はじめに
この記事を読めば、JavaScriptのletを使いこなせるようになります。
JavaScriptを学び始めたばかりの方でも、letに関する基本的な使い方や注意点、さらには応用例まで分かりやすく解説しています。
サンプルコードも10個用意しているので、実際に手を動かしながら学ぶことができます。
●JavaScriptのletとは

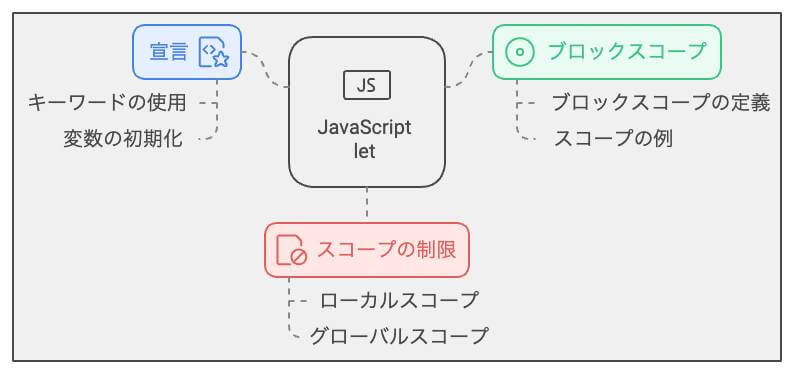
letは、JavaScriptにおいて変数を宣言するためのキーワードです。
letを使って宣言された変数は、ブロックスコープという範囲でのみ有効で、他のスコープからは参照できません。
○letの基本
変数を宣言する際には、letを使用し、その後に変数名を記述します。
また、初期値を設定する場合は、イコール(=)を使って値を代入します。
●letの使い方
ここでは、letを使って変数を宣言し、その使い方を3つのサンプルコードで見ていきましょう。
○サンプルコード1:変数の宣言と初期化
このコードでは、letを使って変数を宣言し、初期値を設定しています。
この例では、変数nameに”太郎”という文字列を代入しています。
○サンプルコード2:ループ内でのletの使用
このコードでは、forループ内でletを使って変数を宣言しています。
この例では、ループの各イテレーションで変数iが新しく宣言され、0から4まで順に表示されます。
○サンプルコード3:ブロックスコープの利点
このコードでは、letを使ってブロックスコープを活用しています。
この例では、if文の中で宣言された変数は、そのブロック内でのみ有効であり、外部からは参照できません。
●letの注意点
letを使う際には、下記の注意点を押さえておきましょう。
○再宣言の禁止
letを使って宣言された変数は、同じスコープ内で再宣言することができません。
再宣言しようとするとエラーが発生します。
下記のサンプルコードでは、同じスコープ内で変数aを再宣言しようとしているため、エラーが発生しています。
○未定義の参照
letで宣言された変数は、宣言される前に参照しようとすると、エラーが発生します。
下記のサンプルコードでは、変数bを宣言する前に参照しようとしているため、エラーが発生しています。
●letのカスタマイズ方法
○letとconstの使い分け
JavaScriptでは、変数宣言にletの他にconstがあります。
constは定数を宣言する際に使用され、一度代入された値を変更することができません。
letは変数の値が変更されることが想定される場合に使用し、constは値が変更されないことが確定している場合に使用します。
●letの応用例とサンプルコード
ここでは、letを使った応用例をいくつか紹介し、それぞれのサンプルコードを見ていきましょう。
○サンプルコード4:letを使ったカウンター機能
このコードでは、letを使ってカウンター機能を実装しています。
この例では、変数countを初期値0で宣言し、1ずつ増やして表示しています。
○サンプルコード5:letを使った条件付き表示
このコードでは、letを使って条件に応じて表示する内容を変える機能を実装しています。
この例では、変数ageに応じてメッセージが変わります。
○サンプルコード6:letを使った配列操作
このコードでは、letを使って配列の要素を操作する方法を紹介しています。
この例では、元の配列の各要素に対して2倍した値を新しい配列に格納しています。
○サンプルコード7:letを使ったオブジェクト操作
このコードでは、letを使ってオブジェクトのプロパティを操作する方法を紹介しています。
この例では、オブジェクトのプロパティを変更し、新しいオブジェクトを作成しています。
○サンプルコード8:letを使った関数内の変数スコープ
このコードでは、letを使って関数内で変数スコープを管理する方法を紹介しています。
この例では、関数内で宣言された変数が外部から参照できないことを示しています。
○サンプルコード9:letを使ったクロージャ
このコードでは、letを使ってクロージャを実装する方法を紹介しています。
この例では、関数を返す関数によって、外部からアクセスできない変数を保持しています。
○サンプルコード10:letを使ったイベントリスナー
このコードでは、letを使ってイベントリスナーを実装する方法を紹介しています。
この例では、ボタンクリック時にカウンターが増加する機能を実装しています。
まとめ
この記事では、JavaScriptのletについて、基本的な使い方から応用例までを解説しました。
letを用いることで、ブロックスコープの利点を活かし、より安全で効率的なコードを書くことができます。
再宣言の禁止や未定義の参照に注意しながら、letを活用してコードの品質を向上させましょう。
また、letとconstを適切に使い分けることで、変数の役割が明確になり、可読性や保守性も向上します。
さまざまなサンプルコードを通して、letを使った配列操作やオブジェクト操作、関数内の変数スコープ管理、クロージャの実装、イベントリスナーの実装などを学びました。
これらの知識を活用し、JavaScriptで効果的なプログラムを作成していきましょう。