はじめに
この記事を読めば、JavaScriptのimportを使って効率的にコードを管理できるようになります。
初心者の方でも分かりやすいように、基本概念から応用例まで詳しく解説していきます。
●JavaScriptのimportとは

○importの基本概念
JavaScriptのimport文は、モジュール機能を使って他のJavaScriptファイルの関数やオブジェクトを利用できるようにする機能です。
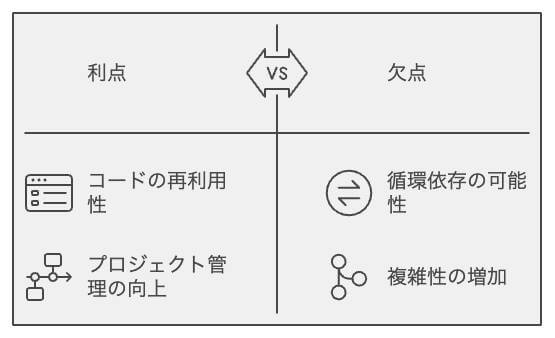
これにより、コードの再利用性が向上し、プロジェクトが見通しよく管理できるようになります。
●importの使い方
○サンプルコード1:モジュールをインポートする基本形
この例では、module.jsで定義されたhello関数を、main.jsでインポートして利用しています。
○サンプルコード2:名前付きエクスポートをインポートする
この例では、インポートする際に別名をつけて利用しています。
○サンプルコード3:デフォルトエクスポートをインポートする
このコードでは、デフォルトエクスポートを使ってモジュールをインポートしています。
この例では、module.jsで定義したhello関数をデフォルトエクスポートし、main.jsでgreetという名前でインポートしています。
●importの応用例
○サンプルコード4:複数のモジュールを一度にインポートする
このコードでは、複数のモジュールを同時にインポートしています。
この例では、module.jsで定義したhello関数とgoodbye関数を、main.jsで同時にインポートして利用しています。
○サンプルコード5:名前空間を利用してインポートする
このコードでは、名前空間を使ってモジュールをインポートしています。
この例では、module.jsで定義したhello関数とgoodbye関数を、main.jsで名前空間myModuleを使ってインポートして利用しています。
○サンプルコード6:動的にインポートする
このコードでは、動的にインポートを行っています。
この例では、module.jsで定義したhello関数を、main.jsで非同期処理を使って動的にインポートして利用しています。
●注意点と対処法
- ブラウザの対応状況:古いブラウザではモジュール機能がサポートされていない場合があります。
対応状況を確認し、必要であればBabelなどのトランスパイラを利用してください。 - CORSの問題:モジュールのインポートはCORS(Cross-Origin Resource Sharing)ポリシーによって制約されます。
異なるオリジンからのリソースを利用する場合、サーバー側で適切なCORS設定を行ってください。 - 循環依存:互いに依存するモジュールがある場合、循環依存が発生し、実行時に問題が起こることがあります。
適切な設計を行い、循環依存を避けるように注意してください。
●カスタマイズ方法
- エイリアスの利用:よく使うモジュールのパスを短くするために、webpackなどのビルドツールでエイリアスを設定することができます。
- インポート時のリネーム:インポートするモジュールの名前が他のモジュールと重複する場合、インポート時にリネームすることができます。例:
import { hello as greeting } from './module.js';
まとめ
JavaScriptのimport文を使って、モジュールをインポートする方法について、基本的な使い方から応用例、注意点と対処法、カスタマイズ方法まで詳しく解説しました。
この記事を読めば、JavaScriptのモジュールを効果的に活用することができるようになります。
プロジェクトでのコード管理や再利用が容易になるため、ぜひ活用してください。