はじめに
この記事を読めば、JavaScriptで画像切り替えを簡単に実装できるようになります。
初心者でも分かりやすい徹底解説で、画像切り替えの使い方、対処法、注意点、カスタマイズ方法を学べます。
10選のサンプルコード付きで、あなたもプロのように画像を切り替えられるようになります。
●JavaScriptでの画像切り替えとは
JavaScriptを使って、画像を切り替えることができます。
これにより、ウェブページ上で画像を動的に切り替えたり、アニメーションのような効果を実現できます。
●画像切り替えの基本的な使い方

JavaScriptで画像切り替えを行う際の基本的な使い方を解説します。
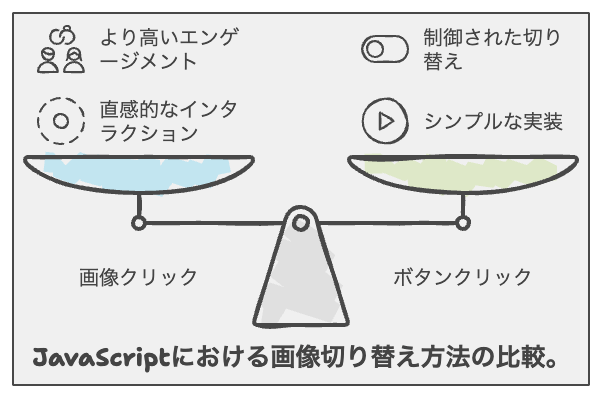
ここでは、画像クリックで切り替える方法と、ボタンクリックで切り替える方法を紹介します。
○サンプルコード1:画像クリックで切り替え
下記のサンプルコードでは、画像をクリックすることで別の画像に切り替える方法を示しています。
HTML内の<img>タグにonclick属性を設定し、JavaScript関数を実行するように指定しています。
○サンプルコード2:ボタンクリックで切り替え
下記のサンプルコードでは、ボタンをクリックすることで画像が切り替わる方法を示しています。
<button>タグにonclick属性を設定し、画像切り替え用のJavaScript関数を呼び出すようにしています。
●応用例:画像切り替えを利用したプロジェクト
JavaScriptの画像切り替え機能を応用したプロジェクト例を紹介します。
画像スライドショー、画像ギャラリー、画像タブ切り替えの3つの応用例をサンプルコード付きで解説します。
○サンプルコード3:画像スライドショー
下記のサンプルコードでは、複数の画像が一定の間隔で自動的に切り替わるスライドショーを実現しています。
setInterval関数を使用して一定時間ごとに画像切り替え関数を実行します。
○サンプルコード4:画像ギャラリー
下記のサンプルコードでは、画像のサムネイルをクリックすると、その画像が拡大表示される画像ギャラリーを実現しています。
○サンプルコード5:画像タブ切り替え
下記のサンプルコードでは、タブをクリックすることで関連する画像が表示されるタブ切り替え機能を実現しています。
タブにはdata-img属性で関連する画像のURLを設定しており、タブがクリックされるとそのURLを元に画像を表示します。
●カスタマイズ方法

○サンプルコード6:画像切り替えエフェクト
画像切り替え時にエフェクトを追加する方法です。
ここでは、CSSのtransitionプロパティを使用してフェードイン・フェードアウトのエフェクトを実現しています。
○サンプルコード7:切り替え画像のリサイズ
画像切り替え時に、画像のサイズを動的に変更する方法です。
ここでは、JavaScriptでwidthとheight属性を操作して、画像のサイズを変更しています。
○サンプルコード8:画像切り替えのタイミング調整
画像の切り替えタイミングを調整する方法です。
ここでは、JavaScriptのsetTimeout関数を使用して、指定した時間が経過した後に画像が切り替わるようにしています。
●注意点と対処法
画像切り替えを実装する際には、次のような注意点があります。それぞれの対処法も紹介します。
- 画像読み込みの遅延による表示のずれ
- 対処法
事前に画像をプリロードしておくことで、遅延による表示のずれを防ぐことができます。
また、遅延に対応したコードを実装することも有効です。
- 対処法
- 大量の画像を扱う際のパフォーマンス低下
- 対処法
画像を適切なサイズにリサイズし、最適化して軽量化することで、パフォーマンス低下を抑えることができます。
また、必要に応じて画像の読み込みを遅延させる(lazy loading)技術を利用しましょう。
- 対処法
- レスポンシブデザインへの対応
- 対処法
CSSメディアクエリを利用して、デバイスや画面サイズに応じたスタイルを適用することで、レスポンシブデザインに対応できます。
- 対処法
- 複数のブラウザでの動作確認
- 対処法
主要なブラウザ(Chrome, Firefox, Safari, Edge など)で動作確認を行い、問題がないことを確認しましょう。
また、必要に応じてブラウザごとの対応やポリフィルを利用して互換性を確保します。
- 対処法
まとめ
画像切り替えは、ウェブサイトの見栄えやユーザーエクスペリエンスを向上させるための一つの方法です。
この記事では、画像切り替えの基本的な使い方や応用例、カスタマイズ方法、注意点と対処法について解説しました。
参考にして、自分のプロジェクトに応用してください。