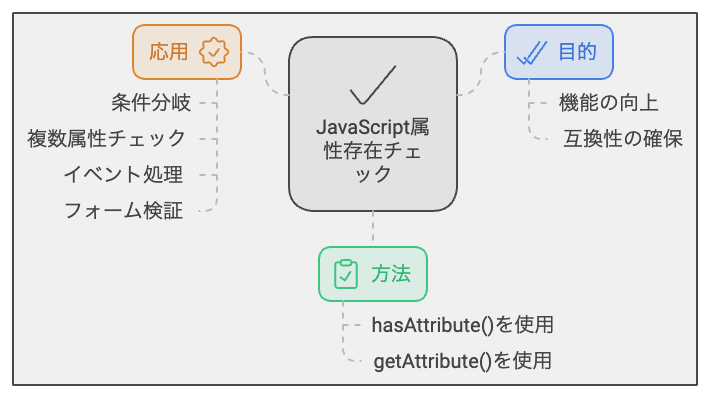
●JavaScriptの属性存在チェックとは

JavaScriptでWebページ上の要素(HTML要素)を操作する際、その要素が特定の属性を持っているかどうかを調べることがあります。
この属性の存在をチェックする方法を「属性存在チェック」と言います。
○属性存在チェックの基本
属性存在チェックは、JavaScriptのhasAttributeメソッドを使って行います。
このメソッドは、指定した属性が要素に存在すればtrueを、存在しなければfalseを返します。
●属性存在チェックの使い方
それでは、属性存在チェックの使い方を見ていきましょう。
○サンプルコード1:要素の属性存在チェック
下記のサンプルコードでは、要素がdata-custom属性を持っているかどうかをチェックしています。
○サンプルコード2:属性値の取得
属性が存在することが確認できたら、次にその属性値を取得してみましょう。
getAttributeメソッドを使って属性値を取得できます。
○サンプルコード3:属性値の設定
属性値を設定する場合は、setAttributeメソッドを使います。
●属性存在チェックの応用例
さらに応用的な使い方を見ていきましょう。
○サンプルコード4:条件分岐を使った属性チェック
条件分岐を使って、属性が存在する場合としない場合で処理を分けることができます。
○サンプルコード5:複数属性チェック
複数の属性が存在するかどうかをチェックすることもできます。
○サンプルコード6:属性チェックを使ったクラス追加
属性が存在する場合に、クラスを追加する処理を行います。
○サンプルコード7:属性チェックを使ったイベント処理
属性チェックを使って、特定の属性を持つ要素に対してイベントリスナーを登録する例です。
○サンプルコード8:属性チェックを使ったフォームバリデーション
属性チェックを利用して、フォームの入力項目に対してバリデーションを行う例です。
○サンプルコード9:属性チェックを使ったスライドショー
属性チェックを活用して、スライドショーの表示・非表示を切り替える例です。
○サンプルコード10:属性チェックを使ったアコーディオンメニュー
属性チェックを用いて、アコーディオンメニューの開閉を制御する例です。
○サンプルコード11:属性チェックを使ったタブ切り替え
属性チェックを活用して、タブメニューの切り替えを実現する例です。
○サンプルコード12:属性チェックを使ったドロップダウンメニュー
属性チェックを利用して、ドロップダウンメニューの表示・非表示を切り替える例です。
●注意点と対処法
属性チェックを行う際は、要素が存在するかどうかを確認することが重要です。
要素が存在しない場合、nullに対して属性チェックを行おうとしてエラーが発生することがあります。
要素が存在することを確認してから属性チェックを行いましょう。
また、属性名には大文字や小文字の区別がありますので、正しい属性名を使用することが重要です。
誤った属性名を使用すると、意図しない動作やエラーが発生することがあります。
●カスタマイズ方法
属性チェックを用いたコードは、シンプルなものから複雑なものまで幅広いカスタマイズが可能です。
例えば、属性値に応じて異なる処理を行いたい場合、getAttributeメソッドを用いて属性値を取得し、条件分岐を行うことができます。
また、複数の要素に対して同じ処理を行いたい場合、querySelectorAllメソッドとforEachメソッドを組み合わせてループ処理を行うことができます。
これにより、コードの可読性や保守性が向上します。
まとめ
属性チェックは、Webページの動的な操作や表示の切り替えにおいて非常に便利な機能です。
この記事では、属性チェックの基本的な使い方や応用例を紹介しました。
注意点と対処法を把握し、カスタマイズ方法を活用して、さまざまなシチュエーションに対応できるコードを作成してください。