はじめに
この記事を読めば、JavaScriptで別ファイルから関数を使う方法をマスターできるようになります。
JavaScript初心者でも分かるように、別ファイルから関数を呼び出す方法を徹底解説します。
サンプルコード付きで、使い方の注意点や応用例も詳しく紹介しますので、ぜひ参考にしてください。
●JavaScriptで別ファイルから関数を使う方法の基本

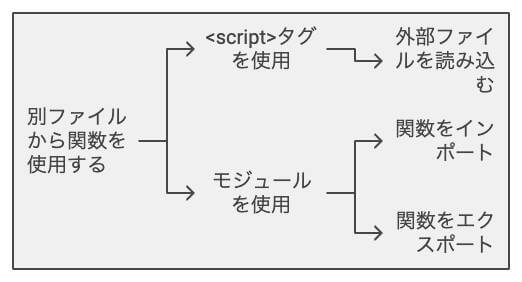
JavaScriptで別ファイルから関数を使う方法は、主に次の2つの方法があります。
- scriptタグを使って別ファイルを読み込む
- モジュールを使って関数をインポート・エクスポートする
それぞれの方法をサンプルコード付きで説明していきます。
●サンプルコード1:別ファイルから関数を呼び出す
まずは、scriptタグを使って別ファイルから関数を呼び出す方法を紹介します。
この例では、index.htmlファイルとmain.jsファイルがあります。
index.htmlファイルには次のようなコードがあります。
main.jsファイルには、次のようなコードがあります。
このコードでは、index.htmlファイルで<script src="main.js"></script>と記述することで、main.jsファイルを読み込んでいます。
main.jsファイルにあるshowMessage関数は、ボタンをクリックすることで呼び出されます。
●サンプルコード2:モジュールを使った関数のインポート・エクスポート
次に、モジュールを使って関数をインポート・エクスポートする方法を紹介します。
この例では、index.htmlファイル、main.jsファイル、functions.jsファイルがあります。
index.htmlファイルは次のようなコードがあります。
main.jsファイルには、次のようなコードがあります。
functions.jsファイルには、次のようなコードが記述されています。
このコードでは、index.htmlファイルで<script type="module" src="main.js"></script>と記述することで、main.jsファイルをモジュールとして読み込んでいます。
main.jsファイルでは、functions.jsファイルからshowMessage関数をインポートしています。
そして、ボタンをクリックすることでshowMessage関数が呼び出されます。
●応用例1:複数の関数をまとめて管理
○サンプルコード3:複数の関数をまとめたファイルを利用する
複数の関数を1つのファイルで管理する方法を紹介します。
この例では、index.htmlファイル、main.jsファイル、およびfunctions.jsファイルを使用しています。
functions.jsファイルには、次のようなコードが記述されています。
main.jsファイルでは、functions.jsファイルから複数の関数をインポートしています。
これにより、index.htmlファイルのボタンをクリックすることで、それぞれの関数が呼び出されます。
●応用例2:外部ライブラリを活用
○サンプルコード4:jQueryを利用して別ファイルの関数を呼び出す
ここでは、jQueryを使用して別ファイルにある関数を呼び出す方法を紹介します。
この例では、index.htmlファイル、main.jsファイル、functions.jsファイルがあります。
index.htmlファイルには次のようなコードが記述されています。
main.jsファイルには、次のようなコードがあります。
functions.jsファイルには、次のようなコードが記述されています。
このコードでは、index.htmlファイルでjQueryとfunctions.jsファイル、main.jsファイルを読み込んでいます。
main.jsファイルでは、jQueryを使って#showMessageButtonのクリックイベントにshowMessage関数を登録しています。
ボタンをクリックすることで、functions.jsファイルにあるshowMessage関数が呼び出されます。
●注意点と対処法
JavaScriptで別ファイルから関数を使う際には、次のような注意点があります。
- ファイルの読み込み順序が重要です。関数を呼び出す前に関数が定義されたファイルを読み込む必要があります。
- モジュールを使用する場合、
index.htmlファイルの<script>タグでtype="module"を指定する必要があります。
これらの注意点を考慮し、適切な方法で関数を呼び出すようにしましょう。
●カスタマイズ方法
○サンプルコード5:関数を条件によって使い分ける
この例では、条件によって異なる関数を呼び出す方法を紹介します。
main.jsファイルでは、次のようなコードが記述されています。
このコードでは、functions.jsファイルからshowMessage1関数とshowMessage2関数をインポートし、ボタンがクリックされると、Math.random() > 0.5の条件によって、どちらの関数を呼び出すかを決定しています。
条件式は、0から1までのランダムな値を生成するMath.random()関数を利用しており、その値が0.5より大きい場合にshowMessage1関数を呼び出し、それ以外の場合にshowMessage2関数を呼び出します。
○サンプルコード6:関数を動的に読み込む
JavaScriptで関数を動的に読み込む方法を紹介します。
この例では、index.htmlファイルとmain.jsファイルがあります。
index.htmlファイルには次のようなコードが記述されています。
main.jsファイルには、次のようなコードがあります。
このコードでは、#loadFunctionButtonがクリックされると、functions.jsファイルを動的に読み込む処理を行います。
script要素を作成し、src属性にfunctions.jsファイルのパスを設定して、document.headに追加しています。
関数が読み込まれたことを確認した後に#executeFunctionButtonを有効にしています。
その後、#executeFunctionButtonがクリックされると、showMessage関数が存在するかどうかを確認し、存在する場合はその関数を実行します。
関数がまだ読み込まれていない場合は、アラートを表示して、関数が読み込まれていないことを知らせます。
まとめ
この記事では、JavaScriptを使って別ファイルから関数を呼び出す方法について説明しました。
基本的な方法から、モジュールを使った関数のインポート・エクスポート、jQueryを利用した方法、条件による関数の使い分け、そして関数の動的な読み込みについて、サンプルコードを交えて解説しました。
これらの方法を活用することで、コードの管理や再利用性が向上し、効率的な開発が可能となります。
JavaScriptの関数を別ファイルから呼び出す方法を理解し、より良いコーディングを目指していきましょう。