はじめに
JavaScriptを使って簡単に在庫管理システムを作成したいと思いませんか?
この記事では、初心者でも理解できるようにJavaScriptを使った在庫管理システムの作成手順やサンプルコードを紹介します。
これを読めば、あなたも効率的な在庫管理を実現できるでしょう。
●JavaScriptとは
JavaScriptは、ウェブページに動的な要素を追加するためのプログラミング言語です。
HTMLやCSSと組み合わせて使われることが多く、インタラクティブなウェブアプリケーションを作成するのに適しています。
●在庫管理システムの基本構造
在庫管理システムを作るためには、下記の要素が必要です。
- データベースの設計
- HTMLの構成
- CSSの設定
それぞれの要素について解説していきます。
○データベースの設計
在庫管理システムでは、商品情報や在庫数などのデータを保存・管理するためにデータベースが必要です。
この記事では、JavaScriptで扱いやすいローカルストレージをデータベースとして使用します。
ローカルストレージは、ブラウザ上にデータを保存できる機能で、データの永続性があります。
商品情報には、商品名、商品コード、価格、在庫数が含まれます。
これらをJavaScriptオブジェクトで表現し、JSON形式に変換してローカルストレージに保存します。
○HTMLの構成
在庫管理システムの画面構成を決めるために、下記のHTML要素が必要です。
- 商品登録フォーム
- 在庫一覧表
- 検索フォーム
それぞれの要素を作成し、適切なid属性やclass属性を付与しておきます。
○CSSの設定
在庫管理システムの見た目を整えるために、CSSを用いてスタイルを設定します。
フォームやボタン、テーブルなどの要素に対して、適切なスタイルを適用しましょう。
●サンプルコードを用いた実践

それでは、実際にJavaScriptを使って在庫管理システムを作成していきましょう。
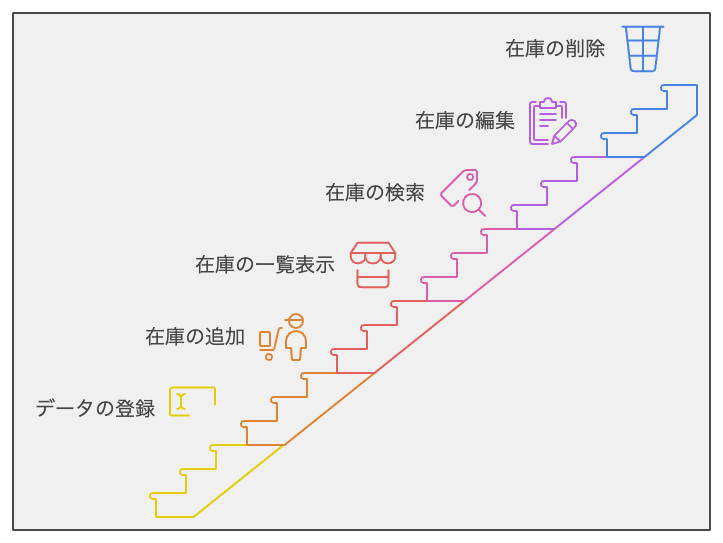
下記の機能を実装します。
- データの登録
- 在庫の追加・減少
- 在庫の一覧表示
- 在庫の検索
- 在庫の編集・削除
○データの登録
商品情報を入力し、登録ボタンを押すことでデータがローカルストレージに保存される機能を実装します。
まずは、登録フォームのHTMLを用意しましょう。
次に、JavaScriptで登録処理を実装します。
下記のコードでは、フォームの送信イベントに対して登録処理を行う関数を登録しています。
○在庫の追加・減少
在庫を追加または減らす機能を実装します。
この機能には、在庫の増減を行うフォームと、増減処理を行うJavaScriptのコードが必要です。
在庫の増減処理を行うJavaScriptのコードは次の通りです。
ここでは、入力された商品コードと増減数を取得し、ローカルストレージから商品情報を取得して在庫数を更新しています。
○在庫の一覧表示
商品の在庫一覧を表示する機能を実装します。
まずは、在庫一覧を表示するHTML要素を用意しましょう。
次に、在庫一覧を表示するJavaScriptのコードを実装します。
ここでは、ローカルストレージ内のすべての商品情報を取得し、それらをテーブルの要素として追加しています。
○在庫の検索
商品の在庫情報を検索する機能を実装します。
まずは、検索フォームのHTML要素を用意しましょう。
次に、検索処理を行うJavaScriptのコードを実装します。
ここでは、入力されたキーワードと商品名が一致するかどうかを判断し、一致した商品のみを表示します。
○在庫の編集・削除
在庫情報の編集・削除機能を実装します。
まず、編集・削除フォームのHTML要素を作成しましょう。
次に、編集・削除処理を行うJavaScriptのコードを実装します。
ここでは、入力された商品コードに対応する商品情報をローカルストレージから取得し、編集または削除を行います。
●応用例

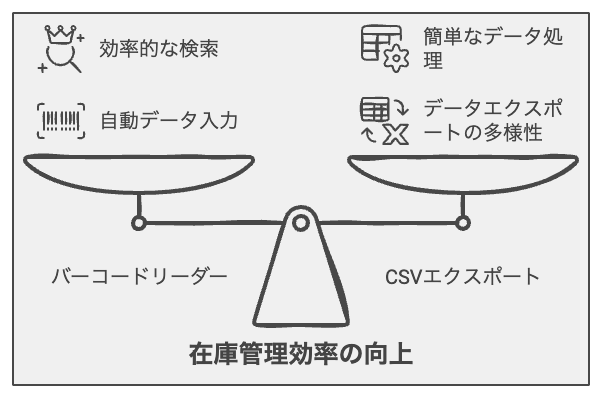
○バーコードリーダーの利用
バーコードリーダーを使用して、商品の登録や検索を効率化することができます。
商品コードの入力部分をバーコードリーダーから読み取ったデータで自動入力するように実装することができます。
○CSVエクスポート機能
在庫情報をCSV形式でエクスポートする機能を追加することができます。
CSV形式のデータは、表計算ソフトウェアやデータベース管理システムで簡単に取り扱うことができます。
●注意点と対処法
この在庫管理システムは、ローカルストレージを使用してデータを保存しています。
そのため、下記の注意点があります。
○データの永続性
ローカルストレージはブラウザに依存しており、ブラウザのキャッシュが消去されるとデータも失われてしまいます。
対処法として、定期的にデータをバックアップするか、データベースを利用することを検討してください。
○データの共有
ローカルストレージは端末間でデータを共有できません。
複数の端末で在庫情報を共有する必要がある場合は、オンラインデータベースを利用することを検討してください。
○セキュリティ
ローカルストレージは、ブラウザ上でデータが公開されるため、セキュリティが弱いと言えます。
機密性が高いデータを扱う場合は、セキュアなデータベースを利用することを検討してください。
●カスタマイズ方法
システムのカスタマイズは次のような方法が考えられます。
○UIの改善
より使いやすいインターフェースに改善することで、操作性を向上させることができます。
○機能の追加
必要に応じて、新しい機能を追加することができます。
例えば、在庫の最小数や発注リマインダーなど、在庫管理に役立つ機能を追加することができます。
○外部サービスとの連携
他のサービスやシステムと連携することで、より便利な在庫管理システムを構築することができます。
例えば、オンラインショップと連携して在庫情報を自動的に更新する機能を追加することができます。
まとめ
今回の記事では、在庫管理システムの基本的な機能をHTML、CSS、JavaScriptを使って実装しました。
注意点やカスタマイズ方法についても説明しました。
このシステムをカスタマイズし、ご自身のビジネスに合った在庫管理システムを構築してみてください。