はじめに
この記事を読めば、JavaScriptブーリアンを使ったプログラミング力が向上します。
ブーリアンとは、真偽値を表すデータ型で、プログラムの制御やデータのフィルタリングなど、様々な場面で活躍します。
初心者でもわかりやすいように、基本的な使い方から応用例まで、実践的なサンプルコードを交えて解説していきます。
●JavaScriptブーリアンとは

○ブーリアンの基本
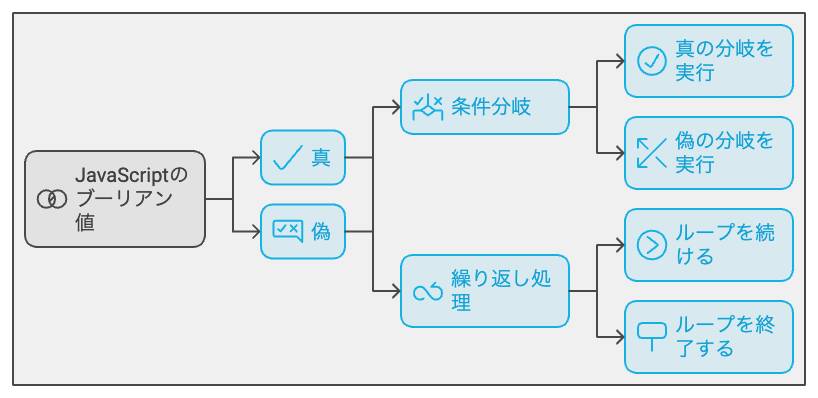
JavaScriptのブーリアンは、真偽値を表すデータ型で、値はtrue(真)かfalse(偽)のどちらかになります。
ブーリアンは、条件分岐や繰り返し処理などの制御構造において、判断の基準となる値として使われます。
●ブーリアンの使い方
ここでは、ブーリアンの基本的な使い方をサンプルコードを使って説明していきます。
○サンプルコード1:ブーリアンを使った条件分岐
このコードでは、ブーリアンを使って条件分岐をするコードを紹介しています。
この例では、変数isMemberの値がtrueかfalseによって、メッセージを切り替えて表示しています。
○サンプルコード2:ブーリアンを使った繰り返し処理
このコードでは、ブーリアンを使って繰り返し処理をするコードを紹介しています。
この例では、変数countが5になるまで、繰り返し処理を実行しています。
○サンプルコード3:ブーリアンを使ったオブジェクトのフィルタリング
このコードでは、ブーリアンを使ってオブジェクトのフィルタリングをするコードを紹介しています。
この例では、配列内のオブジェクトから、isAvailableプロパティがtrueのものだけを抽出しています。
●ブーリアンの応用例
ブーリアンは、さまざまな応用例があります。
いくつかの応用例をサンプルコードと共に紹介します。
○サンプルコード4:ブーリアンを使ったトグルスイッチ
このコードでは、ブーリアンを使ってトグルスイッチを実装する例を紹介しています。
この例では、isOn変数を切り替えることで、スイッチのオン・オフを制御しています。
○サンプルコード5:ブーリアンを使ったフォームバリデーション
このコードでは、ブーリアンを使ってフォームのバリデーションを行う例を紹介しています。
この例では、入力されたメールアドレスが正しい形式かどうかを判定しています。
○サンプルコード6:ブーリアンを使ったアコーディオンメニュー
このコードでは、ブーリアンを使ってアコーディオンメニューを制御する例を紹介しています。
この例では、クリックされた要素のisOpenプロパティを切り替えることで、アコーディオンメニューの開閉を実現しています。
○サンプルコード7:ブーリアンを使ったショッピングカート
このコードでは、ブーリアンを使ってショッピングカート内の商品の選択状態を管理する例を紹介しています。
この例では、商品オブジェクトのisSelectedプロパティを切り替えることで、選択された商品を管理しています。
●注意点と対処法
ブーリアンを使用する際、nullやundefinedといった値が意図せずブーリアンとして評価されることがあります。
そのため、厳密な比較(===や!==)を使用することで、誤った評価を防ぐことができます。
●カスタマイズ方法
ブーリアンを使用する際には、状況に応じてカスタマイズが可能です。
例えば、関数やメソッドの戻り値にブーリアンを用いることで、処理の成否を判定することができます。
まとめ
この記事では、JavaScriptのブーリアンを用いたプログラミングについて、基本から応用例まで解説しました。
ブーリアンは、プログラムの制御やデータのフィルタリングなど、多様な場面で活躍するため、理解しておくことが重要です。