はじめに
この記事を読めば、JavaScriptで要素を非表示にする方法ができるようになります。
ウェブページを作成する際、要素を非表示にする必要があることがよくあります。
その際に役立つのが、JavaScriptです。
この記事では、JavaScriptを使って要素を非表示にする5つの方法を初心者向けにわかりやすく解説します。
サンプルコード付きで、使い方や注意点、カスタマイズ方法も解説しますので、ぜひ参考にしてください。
●JavaScriptで要素を非表示にする方法

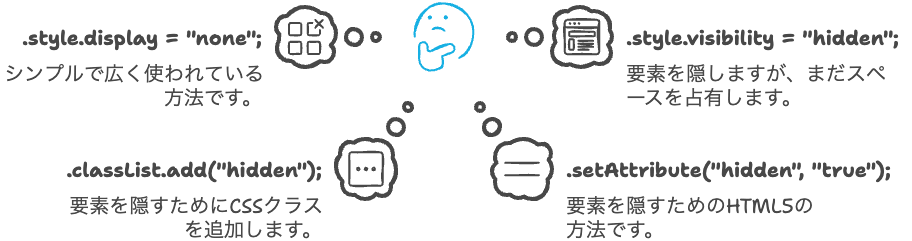
JavaScriptで要素を非表示にする方法はいくつかありますが、ここでは代表的な5つの方法を紹介します。
○方法1:displayプロパティを変更する
要素を非表示にする最も一般的な方法は、CSSのdisplayプロパティを変更することです。
displayプロパティを”none”に設定すると、要素は完全に非表示になります。
このサンプルコードでは、id属性が”target”の要素を取得し、その要素のdisplayプロパティを”none”に設定しています。
これにより、要素が非表示になります。
○方法2:visibilityプロパティを変更する
もう一つの方法として、CSSのvisibilityプロパティを変更することができます。
visibilityプロパティを”hidden”に設定すると、要素は見えなくなりますが、レイアウト上のスペースは保持されます。
このサンプルコードでは、id属性が”target”の要素を取得し、その要素のvisibilityプロパティを”hidden”に設定しています。
これにより、要素は見えなくなりますが、スペースは保持されます。
○方法3:opacityプロパティを変更する
さらに、CSSのopacityプロパティを変更することで、要素を透明にして非表示にすることも可能です。
opacityプロパティを0に設定すると、要素は完全に透明になります。
このサンプルコードでは、id属性が”target”の要素を取得し、その要素のopacityプロパティを0に設定しています。
これにより、要素は透明になります。
○方法4:要素を削除する
要素を完全に削除することで、非表示にすることもできます。
要素を削除すると、DOMから完全に取り除かれ、レイアウト上のスペースも消えます。
このサンプルコードでは、id属性が”target”の要素を取得し、その要素をDOMから削除しています。
これにより、要素は非表示になります。
○方法5:classListを利用する
JavaScriptのclassListを利用して、要素に非表示用のクラスを追加・削除することもできます。
この方法では、CSSで非表示用のクラスを定義しておき、JavaScriptでクラスを操作します。
このサンプルコードでは、CSSで非表示用のクラス”hide”を定義し、id属性が”target”の要素を取得してその要素に非表示用のクラスを追加しています。
これにより、要素は非表示になります。
●使い方、対処法、注意点

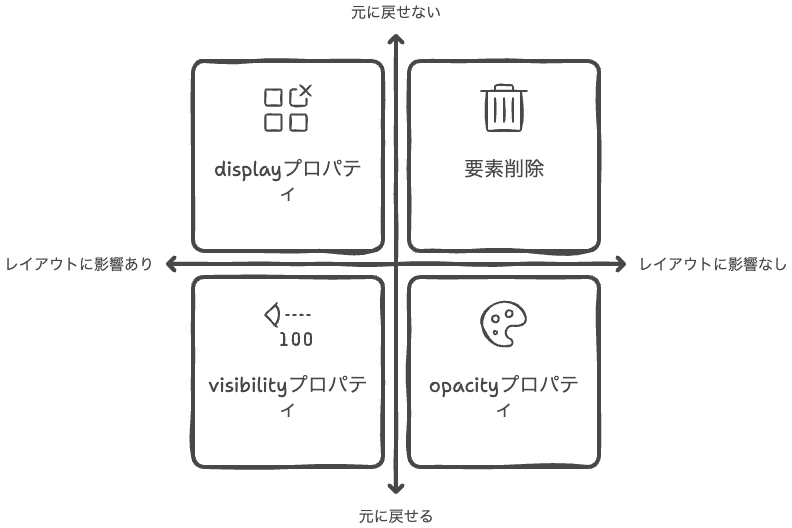
非表示にする方法には、それぞれ使い方や対処法、注意点があります。
たとえば、displayプロパティを変更する方法では、要素がレイアウトから完全に削除されるため、要素のスペースも消えます。
これが意図した動作でない場合は、他の方法を検討してください。
また、visibilityプロパティを変更する方法やopacityプロパティを変更する方法では、要素が見えなくなるだけで、レイアウト上のスペースは保持されます。
このことを意識して、適切な方法を選択してください。
要素を完全に削除する方法は、要素がDOMから取り除かれるため、その後要素を再表示することが難しくなります。
要素を一時的に非表示にするだけの場合は、他の方法を検討してください。
●カスタマイズ方法
要素を非表示にする方法に応じて、さまざまなカスタマイズが可能です。
たとえば、アニメーション効果を追加したり、透明度を変更して要素を半透明にすることもできます。
アニメーション効果を追加する場合は、CSSのtransitionプロパティを使用して、非表示になる過程をスムーズにすることができます。
また、JavaScriptのsetTimeout関数を使用して、一定時間後に要素を非表示にすることもできます。
まとめ
この記事では、JavaScriptを使って要素を非表示にする方法を5つ紹介しました。
それぞれの方法には、使い方や注意点がありますので、状況に応じて適切な方法を選択してください。