はじめに
この記事を読めば、ウェブページのズーム機能を効果的に無効にする方法がわかるようになります。
ズーム機能はウェブページの利便性を高める役割を果たしますが、デザインや機能上の理由で制限したい場合があります。
そんなときに役立つ、JavaScriptを使ったズーム無効化の方法を5つ紹介します。
●ズーム機能とは
ズーム機能は、ウェブページのコンテンツを拡大・縮小することができる機能です。
主にマウスホイールやピンチジェスチャー(タッチデバイス)で操作されます。
この機能は、視力の弱いユーザーや小さな文字を読みやすくする目的で利用されます。
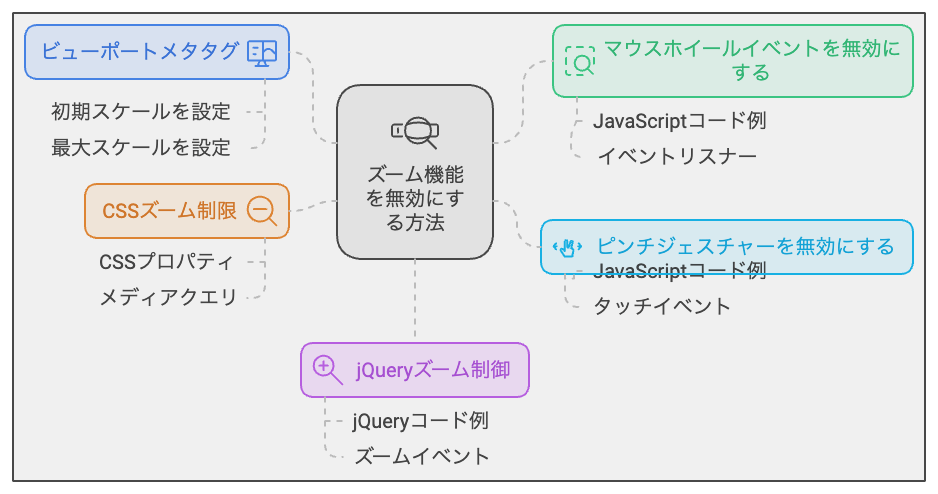
●ズーム無効化の方法5選

ズーム機能を無効にする方法はいくつかありますが、ここでは5つの代表的な方法を紹介します。
○方法1:viewportメタタグを使用する
HTMLのheadタグ内に下記のviewportメタタグを追加することで、ズームを無効にできます。
○方法2:JavaScriptを使ってマウスホイールイベントを無効化する
下記のコードをHTMLのheadタグ内に記述することで、マウスホイールによるズームを無効化できます。
このコードは、マウスホイールイベントを検知し、Ctrlキーが押されているときにイベントのデフォルト動作を無効化します。
これにより、マウスホイールを使ったズームができなくなります。
○方法3:JavaScriptを使ってピンチジェスチャーを無効化する
下記のコードをHTMLのheadタグ内に記述することで、タッチデバイスでのピンチジェスチャーによるズームを無効化できます。
このコードは、タッチイベントを検知し、2本以上の指で操作されている場合にイベントのデフォルト動作を無効化します。
これにより、ピンチジェスチャーを使ったズームができなくなります。
○方法4:CSSを使ってズームを制限する
下記のコードをHTMLのheadタグ内に記述することで、CSSを使ってズームを制限することができます。
このコードは、タッチデバイスでのズームや回転を無効化し、水平方向と垂直方向のスクロールのみを許可します。
○方法5:jQueryを使ってズームを制御する
まず、jQueryを使用するために、下記のコードをHTMLのheadタグ内に追加してください。
次に、下記のコードをHTMLのheadタグ内に記述することで、jQueryを使ってズームを制御できます。
このコードは、マウスホイールイベントを検知し、Ctrlキーが押されているときにイベントのデフォルト動作を無効化します。
これにより、マウスホイールを使ったズームができなくなります。
●注意点と対処法
- ブラウザやプラットフォームの違いに注意 ブラウザやデバイスによっては、ズーム制御の方法が異なることがあります。
複数のブラウザやデバイスでテストを行い、期待通りの動作が確認できることを確認してください。 - アクセシビリティに配慮 ウェブサイトのズーム機能を無効化することで、視力に問題があるユーザーや高齢者など、特定のユーザーに不便をもたらす可能性があります。
アクセシビリティを考慮し、必要に応じてズーム機能を提供する方法も検討してください。 - パフォーマンスへの影響 ズーム制御のためにJavaScriptやjQueryを使用する場合、ウェブサイトのパフォーマンスに影響を与える可能性があります。
特に、スマートフォンなどのモバイルデバイスではリソースが限られているため、注意が必要です。
対処法
- ブラウザやデバイスの違いに対応するために、複数の方法を組み合わせて使用することを検討してください。
- アクセシビリティに配慮し、必要に応じてズーム機能を提供する代替手段を検討してください。
- パフォーマンスへの影響を最小限に抑えるために、必要なスクリプトのみを読み込むようにし、コードの最適化を行ってください。
まとめ
この記事では、JavaScriptやCSSを使ってウェブページのズーム機能を無効化する方法について詳しく解説しました。
ただし、ブラウザやデバイスの違いやアクセシビリティに配慮することが重要です。
また、パフォーマンスへの影響も考慮し、適切な方法を選択してください。
これらの方法を活用し、ユーザーに快適なウェブサイトを提供しましょう。