はじめに
この記事を読めば、JavaScriptのダウンロード方法や使い方、カスタマイズ方法が分かるようになります。
初心者にもわかりやすい10選のサンプルコードを通じて、JavaScriptを効果的に活用できるようになりましょう。
●JavaScriptダウンロードの基本

○JavaScriptのダウンロード方法
JavaScriptのダウンロード方法は、通常、ウェブページに組み込む形で利用されます。
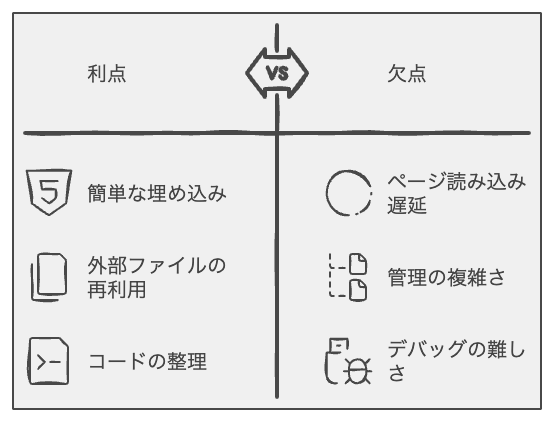
HTMLファイル内に<script>タグを使って記述するか、外部ファイルとして読み込むことが一般的です。
●使い方とサンプルコード
○サンプルコード1:アラート表示
このコードでは、画面にアラートを表示するコードを紹介しています。
この例では、”Hello, World!”というメッセージをアラートで表示しています。
○サンプルコード2:ボタンクリックイベント
このコードでは、ボタンをクリックした際にイベントを発火させるコードを紹介しています。
この例では、ボタンをクリックすると、”ボタンがクリックされました”というアラートが表示されます。
HTML
JavaScript
○サンプルコード3:入力フォーム操作
このコードでは、入力フォームの値を取得・設定するコードを紹介しています。
この例では、ボタンをクリックすると、入力フォームの値がアラートで表示されます。
HTML
JavaScript
○サンプルコード4:条件分岐
このコードでは、条件分岐を使って処理を分けるコードを紹介しています。
この例では、入力された数字が偶数か奇数かを判定してアラートで表示しています。
○サンプルコード5:ループ処理
このコードでは、for文を使ってループ処理を行うコードを紹介しています。
この例では、1から10までの数字を順にコンソールに出力しています。
●応用例とサンプルコード
○サンプルコード6:画像スライダー
このコードでは、画像スライダーを実装するコードを紹介しています。
この例では、指定した時間間隔で画像が自動的に切り替わるスライダーが作成されます。
HTML
JavaScript
○サンプルコード7:タブ切り替え
このコードでは、タブをクリックすることでコンテンツが切り替わるタブメニューを作成するコードを紹介しています。
この例では、タブをクリックすると対応するコンテンツが表示され、他のコンテンツは非表示になります。
HTML
JavaScript
○サンプルコード8:ドロップダウンメニュー
このコードでは、ドロップダウンメニューを作成するコードを紹介しています。
この例では、メニューのボタンをクリックすると、メニューが展開し、再度クリックするとメニューが閉じます。
HTML
JavaScript
○サンプルコード9:モーダルウィンドウ
このコードでは、モーダルウィンドウを開閉するコードを紹介しています。
この例では、ボタンをクリックするとモーダルウィンドウが表示され、閉じるボタンをクリックするとモーダルウィンドウが閉じます。
HTML
JavaScript
○サンプルコード10:Ajaxを利用したデータ取得
このコードでは、Ajaxを利用して外部データを取得するコードを紹介しています。
この例では、ボタンをクリックすると、外部のJSONデータを取得し、コンソールに出力します。
HTML
JavaScript
●注意点と対処法
JavaScriptを使用する際には、ブラウザの互換性や、実行速度などの問題が発生することがあります。
各ブラウザで正しく動作するように、適切なテストや対応策を行うことが重要です。
- ブラウザ互換性の問題
- 対処法:ブラウザごとに異なる実装に対応するために、ポリフィルやBabelなどのツールを使用して古いブラウザでも動作するようにコードを変換します。
- 遅い実行速度
- 対処法:適切なアルゴリズムやデータ構造を使用して、コードの効率を向上させます。
また、必要に応じて非同期処理を行い、ページの読み込み速度を上げることができます。
- 対処法:適切なアルゴリズムやデータ構造を使用して、コードの効率を向上させます。
- セキュリティ上の問題
- 対処法:XSS(クロスサイトスクリプティング)などの攻撃を防ぐために、ユーザー入力を適切にエスケープ処理し、信頼できないデータを安全に扱います。
●カスタマイズ方法
JavaScriptを用いたウェブページのカスタマイズは、次のような方法があります。
- イベントリスナーを使用して、ユーザー操作に反応する機能を追加します。
- CSSを動的に変更し、ページの見た目をリアルタイムで変更します。
- Ajaxを利用して、ページ全体を更新せずにサーバーからデータを取得し、ページの一部を更新します。
- JavaScriptのライブラリやフレームワークを活用し、コードの簡潔性や保守性を向上させます。
まとめ
この記事では、JavaScriptの基本的な使い方や応用例、注意点と対処法、カスタマイズ方法について紹介しました。
JavaScriptはウェブページに動的な要素を追加するための重要なツールであり、適切な知識とスキルを身につけることで、より魅力的なウェブページを作成することができます。
今回紹介したサンプルコードやカスタマイズ方法を参考に、自分だけのオリジナルなウェブページを作成してみましょう。