はじめに
この記事を読めば、JavaScriptで変数を宣言する際に使う「let」と「var」の違いや使い方、注意点が理解できるようになります。
初心者の方でもわかりやすい説明とサンプルコード付きで、letとvarの使い方を身につけましょう!
●JavaScriptの変数宣言とは

JavaScriptでは、変数を使う前に宣言する必要があります。変数宣言には主に「let」と「var」という2つのキーワードが使われます。
これらの違いや使い方を理解することで、より効率的なコーディングが可能になります。
○letとvarの基本
「let」と「var」はどちらも変数を宣言するためのキーワードですが、それぞれ挙動や特徴が異なります。
「let」はES6(ECMAScript 2015)から導入された新しい変数宣言の方法で、「var」はそれより前から存在する従来の方法です。
●letとvarの使い方
それでは、実際にletとvarを使って変数を宣言してみましょう。
○サンプルコード1:letを使った変数宣言
このコードでは、letを使って変数「message」を宣言し、文字列を代入しています。
その後、console.logで変数の値を出力しています。
○サンプルコード2:varを使った変数宣言
このコードでは、varを使って変数「message」を宣言し、文字列を代入しています。
その後、console.logで変数の値を出力しています。
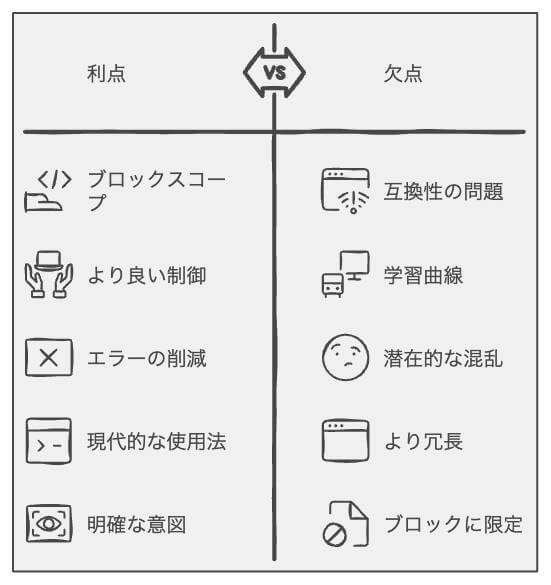
●letとvarの違い
letとvarの主な違いは、「スコープ」や「変数の巻き上げ」といった挙動の違いです。
○ブロックスコープと関数スコープ
「let」はブロックスコープを持ちます。
つまり、ブロック内({}で囲まれた範囲)で宣言された変数は、そのブロック内でのみ有効です。
一方、「var」は関数スコープを持ちます。
つまり、関数内で宣言された変数は、その関数内でのみ有効です。
○変数の巻き上げ
「var」では、変数宣言がスコープの先頭に巻き上げられる現象が発生します。
これを「変数の巻き上げ」と呼びます。
一方、「let」はこのような巻き上げが発生しません。
●注意点と対処法
letとvarを使う際の注意点とその対処法を、サンプルコード付きで解説します。
○サンプルコード3:letとvarの注意点1 – スコープの違い
このコードでは、letとvarで宣言された変数のスコープの違いを確認できます。
letで宣言された変数は、ブロックスコープ内でしか参照できませんが、varで宣言された変数は関数スコープ内で参照できます。
○サンプルコード4:letとvarの注意点2 – 変数の巻き上げ
このコードでは、varで宣言された変数が巻き上げられる現象を確認できます。
変数が巻き上げられるため、varで宣言された変数は宣言前に参照できますが、letではエラーになります。
○サンプルコード5:letとvarの注意点3 – 再宣言の違い
このコードでは、letとvarで宣言された変数の再宣言の違いを確認できます。
letで宣言された変数は再宣言が禁止されていますが、varで宣言された変数は再宣言が許可されています。
まとめ
この記事では、JavaScriptでの変数宣言に使われる「let」と「var」の違い、使い方、注意点を詳しく解説しました。
これらの違いを理解して、適切に変数宣言を行うことで、より効率的なコーディングが可能になります。
具体的には、letとvarのスコープの違い、変数の巻き上げの挙動、再宣言の許可・禁止に関する違いなどを把握しましょう。
今後のJavaScript開発において、これらの知識が役立つことでしょう。