はじめに
この記事を読めば、JavaScript for文を使いこなせるようになります。
JavaScript初心者にもわかりやすく、for文の使い方や注意点、カスタマイズ方法を徹底解説しています。
10種類のサンプルコード付きで、一度読めばfor文を簡単にマスターできます。
●JavaScript for文とは

for文は、JavaScriptにおいて繰り返し処理を行う際に使用される制御構文です。
同じ処理を複数回実行したい場合や、配列やオブジェクトの要素を順番に処理したいときに便利です。
○for文の基本構文
for文の基本構文は次のようになります。
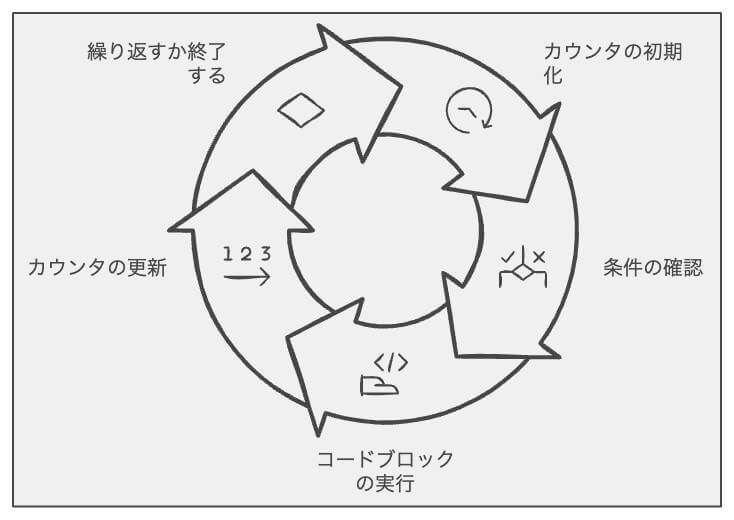
初期化式でループカウンタを初期化し、条件式が真である間、繰り返し処理が実行されます。
更新式はループの各イテレーション後に実行され、ループカウンタの値を更新します。
●JavaScript for文の使い方
ここでは、JavaScript for文の使い方を10のサンプルコードで紹介します。
○サンプルコード1:配列の要素を一つずつ表示
このコードでは、for文を使って配列の要素を一つずつ表示するコードを紹介しています。
この例では、配列の長さを取得して、インデックスを利用して要素にアクセスしています。
○サンプルコード2:連続した数字を出力
このコードでは、for文を使って連続した数字を出力するコードを紹介しています。
この例では、1から10までの数字を順番に表示しています。
○サンプルコード3:テーブルの行を作成
このコードでは、for文を使ってテーブルの行を作成するコードを紹介しています。
この例では、table要素の中にtr要素を追加して、行を作成しています。
○サンプルコード4:二重ループで九九の表を作成
このコードでは、二重のfor文を使って九九の表を作成するコードを紹介しています。
この例では、外側のループが掛ける数、内側のループが掛けられる数をそれぞれ繰り返し処理しています。
○サンプルコード5:配列の合計値を計算
このコードでは、for文を使って配列の合計値を計算するコードを紹介しています。
この例では、配列内の要素を順番に加算して、合計値を求めています。
○サンプルコード6:オブジェクトのプロパティを列挙
このコードでは、for…in文を使ってオブジェクトのプロパティを列挙するコードを紹介しています。
この例では、オブジェクトのキーを順番に取得し、それに対応する値を表示しています。
○サンプルコード7:特定の条件を満たす要素を抽出
このコードでは、for文を使って特定の条件を満たす要素を抽出するコードを紹介しています。
この例では、配列内の要素を順番にチェックし、条件に合致する要素だけを新しい配列に追加しています。
○サンプルコード9:アニメーションの実装
このコードでは、for文とsetInterval関数を使ってアニメーションを実装するコードを紹介しています。
この例では、要素の透明度を徐々に変化させるアニメーションを実現しています。
○サンプルコード10:非同期処理とfor文の組み合わせ
このコードでは、async/awaitとfor文を使って非同期処理を実行するコードを紹介しています。
この例では、配列に格納されたURLから順番にデータを取得し、結果を表示しています。
●注意点と対処法
○無限ループに注意
for文を使う際は、無限ループにならないように注意してください。
ループの条件式や更新式を適切に設定し、ループが正常に終了することを確認しましょう。
○ループ内での非同期処理
ループ内で非同期処理を行う場合は、注意が必要です。
Promise.allやasync/awaitを使用して、適切に非同期処理を制御しましょう。
●カスタマイズ方法
○for…of文を利用したループ
for…of文は、配列や文字列など反復可能オブジェクトを簡単にループできる構文です。
インデックスやキーを使わずに要素を直接取得できるため、コードがシンプルになります。
○for…in文を利用したループ
for…in文は、オブジェクトのプロパティを列挙するための構文です。
オブジェクトのキーを取得し、そのキーに対応する値にアクセスできます。
まとめ
この記事では、JavaScriptのfor文の基本構文、使い方、注意点、カスタマイズ方法を紹介しました。
様々なサンプルコードを参考にしながら、for文を使いこなし、効率的なコードを書いていくことが重要です。
for文は、配列やオブジェクトの要素に対して繰り返し処理を行う際に非常に便利な構文ですが、無限ループや非同期処理などの注意点も把握しておく必要があります。
また、for…of文やfor…in文を利用することで、より柔軟なループ処理が可能になります。
これらの知識を活用して、実践的なプログラムを作成していきましょう。















