はじめに
この記事を読めばJavaScriptのjoinメソッドを使って配列を文字列に変換する方法が簡単に理解できるようになります。
初心者の方でもわかりやすく徹底解説していますので、ぜひ最後までお読みください。
●JavaScriptのjoinメソッドとは

○joinメソッドの基本
JavaScriptのjoinメソッドは、配列の要素を指定したセパレータで結合して1つの文字列にするメソッドです。
セパレータを省略した場合は、デフォルトでカンマ(,)が使用されます。
●joinメソッドの使い方
○サンプルコード1:基本的な使い方
JavaScriptのjoinメソッドを使って配列の要素を文字列に変換する基本的なコードを紹介します。
この例では配列の要素をデフォルトのカンマで結合しています。
○サンプルコード2:カスタムセパレータを使う
このコードではjoinメソッドに引数としてセパレータを指定し、配列の要素をカスタムセパレータで結合する方法を紹介しています。
この例では、ハイフンをセパレータにして、配列の要素を結合しています。
●joinメソッドの応用例
○サンプルコード3:配列の要素を逆順に結合する
このコードでは、配列の要素を逆順にしてから、joinメソッドを使って結合する方法を紹介しています。
reverseメソッドを使って配列の要素を逆順にしてから結合しています。
○サンプルコード4:条件に応じた結合
このコードでは、filterメソッドを使って条件に合う要素だけを抽出し、その後joinメソッドで結合する方法を紹介しています。
この例では、文字列の長さが5文字以上の要素だけを結合しています。
●注意点と対処法
joinメソッドは、配列の要素が文字列でない場合でも自動的に文字列に変換して結合します。
しかし、配列の要素がnullやundefinedの場合、結合時に空文字列に変換されます。
そのため、結合前にnullやundefinedを適切な値に変換する必要があります。
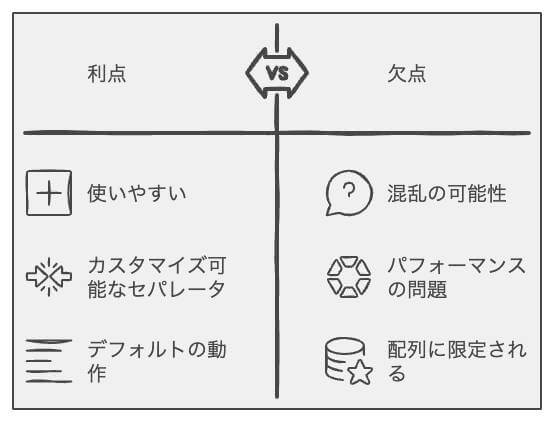
●カスタマイズ方法
joinメソッドを使って、独自のセパレータや条件に応じた結合処理を実現することができます。
例えば、mapメソッドを使って配列の要素を加工したり、reduceメソッドを使ってより複雑な結合処理を行うことが可能です。
まとめ
この記事では、JavaScriptのjoinメソッドの使い方、対処法、注意点、カスタマイズ方法を初心者にもわかりやすく解説しました。
サンプルコードや応用例を参考に、自分のプロジェクトでjoinメソッドを活用してみてください。