はじめに
この記事を読めば、JavaScriptでArray Pushを使いこなす方法が身につきます。
Array Pushは、配列に要素を追加する際に便利なメソッドです。
初心者の方でもわかりやすいように、基本的な使い方から応用例、注意点まで徹底的に解説していきます。
実際にサンプルコードを見ながら学ぶことで、すぐに活用できるようになります。
●JavaScriptでArray Pushとは

Array Pushとは、JavaScriptの配列に要素を追加するためのメソッドです。
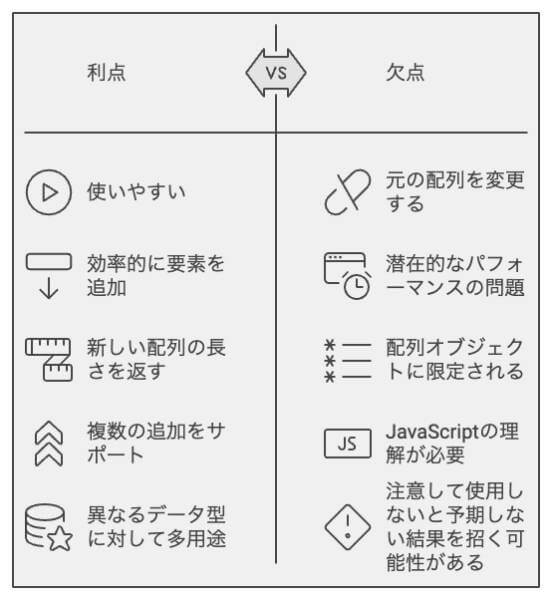
配列の末尾に要素を追加し、新しい配列の長さを返します。このメソッドを使うことで、簡単に配列に要素を追加することができます。
●Array Pushの使い方
○基本的な使い方
Array Pushの基本的な使い方は非常に簡単です。まず、配列を用意し、その後にpushメソッドを呼び出して要素を追加します。
○サンプルコード1:要素を追加する
このコードでは、配列に要素を1つ追加する方法を表しています。
この例では、”orange”を配列fruitsに追加しています。
○サンプルコード2:複数の要素を一度に追加する
このコードでは、配列に複数の要素を一度に追加する方法を表しています。
この例では、”orange”と”grape”を配列fruitsに追加しています。
○サンプルコード3:追加後の配列の長さを取得する
このコードでは、要素を追加した後の配列の長さを取得する方法を表しています。
この例では、”orange”を追加した後の配列fruitsの長さを取得しています。
○サンプルコード4:オブジェクトを追加する
このコードでは、配列にオブジェクトを追加する方法を表しています。
この例では、オブジェクト{name: "orange", color: "orange"}を配列fruitsに追加しています。
○サンプルコード5:配列を追加する
このコードでは、配列に別の配列を追加する方法を表しています。
この例では、配列["orange", "orange"]を配列fruitsに追加しています。
○サンプルコード6:関数を追加する
このコードでは、配列に関数を追加する方法を表しています。
この例では、関数function() {console.log("Hello!");}を配列fruitsに追加しています。
○サンプルコード7:条件に応じて要素を追加する
このコードでは、条件に応じて配列に要素を追加する方法を表しています。
この例では、変数addOrangeの値がtrueの場合に、”orange”を配列fruitsに追加しています。
●注意点と対処法
Array Pushの注意点として、配列の長さが固定されている場合や、要素が既に存在する場合には、要素が上書きされることがあります。
このような場合には、適切な対処法を取る必要があります。
●Array Pushのカスタマイズ方法
Array Pushは非常に便利なメソッドですが、さらに応用したい場合にはカスタマイズが可能です。
例えば、配列に要素を追加する際に特定の条件を満たす要素だけを追加するようにカスタマイズすることができます。
まとめ
この記事では、JavaScriptでArray Pushを使いこなす方法を解説しました。
基本的な使い方から応用例、注意点まで詳しく説明しました。
サンプルコードを参考に、自分のプロジェクトでArray Pushを活用して、配列に要素を追加する方法をマスターしましょう。
これで、JavaScriptにおける配列操作がより簡単かつ効率的になります。
今後の開発でも、Array Pushを活用して、さらなるスキルアップを目指しましょう。















