はじめに
この記事を読めば、JavaScriptの同期処理を理解し、実践できるようになります。
同期処理はプログラムが順序通りに処理を実行する仕組みで、初心者にもわかりやすく解説していきます。
サンプルコードや応用例もご紹介するので、ぜひ最後までお読みください。
●JavaScript同期処理とは

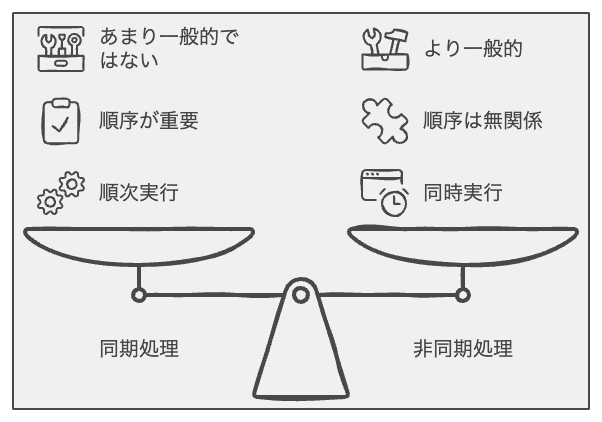
同期処理とは、プログラムが一連の処理を順番に実行することを指します。
これに対して、非同期処理は処理の順序を気にせず、同時に実行することができます。
JavaScriptでは、通常は非同期処理がよく使われますが、同期処理も重要な役割を果たします。
○同期処理の基本
同期処理は、処理が順番に実行されるため、一つの処理が完了するまで次の処理は待機します。
この特性を利用して、データの取得や計算など、順序が重要な場面で使われます。
●同期処理の作り方と使い方
それでは、実際に同期処理の作り方と使い方をサンプルコードを交えて解説します。
○サンプルコード1:forループを使った同期処理
このコードでは、forループを使って、配列の要素を順番に表示する同期処理を紹介しています。
この例では、配列の要素を1つずつconsole.logで表示しています。
○サンプルコード2:setTimeoutを使った同期処理
このコードでは、setTimeoutを使って、一定時間後に処理を実行する同期処理を紹介しています。
この例では、1秒ごとに数字を順番に表示しています。
●同期処理の応用例
ここでは、同期処理の応用例をいくつか紹介します。
○サンプルコード3:非同期処理との組み合わせ
このコードでは、同期処理と非同期処理を組み合わせた処理を紹介しています。
この例では、非同期処理でデータを取得した後、同期処理でデータを加工して表示しています。
○サンプルコード4:Promiseを使った同期処理
このコードでは、Promiseを使って同期処理を行う方法を紹介しています。
この例では、setTimeoutを使った処理をPromiseでラップして、順番に実行しています。
○サンプルコード5:async/awaitを使った同期処理
このコードでは、async/awaitを使って同期処理を行う方法を紹介しています。
この例では、非同期処理をawaitで待機させて、順番に実行しています。
●注意点と対処法
同期処理は処理の順序を保証できますが、一つの処理が完了するまで次の処理が待機するため、パフォーマンスが低下することがあります。
そのため、適切なバランスで同期処理と非同期処理を組み合わせることが重要です。
●カスタマイズ方法
同期処理をさらに応用して、独自の関数を作成する方法をいくつか紹介します。
○サンプルコード6:カスタム同期処理関数の作成
このコードでは、カスタム同期処理関数を作成する方法を紹介しています。
この例では、引数で渡された関数を同期的に実行する関数を作成しています。
○サンプルコード7:複数の関数を順番に実行する同期処理
このコードでは、複数の関数を順番に実行する同期処理を紹介しています。
この例では、2つの関数を順番に実行し、その結果を表示しています。
○サンプルコード8:イベントリスナを使った同期処理
このコードでは、イベントリスナを使った同期処理を紹介しています。
この例では、ボタンクリックによって関数が順番に実行される仕組みを作成しています。
まとめ
この記事では、JavaScriptの同期処理について解説しました。
基本的な同期処理から応用例、カスタマイズ方法まで、幅広く紹介しました。
同期処理はプログラムの処理順序を保証するため、適切に利用することで、コードの可読性や安定性を向上させることができます。
ぜひ、これらの知識を活用して、より効果的なプログラムを