はじめに
この記事を読めば、JavaScriptで座標回転をマスターすることができるようになります。
JavaScriptを始めたばかりの初心者でも、基本から応用例まで学べるようになっていますので、ぜひ最後までお付き合いください。
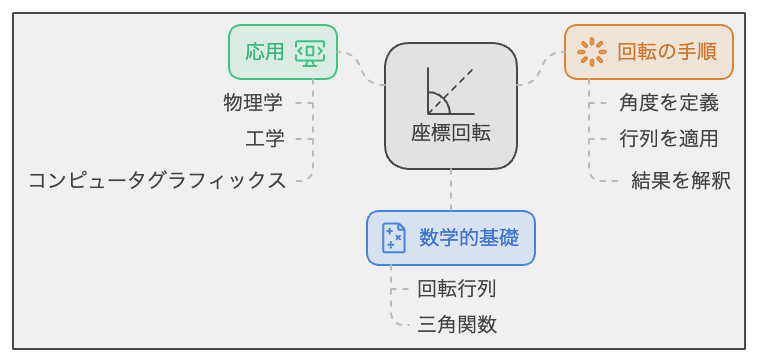
●座標回転とは
座標回転とは、2次元や3次元空間において座標を一定の角度で回転させる操作のことを指します。
JavaScriptを使えば、座標回転を簡単に実装することができます。
これにより、ウェブページ上で画像やテキストなどの要素を回転させるアニメーションやインタラクティブな操作が可能になります。
●JavaScriptでの座標回転の基本

○座標回転の数学的な背景
座標回転の実装には、一般的には三角関数が用いられます。
例えば、2次元座標系において、原点周りにθ度回転させる場合、新しい座標 (x’, y’) は次の式で求められます。
ここで、θは回転角度で、ラジアン単位で表現されます。
JavaScriptでは、Math.cos()とMath.sin()関数を使って三角関数を計算できます。
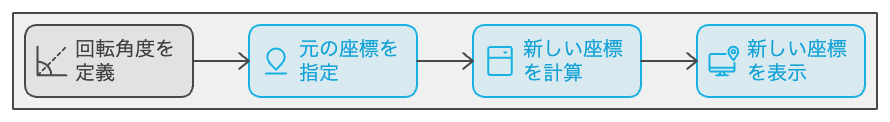
○JavaScriptでの座標回転の実装方法
座標回転を実装するには、上記の数学的な背景をJavaScriptのコードに落とし込みます。
2次元座標の回転を実現するための簡単なサンプルコードです。
この関数は、x, y 座標と回転角度 theta を引数に取り、回転後の座標をオブジェクトとして返します。
実際に回転させたい要素に適用するには、この関数を利用して新しい座標を計算し、要素のstyle属性を更新します。
●座標回転の使い方

○サンプルコード1:2D座標の回転
このサンプルでは、2次元座標 (100, 50) を30度回転させます。
rotate2D関数を使用して、回転後の座標を計算します。
このサンプルでは、rotate2D関数を使って2次元座標 (100, 50) を30度回転させ、回転後の座標をコンソールに出力します。
○サンプルコード2:3D座標の回転
3次元座標の回転には、回転軸に応じて異なる計算方法が必要です。
このサンプルでは、x軸周りに回転させる場合の3D座標回転を実装します。
このサンプルでは、rotate3D_x関数を使って3次元座標 (100, 50, 30) をx軸周りに45度回転させ、回転後の座標をコンソールに出力します。
○サンプルコード3:画像の回転
このサンプルでは、HTMLの<img>要素をクリックすると30度ずつ回転させます。
CSSのtransformプロパティを使用して回転を実現します。
このサンプルでは、画像要素に対してクリックイベントリスナーを追加し、クリックされるたびに30度ずつ回転させます。
回転アニメーションは、CSSのtransitionプロパティを使って0.5秒かけて行われます。
○サンプルコード4:テキストの回転
このサンプルでは、HTMLの<p>要素内のテキストをマウスオーバーで回転させます。
CSSのtransformプロパティを使用して回転を実現します。
このサンプルでは、<p>要素の:hover疑似クラスを使って、マウスオーバー時に45度回転させます。
回転アニメーションは、CSSのtransitionプロパティを使って0.5秒かけて行われます。
○サンプルコード5:アニメーションの回転
このサンプルでは、アニメーションを使って<div>要素を無限に回転させます。
CSSの@keyframes規則とanimationプロパティを使用して回転アニメーションを実現します。
このサンプルでは、無限に回転するアニメーションを定義しています。
@keyframes規則でrotateアニメーションを作成し、fromで開始角度(0度)、toで終了角度(360度)を指定します。
.rotating-boxクラスにanimationプロパティを使ってアニメーションを適用し、rotateアニメーションを2秒かけて繰り返し実行させます。
○サンプルコード6:マウスに追従する回転
このサンプルでは、マウスカーソルの動きに追従して<div>要素を回転させます。
JavaScriptでマウス座標を取得し、要素の回転角度を計算してtransformプロパティで回転させます。
このサンプルでは、mousemoveイベントリスナーを使ってマウスカーソルの動きを検出し、rotateWithMouse関数を呼び出します。
この関数では、マウスの座標(mouseX、mouseY)と要素の中心座標(boxX、boxY)を計算し、Math.atan2関数で二つの座標の角度を求めます。
得られた角度をtransformプロパティに適用して要素を回転させます。
○サンプルコード7:キーボード操作での回転
このサンプルでは、キーボードの矢印キーを使って<div>要素を回転させます。
JavaScriptでキーボードイベントを検出し、適切な回転角度を計算してtransformプロパティで回転させます。
このサンプルでは、keydownイベントリスナーを使ってキーボードのキーが押されたときのイベントを検出し、rotateWithKey関数を呼び出します。
この関数では、押されたキーが矢印キーであるか判断し、矢印キーに応じて回転角度を増減させます。
得られた角度をtransformプロパティに適用して要素を回転させます。
○サンプルコード8:複数の要素の同時回転
このサンプルでは、複数の<div>要素を同時に回転させます。
各要素に対して、JavaScriptで回転角度を計算し、transformプロパティで回転させます。
このコードでは、3つの<div>要素を同時に回転させます。rotateElements関数を定義し、その中で各要素の回転角度を計算して適用します。
setTimeoutを使って、一定間隔で関数を繰り返し実行し、アニメーションのような効果を作り出します。
○サンプルコード9:回転速度のカスタマイズ
このサンプルでは、要素の回転速度をカスタマイズする方法を紹介します。
回転速度は、JavaScriptで角度の増減量とアニメーションの間隔を調整することで制御できます。
このコードでは、speedとintervalという2つの変数を使って、回転速度をカスタマイズできるようになっています。
speedは角度の増減量を制御し、intervalはアニメーションの間隔を制御します。
これらの値を調整することで、回転速度を簡単にカスタマイズできます。
○サンプルコード10:回転軸のカスタマイズ
このサンプルでは、要素の回転軸をカスタマイズする方法を示します。
CSSのtransform-originプロパティを使用して、要素の回転軸を変更できます。
このコードでは、box.style.transformOriginで回転軸を設定しています。
回転軸を左上にするために、top leftを設定しています。
他の値(例えばcenter、bottom rightなど)を設定することで、回転軸を簡単にカスタマイズできます。
●座標回転の注意点と対処法
座標回転を行う際には、次のような注意点があります。
- 要素の位置やサイズが変わることで、他の要素との重なりが発生する可能性があります。
これを防ぐために、z-indexプロパティを使用して、要素の重なり順を調整してください。 - 回転中の要素のクリックイベントやホバーイベントが正常に機能しない場合があります。
これを解決するために、回転のアニメーションが完了した後にイベントを実行するようにしてください。
●座標回転のカスタマイズ方法
座標回転をカスタマイズする方法には、次のような方法があります。
○回転速度のカスタマイズ
回転速度は、角度の変化量やアニメーションの間隔を調整することで変更できます。
角度の変化量を大きくすると回転が速くなり、アニメーションの間隔を短くすると回転が滑らかになります。
○回転軸のカスタマイズ
回転軸は、CSSのtransform-originプロパティを使って簡単に変更できます。
回転軸を変更することで、要素の回転動作を様々な表現にカスタマイズできます。
○複数の要素を同時に回転させる
複数の要素を同時に回転させたい場合は、各要素に対して回転処理を行う関数を実行してください。
また、要素をグループ化して一つの要素として扱うこともできます。
○イベントを利用した回転
マウスやキーボードなどのイベントを利用して、要素の回転を制御できます。
イベントリスナーを使って、特定のイベントが発生した際に回転処理を行う関数を実行することができます。
まとめ
この記事では、座標回転を実現する方法とそのカスタマイズ方法について説明しました。
サンプルコードを参考にして、自分のプロジェクトに応じた回転アニメーションを実装してみてください。
回転速度や回転軸のカスタマイズ、イベントを利用した回転制御など、様々なカスタマイズ方法を組み合わせて、独自の表現を作り出すことができます。















