はじめに
この記事を読めば、JavaScriptを使ったダイアログのデザインカスタマイズが簡単にできるようになります。
初心者でも分かりやすい説明で、JavaScriptを使ってダイアログデザインをカスタマイズする方法やサンプルコードを5つ紹介します。
また、応用例や注意点も解説しているので、さまざまなシチュエーションで活用できます。
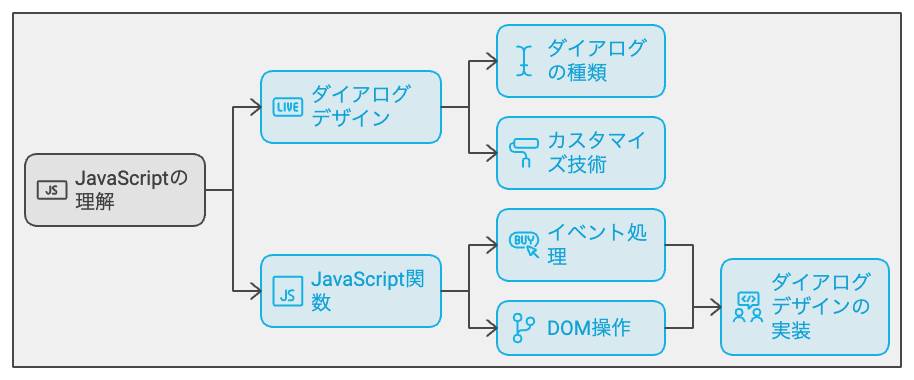
●JavaScriptとダイアログデザインカスタマイズの基本

○JavaScriptとは
JavaScriptは、Webページに動的な要素を追加するためのプログラミング言語です。
HTMLやCSSと組み合わせることで、ユーザーの操作に応じてページの表示を変更したり、データを取得・送信するなどの処理が可能になります。
○ダイアログとは
ダイアログは、Webページ上に表示される小さなウィンドウで、ユーザーに情報を伝えたり、入力を求めたりするために使用されます。
JavaScriptを使ってダイアログを表示・非表示にしたり、デザインをカスタマイズすることができます。
○デザインカスタマイズの方法
ダイアログのデザインカスタマイズは、CSSを使って行います。
CSSは、Webページのスタイル(色、フォント、レイアウトなど)を制御するための言語です。
JavaScriptと組み合わせることで、ダイアログのデザインを動的に変更することが可能です。
●JavaScriptを使ったダイアログデザインカスタマイズのサンプルコード5選
○サンプルコード1:シンプルなダイアログデザインのカスタマイズ
シンプルなダイアログデザインをカスタマイズするコードを紹介します。
この例では、背景色やボーダーを変更してシンプルなデザインにしています。
○サンプルコード2:ダイアログの背景色を変更する
ダイアログの背景色を変更するコードを紹介します。
この例では、JavaScriptを使ってダイアログの背景色を動的に変更しています。
○サンプルコード3:ダイアログにアニメーションを追加する
ダイアログにアニメーションを追加するコードを紹介します。
この例では、CSSのアニメーション機能を使って、ダイアログが表示される際にフェードインするアニメーションを追加しています。
○サンプルコード4:ダイアログのボタンデザインをカスタマイズ
ダイアログのボタンデザインをカスタマイズするコードを紹介します。
この例では、CSSを使ってボタンの背景色やホバー時の効果を変更しています。
○サンプルコード5:レスポンシブ対応のダイアログデザイン
レスポンシブ対応のダイアログデザインを実装するコードを紹介します。
この例では、メディアクエリを使用して、デバイスの画面幅に応じてダイアログのサイズが変わるようにしています。
●応用例とサンプルコード
○応用例1:複数のダイアログを表示させる
複数のダイアログを表示させるコードを紹介します。
この例では、異なるボタンをクリックすることでそれぞれ異なるダイアログが表示されるようにしています。
○応用例2:ダイアログにフォームを組み込む
ダイアログにフォームを組み込むコードを紹介します。
この例では、ダイアログ内にテキスト入力やセレクトボックスなどのフォーム要素を配置して、ユーザーが情報を入力できるようにしています。
●注意点と対処法
○JavaScriptのエラー対処法
JavaScriptのエラーが発生した場合、ブラウザのデベロッパーツールを使ってエラーの原因を特定し、適切な修正を行いましょう。
また、外部のライブラリやフレームワークを利用する場合は、そのドキュメントやサンプルコードを参考にして正しい使い方を確認しましょう。
○CSSの優先度に注意
CSSの優先度が高いスタイルが意図しないデザインになる場合があります。
優先度を理解し、適切なセレクタや!importantを使って、意図したデザインになるように調整しましょう。
まとめ
この記事では、ダイアログデザインのカスタマイズ方法や応用例をいくつか紹介しました。
これらのサンプルコードを参考に、シンプルなダイアログデザインから背景色の変更、アニメーションの追加、ボタンデザインのカスタマイズ、レスポンシブ対応、フォームの組み込みなど、様々なカスタマイズが可能です。
また、注意点としてJavaScriptのエラー対処法やCSSの優先度についても触れました。
適切な対処法を用いて、意図したデザインや動作になるように調整してください。
これらの知識を活用して、ユーザー体験を向上させるダイアログデザインを作成してみてください。