はじめに
この記事を読めば、JavaScriptのif else文を使ったプログラミングができるようになります。
JavaScript初心者の方でも、分かりやすい説明とサンプルコードを通じて、if else文の使い方や応用例を理解できるようになるでしょう。
●JavaScriptのif elseとは

○if else文の基本
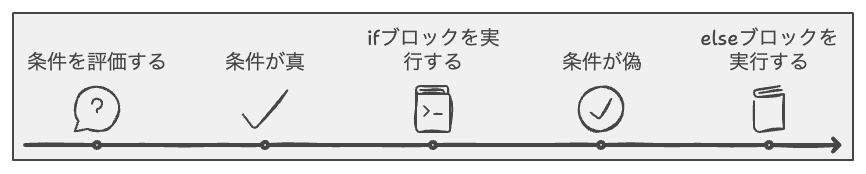
JavaScriptのif else文は、プログラムの中で条件分岐を行う際に使用されます。
条件式が真(true)の場合、if内の処理が実行され、偽(false)の場合はelse内の処理が実行されます。
●if else文の使い方
○サンプルコード1:数値の大小比較
このサンプルコードでは、2つの数値を比較して大きい方の値を表示するコードを紹介しています。
この例では、変数aと変数bを比較し、aが大きい場合は「a is greater」と表示され、そうでない場合は「b is greater」と表示されます。
○サンプルコード2:文字列の比較
このサンプルコードでは、2つの文字列を比較して同じかどうかを判定するコードを紹介しています。
この例では、変数str1と変数str2の文字列を比較し、同じ場合は「Strings are equal」と表示され、異なる場合は「Strings are not equal」と表示されます。
○サンプルコード3:複数条件の組み合わせ
このサンプルコードでは、複数の条件を組み合わせて判定するコードを紹介しています。
この例では、変数scoreの数値に応じて、評価をA、B、C、Dのいずれかに分けて表示します。
●応用例とサンプルコード
○サンプルコード4:曜日によるメッセージの表示
このサンプルコードでは、曜日に応じてメッセージを表示するコードを紹介しています。
この例では、現在の曜日を取得し、それに応じて曜日ごとのメッセージを表示します。
○サンプルコード5:ログインフォームのバリデーション
このサンプルコードでは、ログインフォームに入力されたメールアドレスとパスワードを検証するコードを紹介しています。
この例では、メールアドレスが正しい形式で入力されており、パスワードが8文字以上であることを確認しています。
○サンプルコード6:ポイントに応じた会員ランクの判定
このサンプルコードでは、会員のポイントに応じて会員ランクを判定するコードを紹介しています。
この例では、変数pointsに保存されたポイント数に応じて、会員ランクを表示します。
○サンプルコード7:年齢に応じたおすすめ商品の表示
このサンプルコードでは、年齢に応じておすすめの商品を表示するコードを紹介しています。
この例では、変数ageに保存された年齢に応じて、おすすめの商品を表示します。
●注意点と対処法
- 条件式の書き方に注意しましょう。
間違った条件式では、意図しない結果が表示されることがあります。
対処法として、条件式が正しく記述されているか確認し、テストを行いましょう。 - if文のネストは避けましょう。
複雑な条件判断が必要な場合は、適切にelse if文を使ってコードをシンプルに保ちましょう。
対処法として、条件分岐のロジックを見直し、適切な構造に改善することが求められます。
●カスタマイズ方法
- 条件分岐の範囲を変更することで、結果に適用される条件をカスタマイズできます。
例えば、ポイントに応じた会員ランクの判定で、ポイントの基準値を変更することで、会員ランクの基準を調整することができます。 - 追加の条件を組み込むことで、より柔軟な判定が可能になります。
例えば、年齢に応じたおすすめ商品の表示で、性別によっておすすめの商品を変更する条件を追加することができます。 - 関数の引数を変更することで、別の情報に基づいて判定を行うことができます。
例えば、年齢だけでなく、趣味や好みに基づいておすすめ商品を表示するように関数をカスタマイズすることができます。
まとめ
条件分岐を使ったプログラミングは、さまざまなシチュエーションで有用です。
本稿では、数値の大小比較、文字列の比較、複数条件の組み合わせ、応用例としてのログインフォームのバリデーション、ポイントに応じた会員ランクの判定、年齢に応じたおすすめ商品の表示など、様々なサンプルコードを紹介しました。
また、注意点と対処法、カスタマイズ方法についても触れました。
これらの知識を活用して、条件分岐をうまく扱えるプログラムを作成していきましょう。