はじめに
この記事を読めば、初心者でも簡単にJavaScriptブックマークレットを作成できるようになります。
ブックマークレットの作り方・使い方・対処法・注意点・カスタマイズを徹底解説し、サンプルコードと応用例付きで、どんな読者でも簡単に作成できるようになります。
●JavaScriptブックマークレットとは
JavaScriptブックマークレットとは、ブラウザのブックマークに登録し、特定の機能を実行するための小さなJavaScriptプログラムです。
ブックマークをクリックするだけで、Webページ上でJavaScriptコードが実行され、ページのデザインや内容を一時的に変更したり、特定の情報を取得したりすることができます。
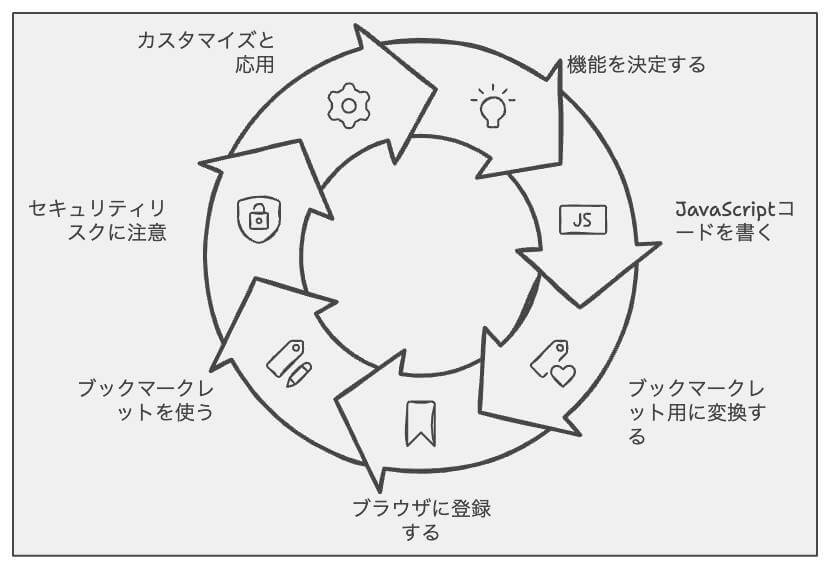
●ブックマークレットの作り方

○ステップ1:目的の機能を決める
まずは、ブックマークレットで実現したい機能を決めましょう。
例えば、ページの背景色を変更する、ページ内のテキストを検索するなど、目的に合わせた機能を考えます。
○ステップ2:JavaScriptコードを書く
次に、目的の機能を実現するためのJavaScriptコードを書きます。
このステップでは、通常のJavaScriptと同じようにコードを記述します。
○ステップ3:ブックマークレット用にコードを変換
書いたJavaScriptコードを、ブックマークレット用に変換します。
コードの先頭に「javascript:」を追加し、改行やインデントを削除して、1行にまとめます。
○ステップ4:ブックマークに登録
ブックマークレット用に変換したコードを、ブラウザのブックマークに登録します。
新しいブックマークを作成し、URL欄に変換したコードを貼り付けます。
○ステップ5:ブックマークレットの使い方
ブックマークレットを使うには、登録したブックマークをクリックするだけです。
クリックすると、JavaScriptコードが実行され、指定した機能が働きます。
○ステップ6:注意点
ブックマークレットは利便性が高い反面、セキュリティリスクも存在します。信頼できるソースから入手したものを使用しましょう。
また、ブックマークレットが正しく動作しない場合、ウェブページの構造やセキュリティ設定が影響していることがあります。
○ステップ7:カスタマイズと応用例
ブックマークレットは自由にカスタマイズできます。
既存のコードを改変して、自分だけのオリジナルな機能を作成することができます。
●サンプルコード1:ページの背景色を変更するブックマークレット
このコードでは、ページの背景色を変更するブックマークレットを紹介しています。
この例では、背景色をランダムに変更しています。
●サンプルコード2:ページ内のテキストを検索するブックマークレット
このコードでは、ページ内のテキストを検索するブックマークレットを紹介しています。
この例では、検索ワードを入力すると、ページ内の該当テキストがハイライトされます。
●サンプルコード3:ページ内の画像を一覧表示するブックマークレット
このコードでは、ページ内の画像を一覧表示するブックマークレットを紹介しています。
この例では、ページ内のすべての画像をポップアップウィンドウで表示します。
●サンプルコード4:ページ内のリンクをチェックするブックマークレット
このコードでは、ページ内のリンクをチェックするブックマークレットを紹介しています。
この例では、ページ内の全てのリンクに対して、リンク切れかどうかをチェックし、リンク切れの場合は赤色で表示されるようになっています。
まとめ
この記事では、JavaScriptブックマークレットの作成方法や注意点、カスタマイズ方法を解説しました。
また、背景色の変更、テキスト検索、画像一覧表示、リンクチェックといった実用的なサンプルコードも紹介しました。
これらのサンプルコードを参考に、オリジナルのブックマークレットを作成してみてください。
自分だけの便利なブックマークレットを作成することで、Webブラウジングがさらに快適になることでしょう。