はじめに
この記事を読めば、JavaScriptエラーを解決する方法が身につきます。
初心者でも分かりやすい解説とサンプルコードを使って、JavaScriptエラーの原因と対処法、注意点、カスタマイズ方法を紹介します。
エラーに悩まされず、プログラムをスムーズに進めましょう!
●JavaScriptエラーの原因

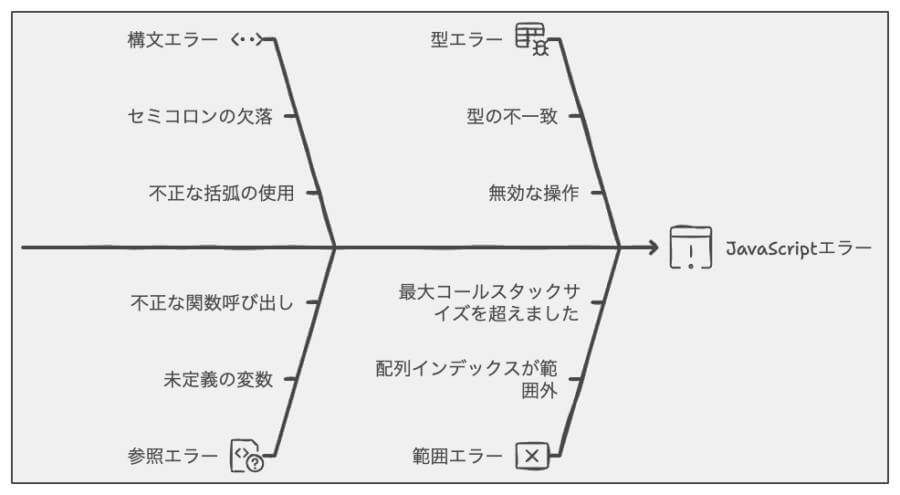
JavaScriptエラーは、プログラムの実行中に発生する問題で、文法エラー、参照エラー、型エラー、範囲エラーなどがあります。
これらのエラーが発生すると、プログラムが正常に動作せず、開発が遅れることもあります。
●対処法
さまざまなJavaScriptエラーに対処する方法を、サンプルコードを使って紹介します。
○サンプルコード1:文法エラーの修正
文法エラーは、プログラムの書き方が正しくないことが原因です。
このコードでは、ダブルクォーテーションが閉じられていないため、文法エラーが発生します。
この問題を解決するには、ダブルクォーテーションを閉じることで、正しいコードに修正します。
○サンプルコード2:参照エラーの解決
参照エラーは、存在しない変数や関数を参照しようとした際に発生します。
このコードでは、未定義の変数nameを参照しているため、参照エラーが発生します。
この問題を解決するには、変数nameを定義してから参照します。
○サンプルコード3:型エラーの対処
型エラーは、オブジェクトの型が期待される型と異なる場合に発生します。
このコードでは、数値型の変数numに対して、文字列型のメソッドtoLowerCase()を呼び出そうとしているため、型エラーが発生します。
この問題を解決するには、適切な型のメソッドを呼び出すように修正します。
○サンプルコード4:範囲エラーの修正
範囲エラーは、値の範囲が不正な場合に発生します。
このコードでは、配列の範囲を超えるインデックスを指定しているため、範囲エラーが発生します。
この問題を解決するには、正しい範囲のインデックスを指定します。
●注意点
JavaScriptエラーに対処する際には、まずエラーメッセージをよく読み、原因を特定してから修正に取り組むことが重要です。
また、デバッグツールを活用することで、より効率的にエラーを解決できます。
●カスタマイズ方法
JavaScriptエラーに対処する方法をカスタマイズすることで、より効率的に問題を解決できます。
○サンプルコード5:エラーハンドリングのカスタマイズ
エラーハンドリングをカスタマイズすることで、エラー発生時の処理を変更できます。
このコードでは、tryブロック内でエラーが発生した場合、catchブロックでエラーメッセージをカスタマイズして表示します。
○サンプルコード6:デバッグツールの活用
ブラウザのデバッグツールを活用することで、エラーの原因を特定しやすくなります。
このコードでは、debuggerステートメントを使用して、デバッグツールでコードの実行を一時停止します。
○サンプルコード7:外部ライブラリの利用
外部ライブラリを使用することで、エラーハンドリングやデバッグの効率を向上させることができます。
例えば、loglevelライブラリを使用して、ログの出力レベルを制御できます。
この例では、ログレベルをerrorに設定しているため、Errorメッセージのみが出力されます。
まとめ
この記事では、JavaScriptエラーの対処法やカスタマイズ方法を、サンプルコードを交えて解説しました。
エラーメッセージを理解し、適切な方法で対処することが重要です。
また、デバッグツールや外部ライブラリを活用することで、エラーの特定や解決が容易になります。
JavaScriptエラーに悩まされることが少なくなることを願っています。