はじめに
この記事を読めば、JavaScript NTPの使い方やカスタマイズ方法がマスターできるようになります。
JavaScript初心者の方でもわかりやすく、詳しく解説しているので、ぜひ最後までお読みください。
●JavaScript NTPとは
NTP(Network Time Protocol)は、インターネットを通じてコンピューター同士で時刻を同期するためのプロトコルです。
JavaScript NTPは、JavaScriptを使ってNTPプロトコルを実装し、アプリケーションやウェブページで時刻同期を行うことができるようになります。
○NTPの基本
NTPは、クライアントとサーバーがあり、クライアントはサーバーから正確な時刻情報を取得します。
これにより、世界中のコンピューターが正確な時刻で動作することができるようになります。
●JavaScript

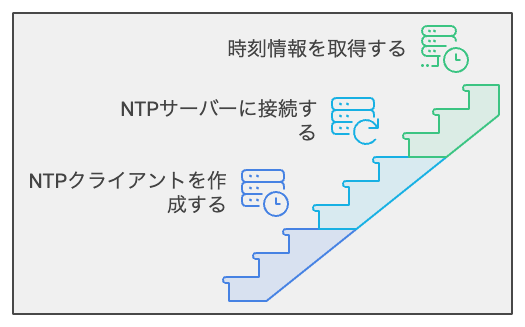
NTPの使い方 JavaScript NTPを利用するためには、まずNTPクライアントを作成し、NTPサーバーに接続して時刻情報を取得する必要があります。
○サンプルコード1:NTPクライアントの作成
まず、NTPクライアントを作成するために、下記のコードを参考にしてください。
このコードでは、クライアントがNTPサーバーにリクエストを送信するための基本的な機能を実装しています。
このコードでは、まずdgramモジュールをインポートし、UDPソケットを作成しています。
次に、NTPリクエストメッセージを生成し、NTPサーバー(pool.ntp.org)にリクエストを送信しています。
○サンプルコード2:NTPサーバーへの接続
次に、NTPサーバーとの接続を実装します。
下記のコードは、サーバーから時刻情報を受信し、その情報を解析して正確な時刻を表示する機能を追加しています。
このコードでは、client.on('message', ...)でNTPサーバーからのレスポンスを受け取るイベントリスナーを追加しています。
受信したメッセージから時刻情報を取得し、現在の正確な時刻を表示します。
●JavaScript NTPの応用例

JavaScript NTPを利用することで、さまざまな応用例が考えられます。
下記では、時刻同期とカウントダウンタイマーの実装を紹介します。
○サンプルコード3:NTPを使った時刻同期の実装
NTPを用いて、端末の時刻を正確に同期させる方法を示します。
下記のコードでは、NTPサーバーからの時刻情報をもとに、端末の時刻を修正しています。
○サンプルコード4:NTPを利用したカウントダウンタイマー
NTPを利用して、正確なカウントダウンタイマーを作成する方法を紹介します。
下記のコードは、指定されたイベントまでの残り時間を表示するカウントダウンタイマーを実装しています。
●注意点と対処法
NTPを利用する際には、いくつかの注意点があります。
ここでは、主な注意点とその対処法を紹介します。
○NTPサーバーへのアクセス制限
NTPサーバーにはアクセス制限が設定されている場合があります。
そのため、アクセス制限によってタイムアウトや接続エラーが発生することがあります。
対処法
複数のNTPサーバーを用意し、接続エラーが発生した場合には別のサーバーに切り替えて接続を試みるようにしてください。
○通信遅延による時刻誤差
インターネット経由でNTPサーバーにアクセスする際には、通信遅延が発生します。
そのため、取得した時刻に誤差が生じる可能性があります。
対処法
複数のNTPサーバーから時刻を取得し、それらの平均値を利用することで、通信遅延による誤差を軽減することができます。
●カスタマイズ方法
NTPを利用したアプリケーションをカスタマイズする方法を紹介します。
○サンプルコード5:タイムゾーンを考慮したNTP同期
下記のコードは、タイムゾーンを考慮したNTP同期の方法を示しています。
○サンプルコード6:NTPサーバー選択機能の追加
下記のコードは、NTPサーバーを選択して接続する機能を追加した例です。
このコードでは、複数のNTPサーバーがリストで定義されており、順番に接続を試みます。
接続エラーが発生した場合、次のサーバーに接続を試みることで、接続できるサーバーが見つかるまで試行します。
まとめ
この記事では、JavaScriptでNTPクライアントを作成し、時刻同期やカウントダウンタイマーなどの応用例を紹介しました。
また、NTPを利用する際の注意点や対処法、カスタマイズ方法についても説明しました。
NTPを利用することで、正確な時刻情報を取得し、さまざまなアプリケーションに活用することができます。