はじめに
この記事を読めば、JavaScriptのビックリマーク2つ(!!)を使った便利な使い方や応用例をマスターできるようになります。
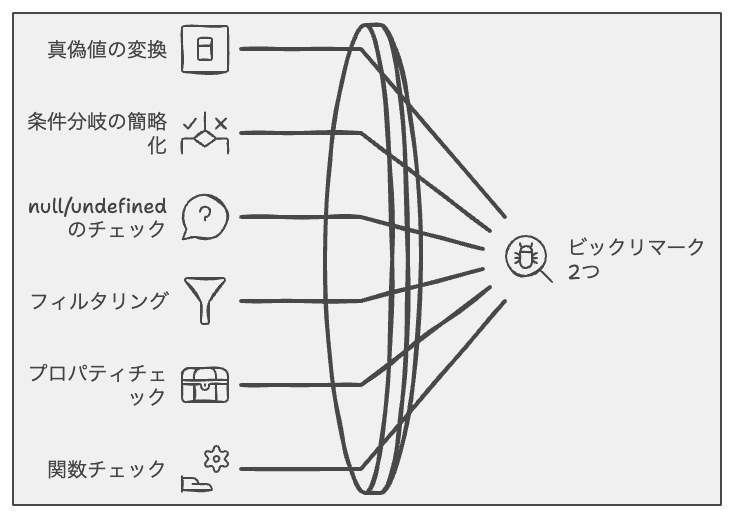
●JavaScriptのビックリマーク2つとは
JavaScriptでビックリマーク2つ(!!)は、論理演算子「!」を2回続けて使うことで、値を真偽値に変換する方法です。
これにより、コードを短く、シンプルにすることができます。
●ビックリマーク2つの使い方

ここでは、ビックリマーク2つの基本的な使い方をサンプルコード付きで紹介します。
○サンプルコード1:真偽値を反転させる
ビックリマークを使って値を真偽値に変換し、その反対の値を得ることができます。
次の例では、数値が0であるかどうかを判定しています。
○サンプルコード2:条件分岐の簡略化
このコードでは、ビックリマーク2つを使って条件分岐を簡単に書く方法を紹介しています。
この例では、文字列が空であるかどうかを判定し、空であれば「空です」と表示し、空でなければ「空ではありません」と表示しています。
○サンプルコード3:nullやundefinedのチェック
このコードでは、ビックリマーク2つを使ってnullやundefinedのチェックを行う方法を紹介しています。
この例では、変数がnullかundefinedであるかどうかを判定し、その結果を真偽値で取得しています。
●ビックリマーク2つの応用例
ここでは、ビックリマーク2つを使った応用例をいくつか紹介します。
○サンプルコード4:フィルタリング
このコードでは、ビックリマーク2つを使って配列から空の要素をフィルタリングする方法を紹介しています。
この例では、空の文字列とnullを含む配列から空でない要素だけを抽出して新しい配列を作成しています。
○サンプルコード5:オブジェクトのプロパティチェック
このコードでは、ビックリマーク2つを使ってオブジェクトのプロパティが存在するかどうかをチェックする方法を紹介しています。
この例では、オブジェクトに「name」プロパティが存在するかどうかを判定し、その結果を真偽値で取得しています。
○サンプルコード6:関数の存在チェック
このコードでは、ビックリマーク2つを使って関数が存在するかどうかをチェックする方法を紹介しています。
この例では、オブジェクトに「hello」関数が存在するかどうかを判定し、その結果を真偽値で取得しています。
○サンプルコード7:初期値設定
このコードでは、ビックリマーク2つを使って初期値の設定を行う方法を紹介しています。
この例では、引数がnullやundefinedの場合にデフォルト値を設定している機能を持つ関数を実装しています。
●注意点と対処法
ビックリマーク2つを使う際には、次のような注意点があります。
- 真偽値以外の値を返したい場合は、適切な方法を選択してください。
例えば、条件演算子を使うことが適切な場合があります。 - ビックリマーク2つを使うと、0や空文字列もfalseとして扱われるため、意図しない結果が返ることがあります。
そのような場合は、より厳密な比較を行ってください。
●カスタマイズ方法
ビックリマーク2つを用いた処理を、プロジェクトの要件に合わせてカスタマイズすることができます。
例えば、下記のようなカスタマイズが考えられます。
- 真偽値以外の値を返すように変更する場合は、条件演算子を利用してください。
- 別のデフォルト値を設定する場合は、関数の引数や条件分岐内で適切に変更してください。
まとめ
この記事では、JavaScriptでビックリマーク2つを使った様々な方法や応用例について詳しく解説しました。
ビックリマーク2つを上手に使うことで、コードがシンプルで読みやすくなり、プロジェクトの品質向上につながります。
ただし、注意点や対処法を把握し、適切な方法でカスタマイズすることが重要です。
是非、ビックリマーク2つを活用して、JavaScriptのコーディングスキルを向上させましょう。