はじめに
この記事を読めば、JavaScriptを使ったリスト作成・操作ができるようになります。
リストは、プログラミングでよく使われるデータ構造で、データを効率的に扱うことができます。
JavaScriptリストの基本から応用例まで、初心者にもわかりやすい説明とサンプルコードで徹底解説していきます。
●JavaScriptリストの基本

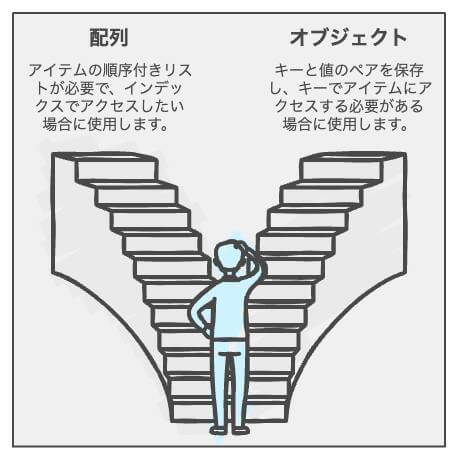
JavaScriptでリストを扱うためには、配列とオブジェクトという2つのデータ構造を理解する必要があります。
○配列とは
配列は、複数のデータを順序付けて格納できるデータ構造です。
配列内の各データにはインデックスが割り振られ、0から始まります。
○オブジェクトとは
オブジェクトは、キーと値のペアでデータを格納するデータ構造です。
キーは一意であり、それぞれのキーに対応する値を取得できます。
●リストの作成方法
JavaScriptでリストを作成する方法には、配列とオブジェクトの作成があります。
○サンプルコード1:配列を作成する
このコードでは、配列を作成しています。
この例では、整数のリストを作成し、コンソールに出力しています。
○サンプルコード2:オブジェクトを作成する
このコードでは、オブジェクトを作成しています。
この例では、キーと値のペアを持つオブジェクトを作成し、コンソールに出力しています。
●リストの操作方法
リストを操作する方法として、要素のアクセス、追加、削除、変更があります。
○サンプルコード3:リストの要素にアクセスする
このコードでは、リストの要素にアクセスしています。
この例では、配列とオブジェクトの要素にアクセスし、それぞれの要素をコンソールに出力しています。
○サンプルコード4:リストの要素を追加する
このコードでは、リストの要素を追加しています。
この例では、配列に要素を追加し、オブジェクトにキーと値のペアを追加しています。
○サンプルコード5:リストの要素を削除する
このコードでは、リストの要素を削除しています。
この例では、配列の最後の要素を削除し、オブジェクトの特定のキーと値のペアを削除しています。
○サンプルコード6:リストの要素を変更する
このコードでは、リストの要素を変更しています。
この例では、配列の特定の要素の値を変更し、オブジェクトの特定のキーに対応する値を変更しています。
●応用例とサンプルコード
JavaScriptのリストを使って、様々な応用例を実現できます。
次のサンプルコードでは、条件を満たす要素の抽出、リストのソート、要素のマップ、リストのフィルタリングといった操作を紹介します。
○サンプルコード7:リストから特定の条件を満たす要素を抽出する
このコードでは、配列から条件に合う要素を抽出しています。
この例では、配列内の偶数を抽出し、新しい配列に格納しています。
○サンプルコード8:リストをソートする
このコードでは、配列の要素をソートしています。
この例では、配列内の数値を昇順にソートしています。
○サンプルコード9:リストの要素をマップする
このコードでは、配列の要素をマップして新しい配列を作成しています。
この例では、配列内の各数値を二乗して新しい配列に格納しています。
○サンプルコード10:リストをフィルタリングする
このコードでは、配列をフィルタリングして新しい配列を作成しています。
この例では、配列内の値が特定の条件を満たすものだけを抽出し、新しい配列に格納しています。
●注意点と対処法
リスト操作においては、いくつかの注意点があります。
例えば、配列の要素に直接アクセスする際に、範囲外のインデックスを指定すると、エラーが発生する可能性があります。
これを避けるために、インデックスが配列の範囲内にあることを確認してからアクセスしてください。
また、オブジェクトのキーに対応する値を取得する際に、存在しないキーを指定すると、undefinedが返されます。
これを避けるために、キーがオブジェクトに存在することを確認してからアクセスしてください。
●カスタマイズ方法
リスト操作には、様々なカスタマイズ方法があります。
例えば、Array.prototypeに独自のメソッドを追加することで、配列に対して新しい操作を実行できます。
同様に、オブジェクトに対しても独自のメソッドやプロパティを追加することができます。
ただし、既存のメソッドやプロパティを上書きしないように注意してください。
予期せぬ動作が発生する可能性があります。
まとめ
この記事では、JavaScriptのリスト操作に関する基本的な知識を紹介しました。
配列とオブジェクトの違い、リストの作成方法、操作方法、応用例などを学ぶことで、JavaScriptでのデータ操作がより効率的になります。
注意点や対処法、カスタマイズ方法にも留意して、リスト操作をマスターしましょう。