はじめに
この記事を読めば、JavaScriptログを使いこなすことができるようになります。
デバッグやトラブルシューティングが効率化され、あなたの開発スキルも向上することでしょう。
JavaScript開発を行う上で、ログ出力は非常に重要な要素です。
この記事では、JavaScriptログの基本から応用まで、初心者から上級者まで役立つ10個のサンプルコードを紹介します。
それでは、さっそくJavaScriptログについて学んでいきましょう。
●JavaScriptログとは

JavaScriptログとは、ブラウザのコンソールに出力されるデータのことを指します。
開発者にとって、これらのログはデバッグやトラブルシューティングに非常に役立ちます。
主にconsole.log関数を使ってログを出力します。
○console.logの基本
console.log関数は、引数として渡されたデータをブラウザのコンソールに出力する機能を提供しています。
console.log関数の基本的な使い方を示した例を紹介します。
このコードでは、”Hello, World!”という文字列がコンソールに出力されます。
●JavaScriptログの使い方
○サンプルコード1:変数の値を表示
このコードでは、変数の値をログに出力しています。
この例では、変数aに10を代入し、その値をコンソールに表示しています。
○サンプルコード2:オブジェクトの内容を表示
このコードでは、オブジェクトの内容をログに出力しています。
この例では、personオブジェクトを作成し、その内容をコンソールに表示しています。
○サンプルコード3:ループ処理の途中経過を確認
このコードでは、ループ処理の途中経過をログに出力しています。
この例では、forループで0から4までの数値をコンソールに表示しています。
○サンプルコード4:条件分岐でログ出力を制御
このコードでは、if文を使って条件分岐によりログ出力を制御しています。
この例では、変数xの値が偶数であればコンソールに「偶数」と出力し、奇数であれば「奇数」と出力しています。
●JavaScriptログの応用例
○サンプルコード5:関数の呼び出し履歴を表示
このコードでは、関数が呼び出された際にその関数名と引数をログに出力しています。
この例では、add関数とsubtract関数が呼び出される度に、関数名と引数がコンソールに表示されます。
○サンプルコード6:パフォーマンス計測
このコードでは、パフォーマンス計測を行い、処理にかかった時間をログに出力しています。
この例では、ループ処理の実行時間をコンソールに表示しています。
○サンプルコード7:エラー発生時のスタックトレース表示
このコードでは、エラーが発生した際にスタックトレースをログに出力しています。
この例では、関数内でエラーが発生し、そのスタックトレースがコンソールに表示されます。
○サンプルコード8:ログ出力のレベルを変更
このコードでは、ログ出力のレベルを設定して、そのレベルに基づいてログ出力を制御しています。
この例では、ログレベルをDEBUG、INFO、WARN、ERRORの4段階に分け、現在のログレベルに応じたメッセージをコンソールに出力するカスタムログ関数を作成しています。
○サンプルコード9:カスタムログ関数の作成
このコードでは、引数に渡されたログの種類に応じて、それぞれのログ関数を呼び出すカスタムログ関数を作成しています。
この例では、logTypeに応じてconsole.log、console.info、console.warn、console.errorのいずれかを呼び出すカスタム関数を使用しています。
○サンプルコード10:外部ライブラリでのログ活用
このコードでは、外部ライブラリを利用してログ出力を行っています。
この例では、loglevelというライブラリを使用して、簡単にログレベルを設定し、それに応じたメッセージを出力しています。
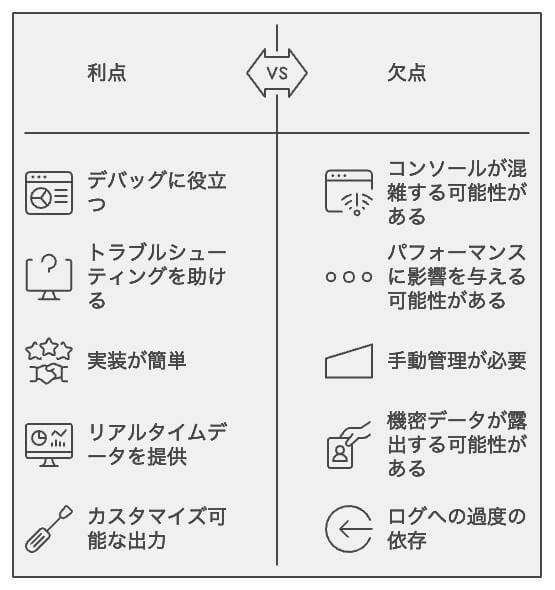
●注意点と対処法
ログ出力は便利な機能ですが、過度に使用するとパフォーマンスに影響を与えることがあります。
また、ログ情報が多すぎると、重要な情報を見逃す恐れがあります。
注意点と対処法を紹介します。
- 適切なログレベルを設定しましょう。
ログレベルを設定することで、開発時や本番環境でのログ出力量を調整できます。
不要な情報を出力しないようにしましょう。 - ログの見やすさを保ちましょう。
ログメッセージにはわかりやすい表現を用いて、関連する情報をまとめて表示しましょう。
また、適切なフォーマットやカラーリングを利用して、ログの可読性を向上させることも重要です。 - ログ情報の保護に注意しましょう。
ログには、個人情報やセキュリティに関わる情報が含まれることがあります。
これらの情報は適切に保護し、アクセス制御を行いましょう。
●カスタマイズ方法
ログ出力をカスタマイズすることで、より効果的な開発を行うことができます。
いくつかのカスタマイズ方法を紹介します。
ログ出力のフォーマットを変更する
コンソールログのフォーマットを変更することで、ログの可読性や見やすさを向上させることができます。
例えば、タイムスタンプやログレベルを表示することで、ログの分析が容易になります。
カラーリングを活用する
ログメッセージに色を付けることで、重要な情報やエラーをすぐに見つけることができます。
また、ログの種類ごとに色を分けることで、ログの分類が容易になります。
カスタムログ関数を作成する
カスタムログ関数を作成することで、ログ出力の条件やフォーマットを自由に設定できます。
また、外部ライブラリを利用することで、より高度なログ管理が可能になります。
まとめ
本記事では、JavaScriptのログ出力に関する基本的な情報から応用例、カスタマイズ方法までを紹介しました。
ログ出力は開発者にとって重要なツールであり、効果的に活用することでデバッグやコードの理解が容易になります。
適切なログレベルの設定やカスタムログ関数の作成、外部ライブラリの活用など、様々な方法でログ出力をカスタマイズできます。
また、注意点としてパフォーマンスへの影響やログ情報の保護に留意することが重要です。
これらの知識を活用して、効率的な開発を行いましょう。