- はじめに
- ●JavaScriptデータベースの種類
- ●データベース操作の基本
- ●サンプルコード1:SQLデータベースへの接続
- ●サンプルコード2:データの挿入
- ●サンプルコード3:データの取得(SELECT)
- ●サンプルコード4:データの更新(UPDATE)
- ●サンプルコード5:データの削除(DELETE)
- ●サンプルコード6:Firebaseへの接続
- ●サンプルコード7:データの追加と取得
- ●サンプルコード8:データの更新と削除
- ●クライアントサイドデータベース:IndexedDB
- ●サンプルコード9:IndexedDBのデータベース作成とオブジェクトストアの定義
- ●サンプルコード10:IndexedDBでのデータの追加、取得、更新、削除
- ●注意点と対策
- まとめ
はじめに
この記事を読めば、JavaScriptでデータベース操作ができるようになります。
データベース操作はウェブアプリケーション開発において欠かせないスキルです。
この記事では、JavaScriptでデータベース操作を行うための基本から応用までを初心者向けにわかりやすく解説します。
実用的な10のサンプルコードを通して、実践的な知識を身に付けましょう。
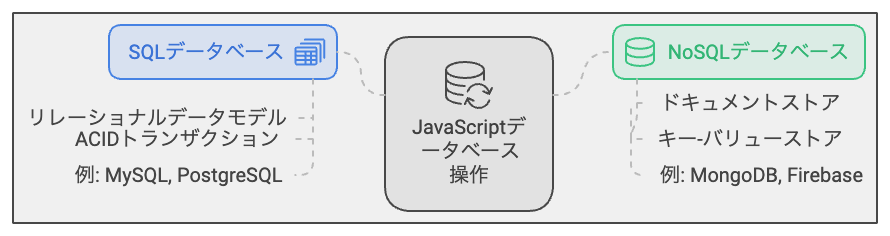
●JavaScriptデータベースの種類

JavaScriptでデータベース操作を行う際には、主にSQLデータベースとNoSQLデータベースの2つの種類があります。
それぞれの特徴を理解し、適切なデータベースを選択しましょう。
○SQLデータベース
SQLデータベースは、リレーショナルデータベースとも呼ばれ、テーブル形式でデータを格納します。
MySQLやPostgreSQLなどが代表的です。
SQLデータベースは、構造化されたデータを効率的に扱うことができます。
○NoSQLデータベース
NoSQLデータベースは、非リレーショナルデータベースとも呼ばれ、JSON形式など柔軟なデータ構造でデータを格納します。
MongoDBやFirebaseなどが代表的です。
NoSQLデータベースは、大量のデータや構造が変わりやすいデータを効率的に扱うことができます。
●データベース操作の基本
データベース操作には、基本的に以下の4つの操作があります。
これらの操作は、CRUD(Create, Read, Update, Delete)と呼ばれます。
○CRUD操作
- Create(作成): データベースに新しいデータを追加する。
- Read(読み取り): データベースからデータを取得する。
- Update(更新): データベースの既存のデータを変更する。
- Delete(削除): データベースからデータを削除する。
それでは、具体的なサンプルコードを見ていきましょう。
●サンプルコード1:SQLデータベースへの接続
このコードでは、Node.jsを使ってMySQLデータベースに接続する方法を紹介しています。
この例では、MySQLモジュールを使ってデータベースに接続しています。
●サンプルコード2:データの挿入
(INSERT) このコードでは、データをデータベースに挿入する方法を紹介しています。
この例では、INSERT文を使ってデータをusersテーブルに挿入しています。
●サンプルコード3:データの取得(SELECT)
このコードでは、データベースからデータを取得する方法を紹介しています。
この例では、SELECT文を使ってusersテーブルから全てのデータを取得しています。
●サンプルコード4:データの更新(UPDATE)
このコードでは、データベースの既存のデータを更新する方法を紹介しています。
この例では、UPDATE文を使ってusersテーブルの特定のデータを更新しています。
●サンプルコード5:データの削除(DELETE)
このコードでは、データベースからデータを削除する方法を紹介しています。
この例では、DELETE文を使ってusersテーブルの特定のデータを削除しています。
●サンプルコード6:Firebaseへの接続
このコードでは、Firebaseに接続する方法を紹介しています。
この例では、FirebaseのSDKを使って、Firebaseプロジェクトと通信しています。
●サンプルコード7:データの追加と取得
このコードでは、Firebaseを利用してデータを追加し、データを取得する方法を紹介しています。
この例では、データを追加した後、リアルタイムでデータの変更を検知して取得しています。
●サンプルコード8:データの更新と削除
このコードでは、Firebaseを使ってデータを更新し、データを削除する方法を紹介しています。
この例では、特定のデータを更新した後、そのデータを削除しています。
●クライアントサイドデータベース:IndexedDB
○IndexedDBの概要
IndexedDBは、クライアントサイドのデータベースで、ブラウザにデータを保存することができます。
IndexedDBはオブジェクト指向のデータベースで、キーと値のペアでデータを保存します。
オフライン対応のアプリケーションを作成する際に有用です。
●サンプルコード9:IndexedDBのデータベース作成とオブジェクトストアの定義
このコードでは、IndexedDBのデータベースを作成し、オブジェクトストアを定義する方法を紹介しています。
この例では、データベースを作成し、オブジェクトストアを作成してキーの設定を行っています。
●サンプルコード10:IndexedDBでのデータの追加、取得、更新、削除
このコードでは、IndexedDBを使用してデータの追加、取得、更新、削除を行う方法を紹介しています。
この例では、オブジェクトストアにデータを追加し、取得し、更新し、削除する処理を実装しています。
●注意点と対策
○セキュリティ
データベース操作にはセキュリティ面での注意が必要です。
SQLインジェクションやXSS攻撃などの脆弱性に対して、適切な対策を講じることが重要です。
ユーザーからの入力を直接クエリに使用しないことや、エスケープ処理を行うことでセキュリティを向上させることができます。
また、データベースへのアクセス権限を厳密に管理し、不正アクセスを防ぐことも大切です。
○パフォーマンス
データベースのパフォーマンスも重要な要素です。
大量のデータを扱う際や、複雑なクエリを実行する場合、適切なインデックスやキャッシュの利用がパフォーマンス向上に寄与します。
また、データベース設計やクエリの最適化によって、効率的なデータ操作を実現できます。
まとめ
この記事では、JavaScriptでのデータベース操作に関して、SQLデータベース、NoSQLデータベース(Firebase)、およびクライアントサイドデータベース(IndexedDB)のそれぞれについて、接続方法や基本的な操作をサンプルコードを用いて説明しました。
データベース操作を行う際には、セキュリティ対策やパフォーマンス向上のための工夫が必要です。
適切なデータベース選択と効率的なデータ操作を実現することで、アプリケーションの品質向上につながります。