はじめに
この記事を読めば、JavaScriptで配列から重複を排除する方法を5つ学ぶことができるようになります。
サンプルコード付きで、初心者でも理解しやすくなっています。
また、応用例も紹介しているので、より実践的な使い方も身につけられます。
●JavaScriptで配列から重複を排除する方法とは
JavaScriptで配列から重複要素を排除する方法は、データ整理や集計処理などで非常に便利です。
特に、大量のデータを扱う際には、重複を削除することでデータの正確性を向上させることができます。
○重複排除の基本
JavaScriptでは、配列から重複を排除するために、いくつかの方法があります。
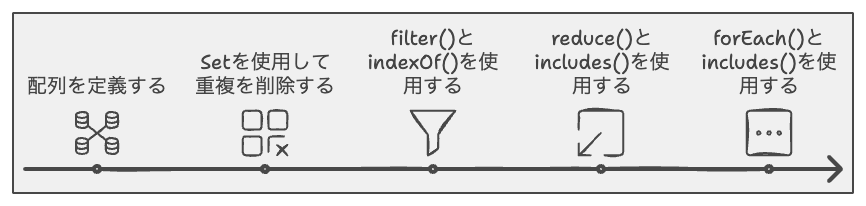
この記事では、次の5つの方法を紹介します。
- Setオブジェクトを使う
- filterメソッドを使う
- reduceメソッドを使う
- forEachメソッドを使う
- for文を使う
これらの方法を使って、配列から重複要素を簡単に排除することができます。
●5つの方法とサンプルコード

それでは、JavaScriptで配列から重複を排除する5つの方法を、サンプルコードとともに紹介します。
○方法1:Setオブジェクトを使う
このコードでは、Setオブジェクトを使って配列から重複要素を排除する方法を紹介しています。
この例では、まず新しいSetオブジェクトを作成し、その後Array.fromメソッドで配列に戻しています。
○方法2:filterメソッドを使う
このコードでは、filterメソッドを使って配列から重複要素を排除する方法を紹介しています。
この例では、filterメソッドを使って、配列の各要素について、それが初めて登場する位置と現在の位置が一致する場合にのみ新しい配列に含めています。
○方法3:reduceメソッドを使う
このコードでは、reduceメソッドを使って配列から重複要素を排除する方法を紹介しています。
この例では、reduceメソッドを使って新しい配列を作成し、各要素が新しい配列に含まれていない場合にのみ追加しています。
○方法4:forEachメソッドを使う
このコードでは、forEachメソッドを使って配列から重複要素を排除する方法を紹介しています。
この例では、forEachメソッドを使って配列の各要素を処理し、新しい配列に含まれていない場合にのみ追加しています。
○方法5:for文を使う
このコードでは、for文を使って配列から重複要素を排除する方法を紹介しています。
この例では、for文を使って配列の各要素を処理し、新しい配列に含まれていない場合にのみ追加しています。
●応用例とサンプルコード
○応用例1:重複要素をカウントする
このコードでは、重複要素をカウントする方法を紹介しています。
この例では、reduceメソッドを使ってオブジェクトを作成し、各要素の出現回数をカウントしています。
○応用例2:オブジェクトの配列から重複を排除する
このコードでは、オブジェクトの配列から特定のプロパティを基準に重複要素を排除する方法を紹介しています。
この例では、JSON.stringifyとJSON.parseを使ってオブジェクトのプロパティを比較し、重複を排除しています。
●注意点と対処法
JavaScriptで配列から重複要素を排除する際には、いくつかの注意点があります。
○パフォーマンス
データ量が大きい場合、処理速度が遅くなる可能性があるため、効率的な方法を選ぶことが重要です。
例えば、Setオブジェクトを使った方法は、パフォーマンスが良いことが多いです。
○オブジェクトの比較
オブジェクトの配列から重複要素を排除する場合、オブジェクトの比較方法に注意が必要です。
JSON.stringifyを使った方法は、プロパティの順序が異なる場合には正しく重複を検出できないことがあります。
そのような場合は、他の方法を検討する必要があります。
まとめ
JavaScriptで配列から重複要素を排除する方法はいくつかあり、それぞれに特徴があります。
この記事では、5つの基本的な方法と2つの応用例を紹介しました。
これらの方法を理解し、適切な方法を選択して、効率的に重複要素を排除することができるようになりましょう。