はじめに
この記事を読めば、JavaScriptでdisplay:noneを使いこなす方法が身につくでしょう。
初心者向けに、基本的な使い方から応用例まで、詳細なサンプルコードと共に解説しています。
ぜひ参考にして、自分のプロジェクトに活用してください。
●display:noneとは
display:noneは、HTML要素を画面上から完全に非表示にするCSSプロパティです。
要素自体は存在し続けますが、画面上ではまるで存在していないかのようになります。
JavaScriptと組み合わせることで、動的な操作が可能になります。
●基本的な使い方

○サンプルコード1:HTML要素を非表示にする
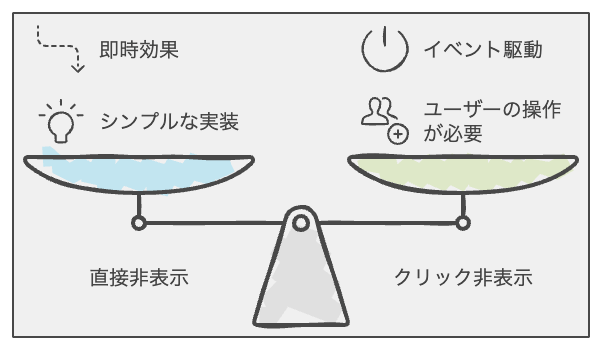
このコードでは、JavaScriptを使ってHTML要素を非表示にする方法を紹介しています。
この例では、要素に直接スタイルを適用して、display:noneを設定しています。
○サンプルコード2:クリックイベントで要素を非表示にする
このコードでは、ボタンをクリックした時に要素を非表示にする方法を紹介しています。
この例では、ボタンのクリックイベントリスナーを設定し、イベント発生時に要素のdisplayプロパティをnoneに設定しています。
●応用例
○サンプルコード3:複数の要素を一度に非表示にする
このコードでは、クラス名を指定して複数の要素を一度に非表示にする方法を紹介しています。
この例では、クラス名で要素を選択し、forEachでループ処理を行い、すべての要素にdisplay:noneを設定しています。
○サンプルコード4:指定した要素だけを非表示にする
このコードでは、特定の条件を満たす要素だけを非表示にする方法を紹介しています。
この例では、テキスト内容が一致する要素を選択し、その要素にdisplay:noneを設定しています。
○サンプルコード5:ページ読み込み時に特定の要素を非表示にする
このコードでは、ページが読み込まれた時に特定の要素を非表示にする方法を紹介しています。
この例では、DOMContentLoadedイベントを使ってページ読み込み時に要素のdisplayプロパティをnoneに設定しています。
○サンプルコード6:ユーザー入力に応じて要素を非表示にする
このコードでは、ユーザーの入力に基づいて要素を非表示にする方法を紹介しています。
この例では、入力フォームで指定されたクラス名を持つ要素を非表示にしています。
○サンプルコード7:アニメーション効果を付けて要素を非表示にする
このコードでは、アニメーション効果を伴って要素を非表示にする方法を紹介しています。
この例では、CSSアニメーションを利用して、要素をフェードアウトさせた後にdisplayプロパティをnoneに設定しています。
●注意点と対処法
display:noneを使用する際には、下記の注意点と対処法に留意してください。
- 非表示になった要素は、ページ上でスペースを占有しなくなります。
これによってレイアウトが崩れることがあります。対処法として、visibilityプロパティを使用して要素を透明にすることが考えられます。 - display:noneを設定した要素は、スクリーンリーダーによっても読み上げられません。
アクセシビリティを考慮したい場合は、aria-hidden属性を使用することを検討してください。
まとめ
本記事では、display:noneを用いた要素の非表示方法や応用例を紹介しました。
注意点と対処法にも留意して、適切な非表示方法を選択してください。効果的な非表示処理を行うことで、ユーザー体験の向上に貢献できます。