はじめに
この記事を読めば、JavaScriptループを抜ける方法を5つマスターすることができます。
ループ処理はJavaScriptでよく使用される技術ですが、初心者にとっては難しいと感じることがあります。
そこで、この記事では初心者目線でループを抜ける方法を徹底解説します。
サンプルコードも豊富に用意しているため、実際に手を動かしながら学ぶことができます。
●JavaScriptループとは

ループとは、プログラムの一部を繰り返し実行する処理です。
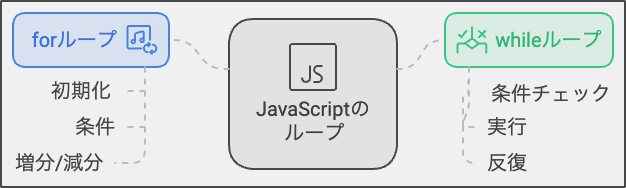
JavaScriptでは主に2種類のループが使われます。
○forループ
forループは、繰り返し回数があらかじめ決まっている場合に使用されます。
構文は下記のようになります。
○whileループ
whileループは、繰り返し回数があらかじめ決まっていない場合に使用されます。
構文は下記のようになります。
●ループを抜ける方法5選

ループを抜ける方法として、下記5つの方法を紹介します。
それぞれの方法について、サンプルコードと詳細な説明を用意しています。
○サンプルコード1:ブレイク文を使う
ブレイク文は、ループ処理の途中でループを終了させることができます。
下記のサンプルコードでは、配列の要素を順番に出力し、値が5になった時点でループを終了しています。
○サンプルコード2:コンティニュー文を使う
コンティニュー文は、ループ処理の途中で次の繰り返しにスキップすることができます。
下記のサンプルコードでは、配列の要素を順番に出力し、値が偶数の場合は出力をスキップしています。
○サンプルコード3:return文を使う
関数内のループであれば、return文を使ってループを抜けることができます。
下記のサンプルコードでは、配列の要素を順番に出力し、値が5になった時点で関数から抜けています。
○サンプルコード4:フラグ変数を使う
フラグ変数を使って、ループを抜けるタイミングを制御することができます。
下記のサンプルコードでは、値が5になった時点でループを終了しています。
○サンプルコード5:例外処理を使う
例外処理を使って、ループを抜けることができます。
下記のサンプルコードでは、値が5になった時点でループを終了しています。
●注意点と対処法

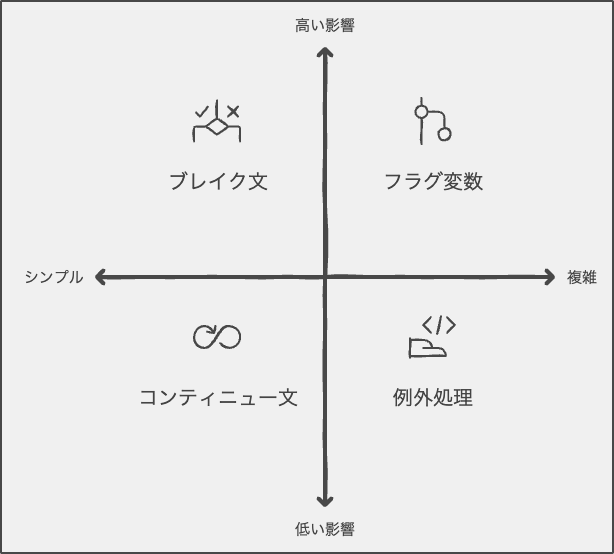
ループを抜ける方法を選ぶ際には、適切な方法を選択することが重要です。
ブレイク文やコンティニュー文はシンプルなケースで使いやすいですが、ネストされたループや複雑な条件がある場合は、フラグ変数や例外処理を検討してください。
また、ループ処理の中で無駄な処理を避けることで、パフォーマンスを向上させることができます。
ループを抜ける条件を最適化することで、不要な繰り返しを減らすことができます。
まとめ
この記事では、ループを抜ける方法5選を紹介しました。
それぞれの方法には独自の特徴があり、適切な状況で使い分けることが重要です。
また、ループを抜ける方法を選択する際には、パフォーマンスやコードの可読性を考慮して、最適な方法を選ぶようにしましょう。