はじめに
この記事を読むと、JavaScriptを使ってブロック崩しゲームを作る方法が身につきます。
初心者にもわかりやすく、徹底解説していくので、どんな方でも安心して取り組めます。
また、対処法や注意点、カスタマイズ方法も紹介していますので、完成度の高いゲームが作れるようになります。
●ブロック崩しゲームの基本構成
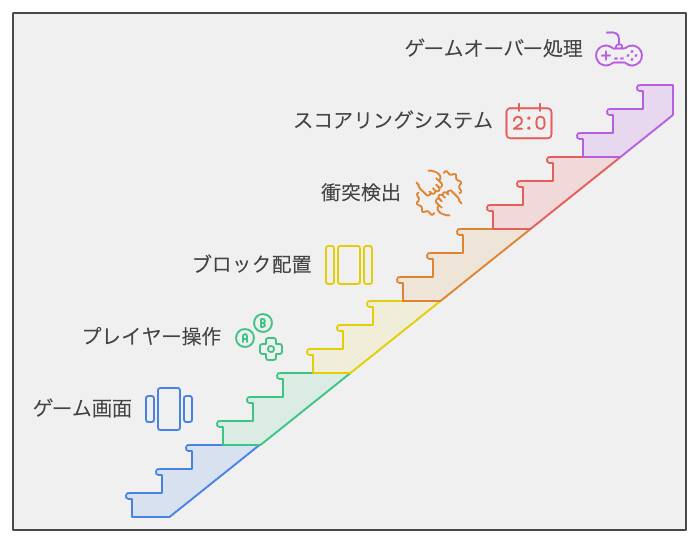
ブロック崩しゲームは、プレイヤーが操作するボールを使って画面上のブロックを破壊するゲームです。基本構成は次の3つです。
○ゲーム画面の設定
ゲーム画面は、HTML5のcanvas要素を使用して描画します。
canvas要素は、グラフィックスやアニメーションを描画するのに適しています。
○プレイヤーの操作
プレイヤーは、キーボードやマウス、タッチ操作でバーを左右に移動させ、ボールを跳ね返します。
操作方法は、JavaScriptのイベントリスナーを使って実装します。
○ブロックの配置
ブロックは、2次元配列を使って配置します。
衝突判定を行い、ボールがブロックに当たった場合はブロックを消す処理を実装します。
●JavaScriptでブロック崩しゲームを作る方法

それでは、JavaScriptでブロック崩しゲームを作る方法をサンプルコードと共に解説していきます。
○サンプルコード1:ゲーム画面の描画
このコードでは、HTMLのcanvas要素を使ってゲーム画面を描画しています。
この例では、canvas要素の大きさを設定し、背景色を塗りつぶしています。
○サンプルコード2:プレイヤーの操作を実装
このコードでは、キーボードの矢印キーを使ってプレイヤーがバーを左右に動かす操作を実装しています。
この例では、キーボードイベントリスナーを用いて、矢印キーが押された際にバーが移動する処理を行っています。
○サンプルコード3:ブロックの配置と衝突判定
このコードでは、ブロックの配置と、ボールがブロックに衝突した際の処理を実装しています。
この例では、2次元配列を使ってブロックの配置を表現し、衝突判定を行い、衝突したブロックを消す処理を行っています。
○サンプルコード4:スコアとライフの表示
このコードでは、スコアとライフを表示する処理を実装しています。
この例では、スコアの増加やライフの減少を管理し、画面上に表示しています。
○サンプルコード5:ゲームオーバーとリトライの処理
このコードでは、ゲームオーバー時の処理とリトライ処理を実装しています。
この例では、ライフがなくなった時にゲームオーバー画面を表示し、クリックまたはキー入力でゲームをリトライできるようにしています。
○サンプルコード6:サウンドエフェクトの追加
このコードでは、サウンドエフェクトを追加する方法を紹介しています。
この例では、ブロックとボールが衝突した時や、ボールが画面外に出た時にサウンドが再生されるようにしています。
○サンプルコード7:ゲームの難易度の調整
このコードでは、ゲームの難易度を調整する方法を紹介しています。
この例では、スピードやブロックの数を変更することで難易度を調整しています。
○サンプルコード8:パワーアップアイテムの実装
このコードでは、パワーアップアイテムを実装する方法を紹介しています。
この例では、パワーアップアイテムが出現し、プレイヤーがそれを取得すると一定時間パドルが大きくなるようにしています。
○サンプルコード9:スマートフォン対応の操作方法
このコードでは、スマートフォン対応の操作方法を実装する方法を紹介しています。
この例では、画面をタッチしてスライドすることでパドルを操作できるようにしています。
○サンプルコード10:オリジナルデザインのブロックを作成
このコードでは、オリジナルデザインのブロックを作成する方法を紹介しています。
この例では、画像ファイルを使用してブロックのデザインをカスタマイズしています。
これで、オリジナルデザインのブロックが作成されます。
画像ファイルのパスを指定し、CustomBlockクラスを使ってオリジナルデザインのブロックを生成します。
createCustomBlocks関数を呼び出してカスタムブロックを作成し、既存のブロック生成コードをコメントアウトしてください。
●注意点と対処法
ゲーム開発において、注意すべき点や対処法がいくつかあります。
例えば、パフォーマンスの最適化、ブラウザの互換性、リソースの管理などが挙げられます。
これらの問題に対処することで、ゲームの品質を向上させることができます。
●カスタマイズ方法
ゲームのカスタマイズ方法は様々です。
例えば、グラフィックやサウンドの変更、ゲームのルールや難易度の調整、新しいゲームモードの追加などが考えられます。
これらの変更を通じて、独自のゲームを作成することができます。
まとめ
以上で、ブロック崩しゲームの基本的な要素やカスタマイズ方法を説明しました。
サンプルコードを参考にして、自分だけのオリジナルなブロック崩しゲームを作成してみてください。