はじめに
JavaScriptでArray.findメソッドを使いこなす方法を学びたいと思っているあなた、この記事を読めばArray.findメソッドを使った10種類の使い方をマスターできるようになります!
初心者でも分かりやすいように、基本的な使い方から応用例、注意点やカスタマイズ方法まで徹底解説していきます。
それでは、さっそくJavaScriptのArray.findメソッドを学んでいきましょう!
●JavaScriptのArray.findメソッドとは

○Array.findメソッドの基本
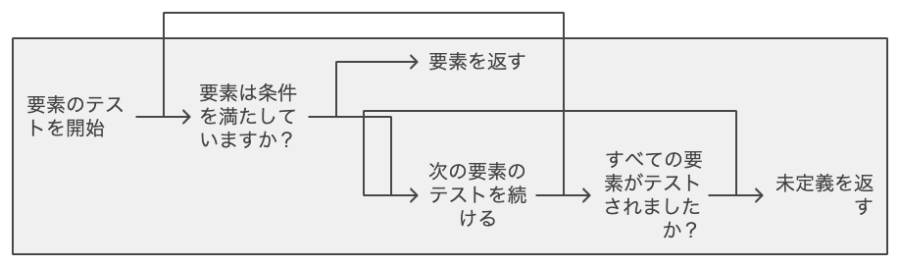
Array.findメソッドは、JavaScriptの配列に対して使えるメソッドで、配列の各要素に対してテストを行い、最初に条件を満たす要素を返す機能があります。
条件に合う要素が見つからない場合は、undefinedが返されます。
●Array.findの使い方
さて、Array.findメソッドの使い方を見ていきましょう。
いくつかのサンプルコードを通じて、Array.findメソッドの基本的な使い方を学んでいきます。
○サンプルコード1:条件に合う最初の要素を見つける
このコードでは、Array.findメソッドを使って、配列内の条件に合う最初の要素を見つける方法を紹介しています。
この例では、偶数を見つける条件でArray.findメソッドを使用しています。
○サンプルコード2:オブジェクトの配列から特定のプロパティを持つ要素を見つける
このコードでは、オブジェクトの配列から特定のプロパティを持つ要素を見つける方法を紹介しています。
この例では、名前が「Taro」であるオブジェクトを見つける条件でArray.findメソッドを使用しています。
○サンプルコード3:thisArgを使ってコールバック関数のthisを指定する
このコードでは、Array.findメソッドの第二引数にthisArgを指定し、コールバック関数内でthisを参照する方法を紹介しています。
この例では、オブジェクト内のプロパティを比較条件に使用して、条件に合致する要素を見つけています。
●Array.findの応用例
さらに応用的な使い方を学ぶために、いくつかのサンプルコードを見ていきましょう。
○サンプルコード4:配列内の最小値を見つける
このコードでは、Array.findメソッドを使って配列内の最小値を見つける方法を紹介しています。
この例では、配列の要素を一つずつチェックし、最小値として更新していく処理を行っています。
○サンプルコード5:配列内の最大値を見つける
このコードでは、Array.findメソッドを使って配列内の最大値を見つける方法を紹介しています。
この例では、配列の要素を一つずつチェックし、最大値として更新していく処理を行っています。
○サンプルコード6:配列内の特定の値のインデックスを取得する
このコードでは、Array.findIndexメソッドを使って配列内の特定の値のインデックスを取得する方法を紹介しています。
この例では、数値10のインデックスを検索しています。
○サンプルコード7:配列内の特定の値の数をカウントする
このコードでは、Array.filterメソッドを使って配列内の特定の値がいくつあるかをカウントする方法を紹介しています。
この例では、「apple」という文字列がいくつ存在するかをカウントしています。
○サンプルコード8:配列内の特定の条件を満たす要素をすべて取得する
このコードでは、Array.filterメソッドを使って配列内の特定の条件を満たす要素をすべて取得する方法を紹介しています。
この例では、偶数だけを抽出して新しい配列を作成しています。
○サンプルコード9:二次元配列から条件に合致する要素を見つける
このコードでは、二次元配列から条件に合致する要素を見つける方法を紹介しています。この例では、二次元配列内の各配列から偶数を見つけ、それらを新しい配列に格納しています。
○サンプルコード10:配列内のオブジェクトを特定のプロパティでフィルタリングする
このコードでは、配列内のオブジェクトを特定のプロパティでフィルタリングする方法を紹介しています。
この例では、年齢が18歳以上のオブジェクトのみを抽出して新しい配列を作成しています。
●注意点と対処法
Array.findメソッドは条件に合う要素が存在しない場合、戻り値としてundefinedが返されます。
このため、戻り値をそのまま使用する前に、undefinedかどうかチェックすることが重要です。
Array.findメソッドの戻り値がundefinedかどうかをチェックする例です。
また、Array.findメソッドは配列内の要素を順番に評価し、条件に合致した最初の要素を返しますが、条件に合致する要素が複数ある場合、最初の1つしか取得できません。
複数の要素を取得する場合は、Array.filterメソッドを利用してください。
●カスタマイズ方法
Array.findメソッドは、コールバック関数によって検索条件をカスタマイズすることができます。
コールバック関数は、引数として配列内の各要素を受け取り、条件に合致するかどうかを評価し、真偽値を返す必要があります。
例えば、下記のコードは、配列内の要素のうち、5より大きい最初の要素を見つける例です。
コールバック関数を工夫することで、さまざまな条件を指定して配列内の要素を検索することができます。
まとめ
本記事では、JavaScriptのArray.findメソッドを利用した配列内の要素の検索方法について解説しました。
また、Array.findメソッドの注意点や、検索条件のカスタマイズ方法についても説明しました。
Array.findメソッドを活用することで、簡単に配列内の条件に合致する要素を見つけることができます。
ただし、戻り値がundefinedの場合や、複数の要素を取得したい場合には適切な対処が必要です。
この知識を活用して、配列操作を効率的に行いましょう。