はじめに
この記事を読めば、JavaScriptで絶対値を簡単に扱えるようになります。
JavaScriptを触ったことがない初心者の方でも、わかりやすい説明とサンプルコードを用いて、絶対値の使い方、対処法、注意点、カスタマイズ方法を学ぶことができます。
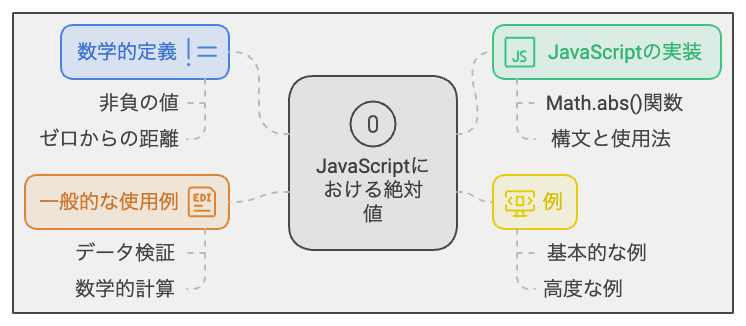
●JavaScriptにおける絶対値の基本

○Math.abs()関数
JavaScriptで絶対値を計算する際には、Math.abs()関数を使用します。
この関数は引数に渡された数値の絶対値を返します。
この例では、-5という数値をMath.abs()関数に渡して、絶対値である5を取得しています。
●絶対値を使ったサンプルコード

○サンプルコード1:絶対値を計算する基本的な例
この例では、-10という数値の絶対値を計算しています。
○サンプルコード2:配列の要素を絶対値に変換
この例では、配列numbersの要素を絶対値に変換しています。
map()関数を使って、配列の各要素にMath.abs()関数を適用しています。
○サンプルコード3:絶対値を利用したソート
この例では、絶対値を利用して配列numbersをソートしています。
sort()関数に比較関数を渡すことで、絶対値の昇順にソートされます。
○サンプルコード4:絶対値を利用した条件分岐
この例では、絶対値を利用して条件分岐を行っています。
filter()関数を使い、絶対値が5以上の要素のみを抽出しています。
○サンプルコード5:カスタマイズ例
この例では、カスタマイズされた絶対値計算関数customAbs()を作成しています。
この関数は、絶対値が閾値threshold以上の場合は絶対値を返し、それ以外は元の値を返します。
これをmap()関数で適用し、結果を得ています。
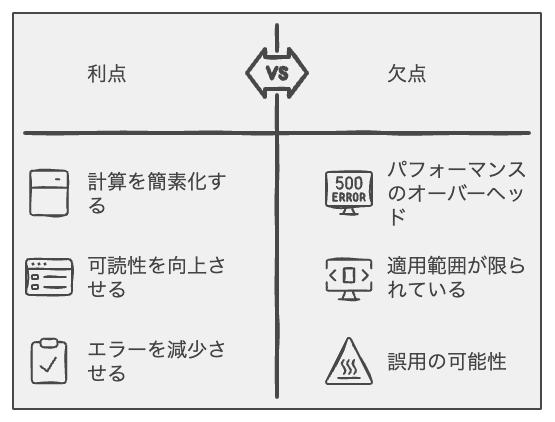
●注意点と対処法
JavaScriptで絶対値を扱う際の注意点として、Math.abs()関数に数値以外のデータ型を渡すと、意図しない結果になることがあります。
数値以外のデータ型を扱う場合は、適切な型変換を行った上でMath.abs()関数を使用してください。
まとめ
この記事では、JavaScriptで絶対値を扱う方法を初心者目線で詳しく解説しました。
絶対値の計算にはMath.abs()関数を使用し、さまざまな応用例として配列の要素を絶対値に変換する方法、絶対値を利用したソートや条件分岐、カスタマイズ例をサンプルコードとともに紹介しました。
また、注意点として数値以外のデータ型を扱う際の対処法についても触れました。
JavaScriptの絶対値処理を理解し、実践的なコードに活用することで、効率的なプログラムを作成できるようになります。
今回学んだ知識をぜひ実際のコーディングに活かしてみてください。