はじめに
この記事を読めば、JavaScriptでページ遷移を簡単に実装することができるようになります。
ページ遷移とは、あるページから別のページに移動することです。
今回はJavaScriptを使ったページ遷移の方法を5つ紹介し、それぞれの方法に対応したサンプルコードを提供します。
また、応用例として、カウントダウンタイマーを使った自動ページ遷移や選択した項目に応じたページ遷移のサンプルコードも紹介します。
●JavaScriptでページ遷移を行う方法

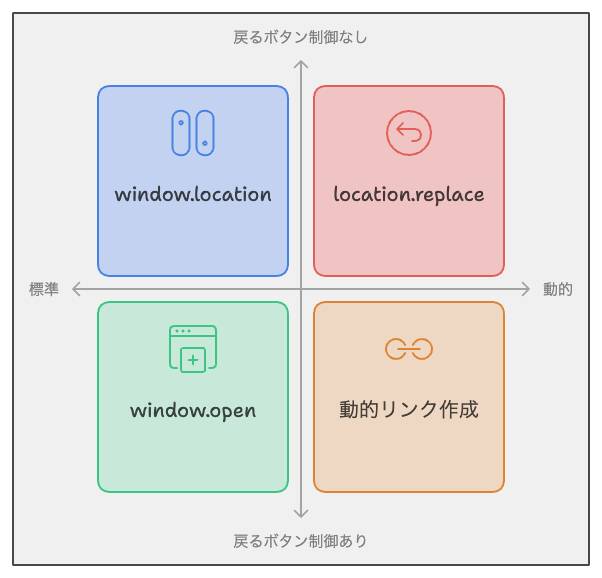
○方法1:window.locationを使用したページ遷移
window.locationを使ってページ遷移をするコードを紹介します。
この例では、ボタンをクリックすることで指定したURLに遷移します。
○方法2:location.replaceを使用したページ遷移
location.replaceを使ってページ遷移をするコードを紹介します。
この例では、ボタンをクリックすることで指定したURLに遷移し、戻るボタンで元のページに戻れないようにします。
○方法3:window.openを使用したページ遷移
window.openを使ってページ遷移をするコードを紹介します。
この例では、ボタンをクリックすることで新しいタブで指定したURLが開きます。
○方法4:HTMLのリンクとJavaScriptを組み合わせたページ遷移
このコードでは、HTMLのリンクとJavaScriptを組み合わせてページ遷移を実行する方法を紹介しています。
この例では、リンクをクリックするとJavaScriptの処理が実行され、指定したURLに遷移します。
○方法5:JavaScriptで動的にリンクを作成してページ遷移
このコードでは、JavaScriptを使って動的にリンクを作成し、ページ遷移する方法を紹介しています。
この例では、ボタンをクリックするとリンクが作成され、そのリンクをクリックすると指定したURLに遷移します。
●応用例とサンプルコード
○サンプルコード1:カウントダウンタイマーを使った自動ページ遷移
このコードでは、カウントダウンタイマーを使って一定時間経過後に自動的にページ遷移する方法を紹介しています。
この例では、10秒後に指定したURLに遷移します。
○サンプルコード2:選択した項目に応じたページ遷移
このコードでは、ドロップダウンリストから選択した項目に応じて異なるページに遷移する方法を紹介しています。
この例では、選択された項目の値に基づいて指定したURLに遷移します。
●注意点
- ページ遷移によって、現在のページで行われている処理が中断されることがあります。
適切なタイミングでページ遷移を行うように注意してください。 window.location.hrefを使用すると、ブラウザの履歴に遷移先のURLが追加されます。
履歴を残さずにページ遷移を行いたい場合は、window.location.replace()を使用してください。
まとめ
この記事では、JavaScriptを使ったページ遷移の方法を5つ紹介しました。
また、応用例としてカウントダウンタイマーを使った自動ページ遷移や選択した項目に応じたページ遷移のサンプルコードも提供しました。
注意点を把握し、適切な方法でページ遷移を実装してください。
これで、あなたもJavaScriptを使ってページ遷移を簡単に実装できるようになります。