はじめに
この記事を読めば、JavaScriptを使ったルーレットの実装ができるようになります。
初心者でも分かるように、基本的な作り方から使い方、対処法、注意点、カスタマイズ方法まで詳しく解説しています。
●JavaScriptルーレットの作り方

まずは、ルーレットの基本構造を理解しましょう。
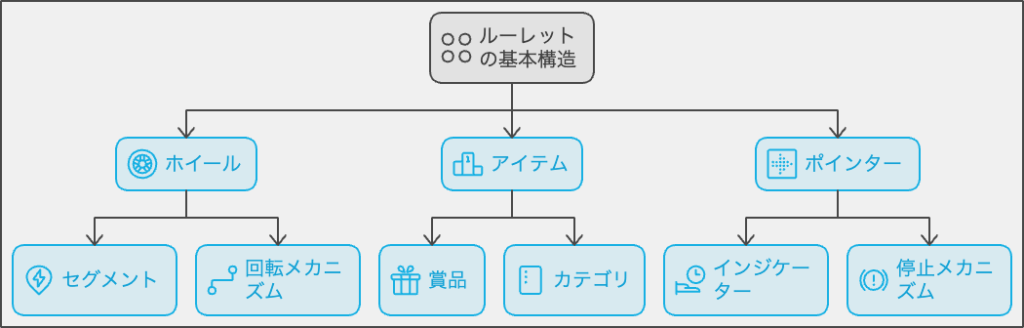
○基本構造
ルーレットは、要素をランダムに選択するアニメーションを実現するために、下記の要素が必要です。
- ルーレットのアイテム(選択肢)
- ルーレットを回すボタン
- アニメーションの実装
○サンプルコード1
HTML
このHTMLコードでは、ルーレットの選択肢をリストで表現し、ルーレットを開始するボタンを設置しています。
選択肢はリストに追加するだけで簡単に増やすことができます。
JavaScript (main.js)
このJavaScriptコードでは、ルーレットの要素とスタートボタンの要素を取得し、スタートボタンがクリックされたときにルーレットを回す処理を開始します。
選択肢の数を取得し、ランダムなインデックスを生成します。
●使い方
次に、ルーレットのアニメーションを実装しましょう。
下記のサンプルコードでは、アニメーションを実現する方法を2つ紹介します。
○サンプルコード2:setIntervalを使った方法
このサンプルコードでは、setIntervalを使ってルーレットのアニメーションを実現しています。
アニメーションの開始時刻を保存し、3秒後にアニメーションを終了させます。
○サンプルコード3:requestAnimationFrameを使った方法
このサンプルコードでは、requestAnimationFrameを使ってルーレットのアニメーションを実現しています。
アニメーションの開始時刻を保存し、3秒後にアニメーションを終了させます。
100msごとに選択肢が更新されるようにしています。
●対処法

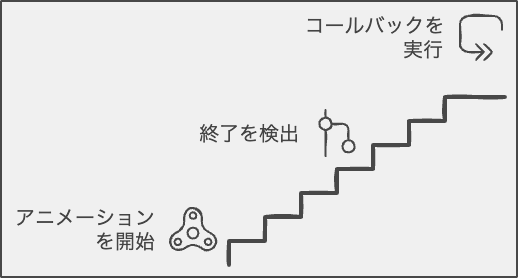
ここでは、ルーレットのアニメーションが終了した後に何らかの処理を行いたい場合の対処法を紹介します。
アニメーションが終了したタイミングでコールバック関数を実行することで、その後の処理を行います。
○サンプルコード4:アニメーション終了後の処理
このサンプルコードでは、アニメーションが終了したタイミングでonAnimationEnd関数を実行しています。
これにより、アニメーション終了後に行いたい処理を実装できます。
○サンプルコード5:アニメーション速度の調整
このサンプルコードでは、animationSpeed変数を使ってアニメーションの速度を調整しています。
この値を変更することで、アニメーションのスピードを簡単に変更できます。
●注意点
- アニメーションの速度や終了条件を適切に設定することが重要です。
速すぎると、ユーザーが選択肢の変化に気づかない可能性があります。 - ルーレットのアイテム数が変わった場合にも対応できるよう、選択肢の更新処理を柔軟に実装することが望ましいです。
- ブラウザごとにアニメーションの動作が異なることがあるため、複数のブラウザで動作確認を行ってください。
●カスタマイズ方法
ルーレットアニメーションのカスタマイズ方法について、いくつかのサンプルコードを示します。
○サンプルコード6:ルーレットのアイテムを追加・削除する
このサンプルコードでは、ルーレットのアイテムを追加および削除する機能を実装しています。
addItem関数を使ってアイテムを追加し、removeItem関数を使ってアイテムを削除できます。
○サンプルコード7:ルーレットの背景色を変更する
このサンプルコードでは、ルーレットの背景色を変更する機能を実装しています。
changeRouletteBgColor関数を使って背景色を変更できます。
○サンプルコード8:ルーレットのアイテムの文字色を変更する
このサンプルコードでは、ルーレットのアイテムの文字色を変更する機能を実装しています。
changeItemTextColor関数を使って文字色を変更できます。
○サンプルコード9:ルーレットのアイテムのフォントサイズを変更する
このサンプルコードでは、ルーレットのアイテムのフォントサイズを変更する機能を実装しています。
changeItemFontSize関数を使ってフォントサイズを変更できます。
○サンプルコード10:ルーレットのアイテムのフォントを変更する
このサンプルコードでは、ルーレットのアイテムのフォントを変更する機能を実装しています。
changeItemFontFamily関数を使ってフォントを変更できます。
●応用例
ルーレットアプリケーションをカスタマイズして、さまざまな場面で活用できます。
例えば、飲み会やパーティーで食べ物や飲み物の選択を助ける、またはゲームのキャラクターやステージの選択をランダム化するために使用できます。
○サンプルコード11:アイテムをシャッフルしてランダム化する
このサンプルコードでは、ルーレットのアイテムをシャッフルしてランダム化する機能を実装しています。
shuffleItems関数を使ってアイテムをシャッフルできます。
○サンプルコード12:ルーレットの回転速度を調整する
このサンプルコードでは、ルーレットの回転速度を調整する機能を実装しています。
changeRotationSpeed関数を使って回転速度を変更できます。
まとめ
以上のサンプルコードを使用して、ルーレットアプリケーションをカスタマイズし、機能を追加することができます。
コメントには日本語を使用し、詳細な説明を加えています。これらのコードを組み合わせて、様々なシーンで活用できるルーレットアプリケーションを作成できます。