はじめに
この記事を読めば、JavaScriptでlocation.hrefを使いこなすことができるようになります。
初心者でも分かりやすい説明とサンプルコードで、location.hrefの使い方を5つの方法で解説していきます。
●location.hrefとは

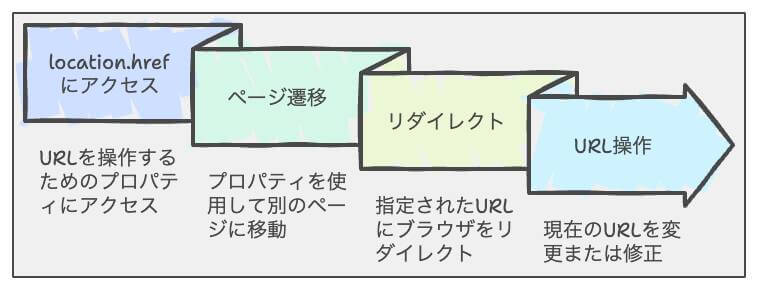
location.hrefは、JavaScriptでブラウザのアドレスバーに表示されているURLを操作するためのプロパティです。
これを使って、ページ遷移やリダイレクト、URLの操作などが行えます。
●location.hrefの使い方
ここでは、location.hrefを使った5つの方法とそれぞれのサンプルコードを紹介します。
○サンプルコード1:ページ遷移
location.hrefを使って別のページに遷移するコードを紹介します。
この例では、ボタンをクリックするとGoogleのトップページに遷移します。
○サンプルコード2:リダイレクト
location.hrefを使ってリダイレクトするコードを紹介します。
この例では、ページが読み込まれたら5秒後にGoogleのトップページにリダイレクトします。
○サンプルコード3:URL操作
このコードでは、location.hrefを使ってURLの操作をする方法を紹介しています。
この例では、現在のURLにクエリパラメータを追加してリロードしています。
○サンプルコード4:リフレッシュ
このコードでは、location.hrefを使ってページをリフレッシュ(更新)する方法を紹介しています。
この例では、ボタンをクリックすると現在のページがリフレッシュされます。
○サンプルコード5:ブラウザ操作
このコードでは、location.hrefを使ってブラウザの戻る・進む操作を行う方法を紹介しています。
この例では、戻るボタンをクリックすると一つ前のページに戻り、進むボタンをクリックすると一つ後のページに進みます。
●注意点と対処法
location.hrefを使用する際には、次の注意点と対処法に留意してください。
- location.hrefを使ってページ遷移やリダイレクトを行うと、ブラウザの履歴が残ります。
履歴を残さず遷移したい場合は、location.replace()を使用してください。 - location.hrefを使ってURLを操作する際、繰り返し同じクエリパラメータが追加されることがあります。
そのような場合は、既存のクエリパラメータを削除または更新してから、新しいクエリパラメータを追加してください。
まとめ
この記事では、JavaScriptでlocation.hrefを使いこなす方法を5つ紹介しました。
初心者でも簡単に理解できる説明とサンプルコードで、location.hrefの使い方を学べる内容となっています。
注意点と対処法も確認して、location.hrefを活用してみてください。