はじめに
この記事を読めば、スマホのピンチイン操作を禁止する方法が分かり、自分のウェブサイトやアプリで簡単に実装できるようになります。
JavaScriptを使って、スマホ操作を制御し、より快適なユーザー体験を提供しましょう。
●ピンチイン禁止の基本

○ピンチインとは?
ピンチインとは、スマホやタブレットなどのタッチスクリーンで、二本の指を画面上で縮める動作のことを指します。
通常、ピンチイン操作は画面を縮小するために使われますが、ウェブページやアプリのデザインによっては、この操作を禁止したい場合があります。
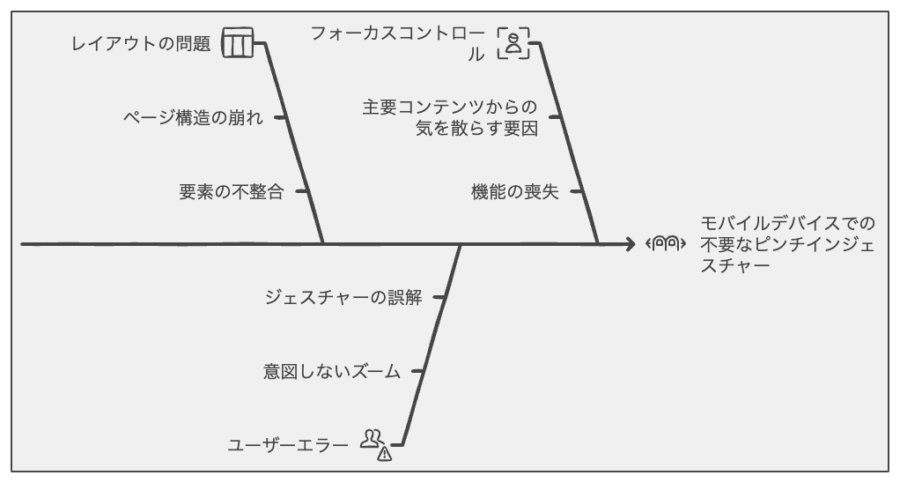
○ピンチイン禁止のメリット
ピンチインを禁止することで、ウェブページやアプリのレイアウトが崩れるのを防いだり、ユーザーが誤って操作してしまうのを避けることができます。
また、特定の要素や機能にフォーカスさせたい場合にも、ピンチインを禁止することが効果的です。
●ピンチイン禁止の5つの方法
○サンプルコード1:touchstartイベントを利用
このコードでは、touchstartイベントを使ってピンチイン操作を禁止しています。
この例では、指が画面に触れた瞬間のタッチ数をチェックし、二本以上の指が触れた場合に操作をキャンセルしています。
○サンプルコード2:touchmoveイベントを利用
このコードでは、touchmoveイベントを使ってピンチイン操作を禁止しています。
この例では、指が画面上を動いたときのタッチ数をチェックし、二本以上の指が動いた場合に操作をキャンセルしています。
○サンプルコード3:gesturestartイベントを利用
このコードでは、gesturestartイベントを使ってピンチイン操作を禁止しています。
この例では、ピンチ操作が開始された瞬間にイベントをキャンセルし、ピンチイン操作が実行されないようにしています。
○サンプルコード4:CSSを使った禁止方法
このコードでは、CSSのtouch-actionプロパティを使ってピンチイン操作を禁止しています。
この例では、HTMLの<body>要素にtouch-actionプロパティを適用し、ピンチイン操作を無効にしています。
○サンプルコード5:ライブラリを活用
このコードでは、ライブラリ「Hammer.js」を使ってピンチイン操作を禁止しています。
この例では、Hammer.jsを導入し、インスタンスを生成して、ピンチイン操作を無効にしています。
●注意点と対処法
- イベントリスナーの第三引数に
{ passive: false }を指定して、preventDefault()が正しく機能するようにしてください。 - ブラウザやデバイスによっては、一部の方法が効果がない場合があります。
複数の方法を組み合わせて使うことで、対応範囲を広げられます。
●応用例とサンプルコード
○応用例1:特定の要素だけピンチイン禁止
このコードでは、特定の要素に対してだけピンチイン操作を禁止しています。
この例では、id="no-pinch"が指定された要素に対して、ピンチイン操作を無効にしています。
○応用例2:ピンチインとピンチアウトを制御
このコードでは、ピンチインとピンチアウト操作を制御しています。
この例では、スケールの上限と下限を設定し、指定範囲内でのみ拡大・縮小操作が可能になるようにしています。
この例では、ピンチ操作を制御するために、Hammer.jsライブラリを利用しています。
zoom-targetというIDを持つ要素に対してピンチ操作が行われたとき、スケールが指定された範囲内に収まるように調整しています。
まとめ
この記事では、ピンチイン操作を禁止する方法とその応用例を紹介しました。
JavaScriptやCSSを使ってピンチイン操作を制御することで、ユーザーにとってより使いやすいウェブページやアプリを提供できます。
また、ライブラリを活用することで、簡単にピンチ操作を制御できます。
ただし、ブラウザやデバイスによっては一部の方法が効果がない場合がありますので、複数の方法を組み合わせて使うことを検討してください。



