はじめに
この記事を読めば、JavaScriptのlengthプロパティを使って、さまざまなデータの長さや要素数を取得できるようになります。
初心者の方でも分かりやすいように、lengthプロパティの基本から使い方、応用例までを詳しく解説します。
サンプルコード付きで実践的な内容を学べるので、ぜひ参考にしてください。
●JavaScriptのlengthプロパティとは

lengthプロパティは、JavaScriptでデータの長さや要素数を取得するためのプロパティです。
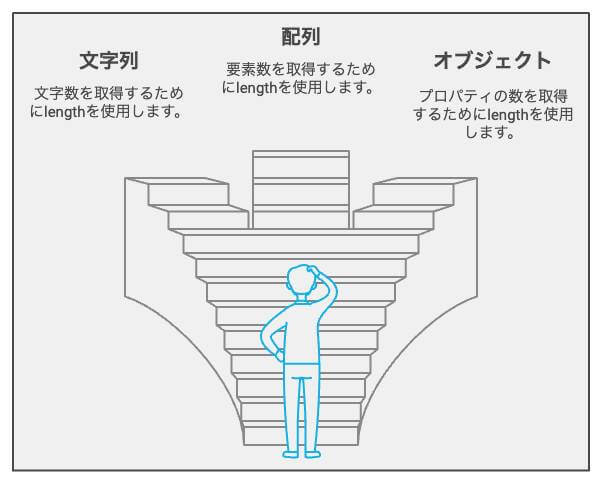
文字列、配列、オブジェクト、HTMLコレクションなど、さまざまなデータ型で利用できます。
○lengthプロパティの基本
lengthプロパティは、次のようにデータ型に応じてアクセスすることができます。
- 文字列の場合:
文字列.length - 配列の場合:
配列.length - オブジェクトの場合:
Object.keys(オブジェクト).length - HTMLコレクションの場合:
HTMLコレクション.length
●lengthプロパティの使い方
それでは、具体的なサンプルコードを見ていきましょう。
○サンプルコード1:文字列の長さを取得する
このコードでは、lengthプロパティを使って文字列の長さを取得しています。
この例では、文字列「こんにちは、世界!」の長さを取得しています。
○サンプルコード2:配列の要素数を取得する
このコードでは、lengthプロパティを使って配列の要素数を取得しています。
この例では、配列に含まれる要素数を取得しています。
○サンプルコード3:オブジェクトのプロパティ数を取得する
このコードでは、lengthプロパティとObject.keysメソッドを使ってオブジェクトのプロパティ数を取得しています。
この例では、オブジェクトに含まれるプロパティ数を取得しています。
○サンプルコード4:HTMLコレクションの要素数を取得する
このコードでは、lengthプロパティを使ってHTMLコレクションの要素数を取得しています。
この例では、ページ内にあるすべての<p>タグの数を取得しています。
●lengthプロパティの応用例
lengthプロパティは、さまざまな応用が可能です。
ここでは、入力フォームの文字数制限の実装例を紹介します。
○サンプルコード5:入力フォームの文字数制限を実装する
このコードでは、lengthプロパティを使って入力フォームの文字数制限を実装しています。
この例では、テキストエリアの入力文字数が上限を超えた場合、警告メッセージを表示しています。
●注意点と対処法
lengthプロパティを利用する際の注意点として、nullやundefinedに対してlengthプロパティを使用しようとすると、エラーが発生します。
エラーを回避するために、データが存在することを確認してからlengthプロパティを使用しましょう。
まとめ
この記事では、JavaScriptのlengthプロパティの基本から使い方、応用例までを詳しく解説しました。
初心者の方でも分かりやすいように、サンプルコードを交えて説明しています。
lengthプロパティを使って、さまざまなデータの長さや要素数を取得することができます。
ぜひ、実践的な知識として活用してください。