はじめに
この記事を読めば、JavaScriptリンクの作り方・使い方やカスタマイズ方法、さらには応用例を習得できるようになります。
JavaScriptリンクを使いこなすことで、ウェブページのユーザビリティやデザイン性を向上させることができます。
●JavaScriptリンクの基本概念

JavaScriptリンクとは、ウェブページ上でリンクをクリックした際にJavaScriptのコードが実行される仕組みです。
これにより、通常のHTMLリンクでは実現できない高度な機能や効果を実装することができます。
○リンクの種類
JavaScriptリンクには、次のような種類があります。
- 通常のリンク: クリックで別ページへ遷移する
- ポップアップリンク: クリックで新しいウィンドウやタブが開く
- イベントリンク: クリックで特定のイベントが発生する(アラート表示、ページ内要素の操作など)
●JavaScriptリンクの作り方

JavaScriptリンクを作成するには、まずHTMLでリンク要素(<a>タグ)を作成し、次にJavaScriptでクリックイベントを設定します。
○サンプルコード1:簡単なリンクの作成
上記のサンプルコードでは、リンク要素(<a>タグ)に対して、クリックイベントを設定しています。
クリックするとGoogleのページに遷移します。
○サンプルコード2:新しいタブで開くリンクの作成
このサンプルコードでは、リンク要素に対してクリックイベントを設定し、新しいタブでGoogleのページが開くようにしています。
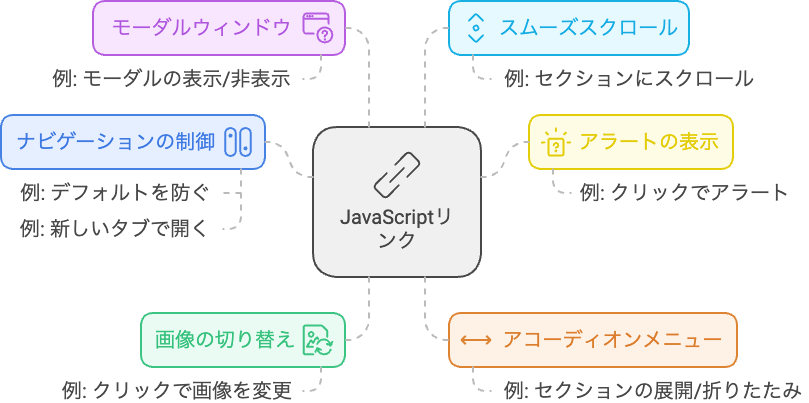
●JavaScriptリンクの使い方

JavaScriptリンクは、クリックによるページ遷移だけでなく、さまざまな使い方が可能です。
ここから、具体的な例を紹介していきます。
○サンプルコード3:リンクをクリックしてアラートを表示
上記のサンプルコードでは、リンクをクリックするとアラートダイアログが表示されます。
○サンプルコード4:リンクをクリックしてページ遷移を制御
上記のサンプルコードでは、リンクをクリックすると確認ダイアログが表示され、ユーザーが「OK」を選択した場合のみGoogleのページに遷移します。
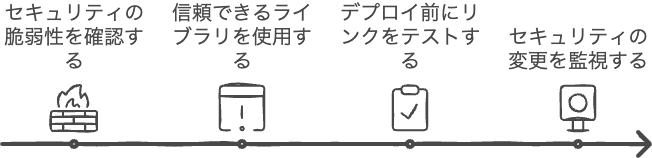
●JavaScriptリンクの注意点と対処法

JavaScriptリンクを使用する際には、次の注意点があります。
○注意点1:リンク先のページが存在しない場合
リンク先のURLが誤っていたり、ページが削除されている場合、ユーザーはエラーページに遷移してしまいます。
これを防ぐためには、リンク先を定期的に確認しましょう。
○注意点2:JavaScriptが無効化されている場合
一部のユーザーはセキュリティ上の理由などでJavaScriptを無効化していることがあります。
その場合、JavaScriptリンクは機能しません。
○対処法1:リンク先の確認
リンク先のページが存在し、適切に遷移できることを定期的に確認しましょう。
○対処法2:noscriptタグの使用
JavaScriptが無効化されているユーザーに対して、代替コンテンツを提供するために<noscript>タグを利用できます。
例えば、JavaScriptが無効化されている場合にテキストメッセージを表示することができます。
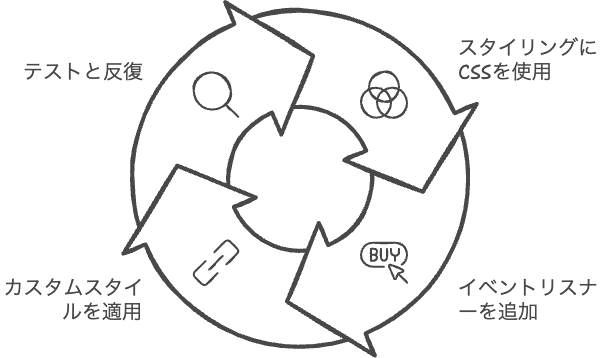
●JavaScriptリンクのカスタマイズ方法

JavaScriptリンクの見た目や挙動は、CSSやイベントリスナを使ってカスタマイズできます。
○サンプルコード5:リンクのスタイルを変更
上記のサンプルコードでは、CSSを使ってリンクの文字色を赤に変更し、下線を削除し、太字にしています。
○サンプルコード6:リンクにマウスオーバー効果を追加
このサンプルコードでは、リンクにマウスカーソルを重ねると文字色が赤に変わり、下線が表示されるマウスオーバー効果を追加しています。
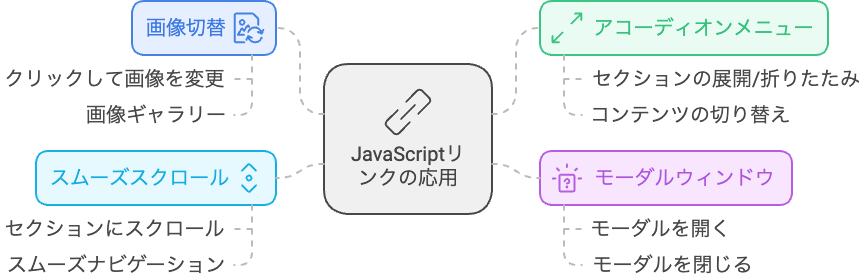
●JavaScriptリンクの応用例

下記の応用例では、実際のウェブサイトでよく使われる機能を紹介します。
この機能は、JavaScriptリンクを使って簡単に実装することができます。
○サンプルコード7:リンクで画像の切り替え
上記のサンプルコードでは、リンクをクリックすると、画像が切り替わる機能を実装しています。
○サンプルコード8:リンクでアコーディオンメニューの操作
上記のサンプルコードでは、リンクをクリックすると、アコーディオンメニューが開閉する機能を実装しています。
○サンプルコード9:リンクでモーダルウィンドウの表示・非表示
上記のサンプルコードでは、リンクをクリックすることでモーダルウィンドウが表示・非表示になる機能を実装しています。
○サンプルコード10:リンクでスムーズスクロールを実現
このサンプルコードでは、リンクをクリックすることでページ内の特定のセクションへスムーズスクロールする機能を実現しています。
smoothScroll関数により、指定したIDの要素へスクロールする動作を行います。
まとめ
この記事では、JavaScriptを使ったリンクの作成方法をいくつかのサンプルコードとともに紹介しました。
リンクの基本的な使い方から応用例まで、幅広い応用が可能です。
また、注意点や対処法を押さえておくことで、より安全で使いやすいリンクを作成できます。
ぜひ参考にして、自分のサイトやプロジェクトに活用してみてください。