はじめに
この記事を読めば、JavaScriptのincludesメソッドを使いこなすことができるようになります。
初心者の方でもわかりやすく、徹底的に解説していくので、安心して学んでいってください。
それでは、早速見ていきましょう!
●JavaScriptのincludesメソッドとは

includesメソッドは、JavaScriptで文字列や配列に対して、指定した要素が存在するかどうかを調べるためのメソッドです。
簡単な検索を行う際に便利で、簡潔なコードで実装できます。
○includesメソッドの基本
includesメソッドは、文字列と配列の両方で使えます。次のような構文で使用します。
検索対象に指定した要素が存在すればtrue、存在しなければfalseを返します。
●includesメソッドの使い方
それでは、実際のサンプルコードを見ながら、includesメソッドの使い方を学んでいきましょう。
○サンプルコード1:文字列の検索
このコードでは、includesメソッドを使って文字列の中に特定の文字列が存在するかを調べるコードを紹介しています。
この例では、”こんにちは”の中に”にち”が含まれているかどうかを調べています。
○サンプルコード2:配列の要素検索
このコードでは、includesメソッドを使って配列の中に特定の要素が存在するかを調べるコードを紹介しています。
この例では、配列に3が含まれているかどうかを調べています。
○サンプルコード3:大文字小文字を区別せずに検索
このコードでは、大文字小文字を区別せずに検索を行う方法を紹介しています。
この例では、”Hello, world!”の中に”hello”が含まれているかどうかを調べています。
○サンプルコード4:検索対象範囲を指定
このコードでは、includesメソッドを使って検索対象の範囲を指定する方法を紹介しています。
この例では、”こんにちは、世界!”の中で、”ん”が含まれているかどうかを3文字目以降で調べています。
●includesメソッドの応用例
includesメソッドは、基本的な使い方だけでなく、さまざまな応用例があります。
ここでは、単語の出現回数をカウントする方法を紹介します。
○サンプルコード5:単語の出現回数カウント
このコードでは、includesメソッドを使って文章の中で特定の単語が何回出現するかをカウントするコードを紹介しています。
この例では、”apple”が何回出現するかを調べています。
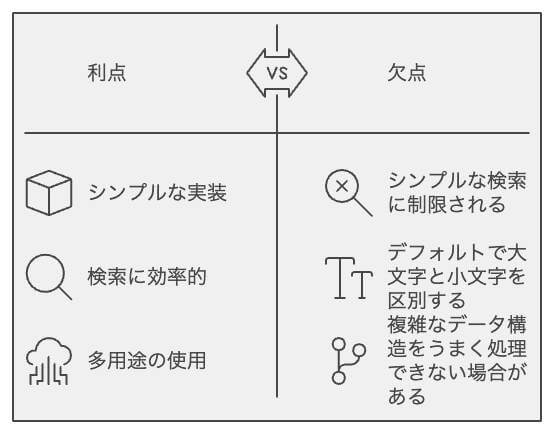
●注意点と対処法
includesメソッドを使う際には、いくつか注意点があります。
- 大文字と小文字は区別されるため、検索前に両方を小文字または大文字に変換しておくことが推奨されます。
- 配列に対して使用する際、検索対象の要素がオブジェクトの場合、同じオブジェクトへの参照がない限り検索にヒットしません。
この場合は、独自の検索方法を実装する必要があります。
まとめ
この記事では、JavaScriptのincludesメソッドについて初心者目線で詳しく徹底解説しました。
基本的な使い方から応用例まで、実際のサンプルコードを交えて説明しました。
これであなたもincludesメソッドを使いこなすことができるでしょう。
今後のプログラミングにぜひ活用してみてください。