はじめに
この記事を読めば、JavaScript Loadを使いこなせるようになります。
JavaScript Loadは、JavaScriptファイルや画像、モジュールなどを読み込む際に使用する機能です。
初心者でもわかりやすいように、基本的な使い方から応用例、注意点、カスタマイズ方法まで徹底解説していきます。
サンプルコードも付いているので、理解がより深まるでしょう。
では、JavaScript Loadについて学んでいきましょう!
●JavaScript Loadとは

JavaScript Loadとは、外部JavaScriptファイルや画像、モジュールなどのリソースを読み込む際に使用される機能のことです。
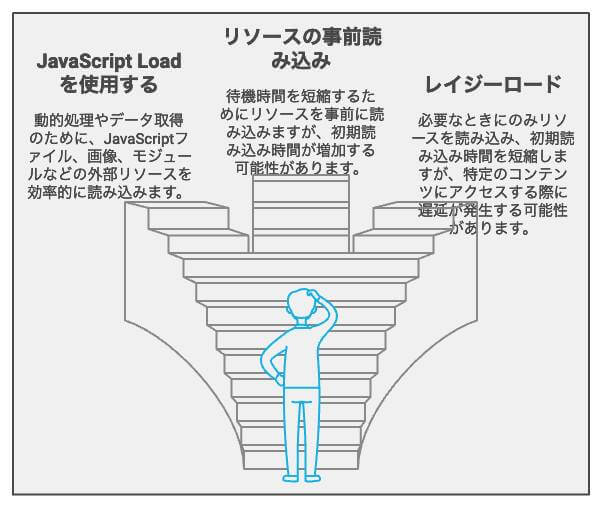
ウェブページ上で動的な処理やデータの取得・表示を行うために、必要なリソースを効率よく読み込むことができます。
○Loadの基本
JavaScript Loadは、主に次の方法で実現されます。
- HTMLの
<script>タグを使用して読み込む - JavaScriptの
createElement()メソッドやappendChild()メソッドを使用して動的に読み込む - JavaScriptの
import文を使用してモジュールを読み込む
これらの方法を組み合わせることで、さまざまな状況に応じたリソースの読み込みが可能になります。
●JavaScript Loadの使い方
ここでは、基本的なJavaScript Loadの使い方をサンプルコードと共に紹介します。
○サンプルコード1:外部JavaScriptファイルの読み込み
このコードでは、HTMLの<script>タグを使って外部JavaScriptファイルを読み込んでいます。
この例では、main.jsというファイルを読み込んでいます。
○サンプルコード2:イベントリスナーを使用した読み込み
このコードでは、イベントリスナーを使ってページの読み込みが完了したら外部JavaScriptファイルを読み込んでいます。
この例では、DOMContentLoadedイベントを使ってmain.jsを読み込んでいます。
○サンプルコード3:非同期処理での読み込み
このコードでは、async属性を使って非同期処理で外部JavaScriptファイルを読み込んでいます。
この例では、main.jsを非同期で読み込んでいます。
○サンプルコード4:エラー処理付きの読み込み
このコードでは、onerrorイベントを使って外部JavaScriptファイルの読み込みエラーを検出し、エラー処理を行っています。
この例では、main.jsの読み込みに失敗した場合、コンソールにエラーメッセージを表示しています。
●JavaScript Loadの応用例
ここでは、JavaScript Loadの応用例をサンプルコードと共に紹介します。
○サンプルコード5:画像の遅延読み込み
このコードでは、画像の遅延読み込みを実現するためにIntersectionObserverを使っています。
この例では、画像が表示領域に入った際に読み込みを開始しています。
○サンプルコード6:動的なスクリプト読み込み
このコードでは、ボタンをクリックした際に外部JavaScriptファイルを動的に読み込んでいます。
この例では、main.jsを読み込むためのボタンを用意しています。
○サンプルコード7:条件付きでスクリプトを読み込む
このコードでは、条件に応じて外部JavaScriptファイルを読み込んでいます。
この例では、画面の幅に応じてdesktop.jsまたはmobile.jsを読み込んでいます。
○サンプルコード8:複数のスクリプトを順序を守って読み込む
このコードでは、Promiseを使って複数の外部JavaScriptファイルを順序通りに読み込んでいます。
この例では、first.jsとsecond.jsを順番に読み込んでいます。
○サンプルコード9:プラグインの読み込みと実行
このコードでは、外部JavaScriptファイルとして提供されるプラグインを読み込み、実行しています。
この例では、plugin.jsというプラグインを読み込んで実行しています。
○サンプルコード10:モジュールの読み込み
このコードでは、import文を使用して外部JavaScriptモジュールを読み込んでいます。
この例では、module.jsというモジュールを読み込み、その中で定義されたexampleFunctionを実行しています。
●注意点と対処法
- JavaScriptファイルが存在しない場合や読み込みに失敗した場合は、エラー処理を実装して対応しましょう。
- モジュールの読み込みは非同期処理になるため、
import文を使った読み込みはHTMLの<script type="module">タグ内で行うことが推奨されます。
●カスタマイズ方法
- 読み込むスクリプトの条件を変更したり、複数のスクリプトを読み込む順番を変更することで、さまざまな読み込みパターンを実現できます。
- プラグインやモジュールの機能をカスタマイズする場合は、提供されるAPIやオプションを活用して調整しましょう。
まとめ
JavaScriptのLoadをうまく活用することで、ページの表示速度を向上させたり、柔軟なコード構造を実現できます。
本記事で紹介したサンプルコードを参考に、自分のプロジェクトに適した読み込み方法を選択しましょう。