はじめに
この記事を読めば、JavaScriptでボタンを非活性にする方法がマスターできるでしょう。
初心者向けに、使い方や注意点、カスタマイズ方法まで詳しく解説しています。
さらに、各方法に対応するサンプルコードもご紹介。あなたもすぐに実践できるようになります。
●JavaScriptでボタンを非活性にする方法

JavaScriptを使ってボタンを非活性にする方法はいくつかあります。
ここでは、5つの方法を紹介します。
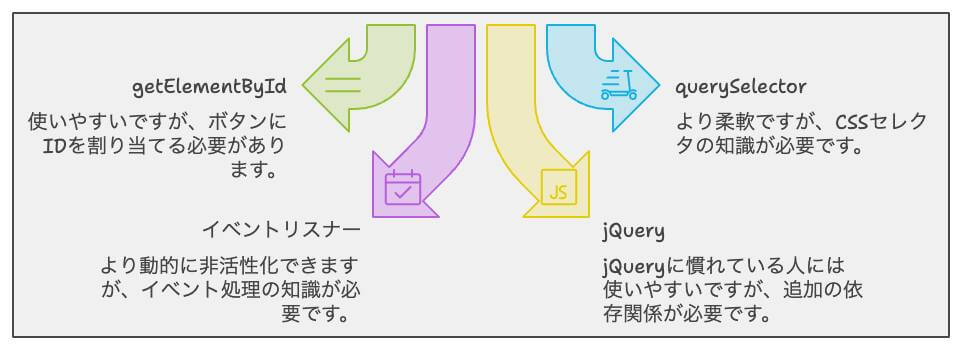
○方法1:getElementByIdを使った方法
HTML要素のIDを指定して、その要素を操作する方法です。
○方法2:querySelectorを使った方法
CSSセレクタを使って、要素を操作する方法です。
○方法3:イベントリスナーを使った方法
ボタンに対してイベントリスナーを設定し、イベント発生時に非活性にする方法です。
○方法4:jQueryを使った方法
jQueryライブラリを使って、簡単にボタンを非活性にする方法です。
○方法5:Vue.jsを使った方法
Vue.jsフレームワークを使って、データバインディングでボタンを非活性にする方法です。
●各方法のサンプルコード
それぞれの方法に対応するサンプルコードを紹介します。
○サンプルコード1:getElementByIdを使った方法
このコードでは、getElementByIdを使ってボタンを非活性にするコードを紹介しています。
この例では、ボタンのIDを指定して、そのボタンをクリック不可にしています。
○サンプルコード2:querySelectorを使った方法
このコードでは、querySelectorを使ってボタンを非活性にするコードを紹介しています。
この例では、ボタンのIDをCSSセレクタとして指定し、ボタンをクリック不可にしています。
○サンプルコード3:イベントリスナーを使った方法
このコードでは、イベントリスナーを使ってボタンを非活性にする方法を紹介しています。
この例では、ボタンに対してイベントリスナーを設定し、クリック時にボタンを非活性にしています。
○サンプルコード4:jQueryを使った方法
このコードでは、jQueryを使ってボタンを非活性にする方法を紹介しています。
この例では、ボタンがクリックされた時に、そのボタンを非活性にしています。
○サンプルコード5:Vue.jsを使った方法
このコードでは、Vue.jsを使ってボタンを非活性にする方法を紹介しています。
この例では、データバインディングを利用してボタンを非活性にしています。
●注意点と対処法
- ブラウザの違いによる動作の差異に注意してください。
対策として、各ブラウザでの動作確認を行いましょう。 - ボタンが非活性になっても、キーボード操作やスクリプトによる操作が可能な場合があります。
そのような場合は、イベント処理内で条件分岐を行いましょう。
●カスタマイズ方法
ボタンの非活性化に関連するカスタマイズ方法として、次のようなものがあります。
- 一定時間後にボタンを自動的に活性化する
- 非活性状態のボタンに対して、ツールチップやポップアップメッセージを表示する
それぞれのカスタマイズ方法について、サンプルコードと説明をご紹介します。
- 一定時間後にボタンを自動的に活性化する
このコードでは、setTimeout関数を使って、一定時間後にボタンを自動的に活性化する方法を紹介しています。
この例では、ボタンをクリックした後、3秒後にボタンが再び活性化されるようにしています。
- 非活性状態のボタンに対して、ツールチップやポップアップメッセージを表示する
このコードでは、非活性状態のボタンにマウスオーバーした際に、ツールチップを表示する方法を紹介しています。
この例では、ボタンが非活性状態であることをユーザーに知らせるために、ツールチップを表示しています。
まとめ
この記事では、JavaScriptを使ってボタンを非活性にする方法を5つ紹介しました。
各方法に対して詳細な説明とサンプルコードを提供しました。
また、カスタマイズ方法についても触れ、一定時間後にボタンを自動的に活性化する方法や、非活性状態のボタンにツールチップを表示する方法を紹介しました。
これらの方法を利用することで、さまざまなシーンでボタンの非活性化を実現できます。
プロジェクトに応じて適切な方法を選び、効果的に活用してください。
また、注意点や対処法にも留意し、ブラウザ間の動作の違いやキーボード操作に対応するよう心掛けましょう。
ボタンの非活性化は、ユーザーインターフェースの設計や制御において重要な役割を果たします。
今回紹介した方法を参考にして、ユーザーエクスペリエンスを向上させるアプリケーションを開発していきましょう。