はじめに
この記事を読めば、JavaScriptを使って動的グラフを作成する方法が身につくこと間違いなし!
初心者でも簡単に動的グラフを作成できる方法を徹底解説します。
さらに、手順や注意点、サンプルコードを10選ご紹介します。
●動的グラフとは
動的グラフとは、データの変化に応じてグラフが自動的に更新されるようなグラフのことです。
JavaScriptを使って動的グラフを作成することで、リアルタイムでデータを視覚化し、ユーザーが理解しやすくすることができます。
○動的グラフの特徴
- データの変化に応じてグラフが自動的に更新される
- リアルタイムでデータを視覚化できる
- インタラクティブな操作が可能
●JavaScriptでの動的グラフ作成

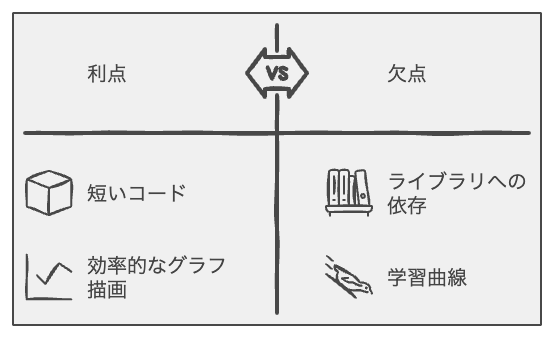
JavaScriptを用いて動的グラフを作成する際には、専用のライブラリを利用することが一般的です。
これにより、短いコードで効率的にグラフを描画できます。
○ライブラリの選択
主なグラフ作成ライブラリには、Chart.js、Google Charts、Highchartsなどがあります。
それぞれ特徴や利点が異なるため、用途に応じて選ぶことが大切です。
この記事では、シンプルで使いやすいChart.jsを使用して動的グラフの作成方法を解説します。
●サンプルコード1〜5
○サンプルコード1: グラフ作成の基本
まずはChart.jsを使ったグラフ作成の基本を押さえましょう。
下記のコードは、HTMLでcanvas要素を作成し、JavaScriptでグラフを描画する基本的な形です。
このコードでは、typeプロパティでグラフの種類を指定し、dataプロパティでグラフのデータを設定しています。
optionsプロパティでグラフのオプションを指定できます。
○サンプルコード2: 折れ線グラフ
折れ線グラフは、連続したデータの変化を表すのに適したグラフです。
下記のコードは、Chart.jsを使って折れ線グラフを描画する例です。
このコードでは、typeプロパティにlineを指定することで折れ線グラフを作成しています。
また、tensionプロパティで折れ線のカーブ率を調整できます。
○サンプルコード3: 棒グラフ
棒グラフは、カテゴリ別の数値を比較するのに適したグラフです。
下記のコードは、Chart.jsを使って棒グラフを描画する例です。
このコードでは、typeプロパティにbarを指定して棒グラフを作成しています。
また、backgroundColorとborderColorプロパティで各棒の色をカスタマイズしています。
○サンプルコード4: 円グラフ
円グラフは、全体に対する各部分の割合を示すのに適したグラフです。
下記のコードは、Chart.jsを使って円グラフを描画する例です。
このコードでは、typeプロパティにpieを指定して円グラフを作成しています。
また、backgroundColorプロパティで各セグメントの色をカスタマイズしています。
○サンプルコード5: レーダーチャート
レーダーチャートは、複数の要素を比較するために使用されるグラフです。
下記のコードは、Chart.jsを使ってレーダーチャートを描画する例です。
このコードでは、typeプロパティにradarを指定してレーダーチャートを作成しています。
labelで各製品名を指定し、dataで各製品のデータを設定しています。
また、borderColorとbackgroundColorで、枠線の色と塗りつぶしの色をカスタマイズしています。
●サンプルコード6〜10
○サンプルコード6: グラフのアニメーション
Chart.jsを使用すると、グラフのアニメーションも簡単に実装できます。
下記のコードは、グラフのアニメーションをカスタマイズする例です。
optionsオブジェクト内にanimationプロパティを追加し、durationでアニメーションの持続時間を指定し、easingでアニメーションのイージングを指定しています。
○サンプルコード7: グラフのカスタマイズ
Chart.jsでは、グラフの見た目や動作をカスタマイズできます。
下記のコードは、軸や凡例などをカスタマイズする例です。
この例では、optionsオブジェクト内のscalesプロパティとpluginsプロパティを使って、軸や凡例をカスタマイズしています。
軸のタイトルや目盛りの間隔、凡例の位置などを設定しています。
○サンプルコード8: グラフの更新
グラフのデータを動的に更新することができます。
下記のコードは、ボタンを押すとグラフのデータが更新される例です。
この例では、ボタンの要素を取得し、クリックされたときにグラフのデータを更新するイベントリスナーを設定しています。
新しいデータを作成し、グラフのデータに設定した後、update()メソッドを呼び出してグラフを再描画しています。
○サンプルコード9: 複数のグラフ表示
複数のグラフを同じページに表示することもできます。
下記のコードは、2つのグラフを表示する例です。
この例では、2つのキャンバス要素を取得し、それぞれにグラフを作成しています。
グラフの種類やデータ、オプションは別々に設定できるため、異なる種類のグラフを表示したり、異なるデータセットを使用したりすることができます。
○サンプルコード10: グラフのインタラクティブ機能
Chart.jsのグラフは、インタラクティブな機能を持っています。
下記のコードは、グラフのデータポイントにカーソルを合わせると、ツールチップが表示される例です。
この例では、optionsオブジェクト内にあるpluginsオブジェクトのtooltipプロパティを使って、ツールチップを有効にしています。
この設定により、データポイントにカーソルを合わせると、そのデータの詳細情報が表示されるツールチップが現れます。
●注意点と対処法
- グラフの表示が遅い場合や、ページが重い場合は、グラフの描画やアニメーションを最適化することで改善できることがあります。
- 一部のブラウザでは、グラフが正しく表示されない場合があります。
対応するブラウザを確認し、必要に応じてpolyfillを導入してください。 - グラフのデザインや機能が十分でない場合は、Chart.jsのプラグインを使用することで、独自の機能やデザインを追加できます。
まとめ
この記事では、Chart.jsを使ってグラフを作成する方法や、カスタマイズやインタラクティブ機能を追加する方法を紹介しました。
Chart.jsは、簡単に美しいグラフを作成できるため、Webページにグラフを表示したい場合にはぜひ利用してみてください。