はじめに
この記事を読めば、JavaScriptの論理積を使いこなすことができるようになります。
JavaScript初心者でも分かるように、基本から応用例、注意点、カスタマイズ方法まで詳しく解説しています。
さらに、実践的な10個のサンプルコードもご紹介していますので、ぜひ参考にしてみてください。
●JavaScriptの論理積とは

JavaScriptの論理積は、複数の条件を同時に満たすかどうかを判定する際に使用される演算子です。
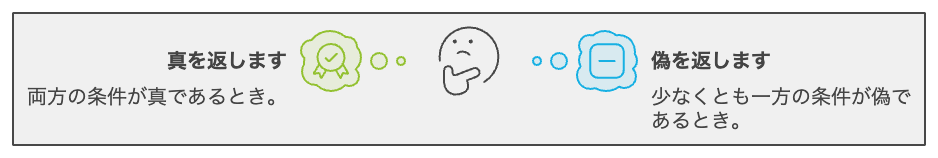
論理積は “&&” という記号で表され、条件Aと条件Bが同時に真(true)である場合に真(true)を返します。
どちらか一方でも偽(false)である場合は、偽(false)を返します。
○論理積の基本
論理積は次のように記述します。
条件A && 条件B
例えば、次のようなコードで論理積を使用することができます。
このコードでは、変数aが5より大きく、変数bが15より大きい場合に、”条件が両方とも真です” というメッセージが表示されます。
●論理積の使い方

論理積は、さまざまな場面で使用できます。
ここでは、いくつかのサンプルコードを用いて論理積の使い方を解説します。
○サンプルコード1:簡単な論理積の使用例
次のコードは、年齢が18歳以上かつ、身長が160cm以上の場合に成人と判定する例です。
このコードでは、年齢が18歳以上であることと、身長が160cm以上であることが同時に満たされる場合に “成人です” と表示されます。
○サンプルコード2:条件式における論理積の利用
次のコードは、ある商品が在庫がある(stock > 0)かつ、割引価格が適用されている(isDiscountがtrue)場合に、割引価格を表示する例です。
このコードでは、在庫があり、かつ割引が適用されている場合に割引価格を表示します。
○サンプルコード3:関数内での論理積の活用
次のコードは、関数内で論理積を使用して、入力された値が範囲内にあるかどうかをチェックする例です。
このコードでは、isInRange関数内で論理積を用いて、入力値が指定された範囲内にあるかどうかを判定しています。
●論理積の応用例
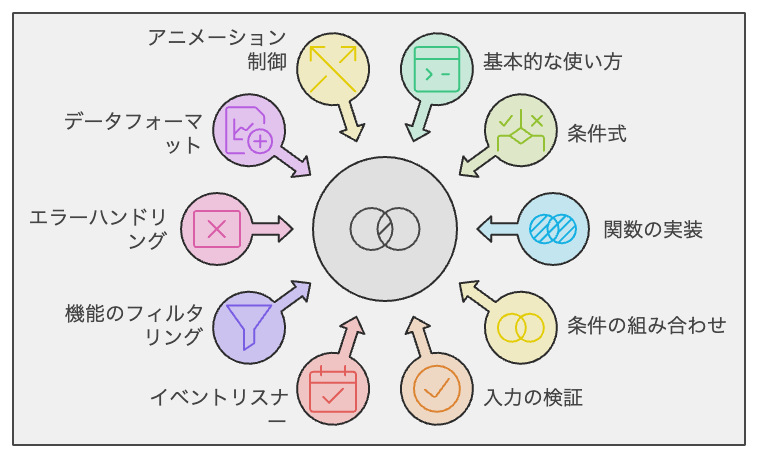
ここでは、論理積を用いたさまざまな応用例を紹介します。
○サンプルコード4:複数の条件を組み合わせた例
次のコードは、複数の条件を組み合わせて、年齢と性別による条件分岐を行う例です。
このコードでは、年齢が18歳以上、65歳未満かつ女性である場合に “対象者です” と表示されます。
○サンプルコード5:入力値の検証に論理積を使用
次のコードは、入力フォームから受け取ったデータが正しいかどうかをチェックする例です。
このコードでは、isValidInput関数内で論理積を用いて、名前、年齢、メールアドレスが空でないかどうかをチェックしています。
○サンプルコード6:イベントリスナーでの論理積の利用
次のコードは、イベントリスナー内で論理積を使用して、クリックされた要素が特定の条件を満たすかどうかを判断する例です。
このコードでは、handleClick関数内で論理積を用いて、クリックされた要素がbuttonタグであるかつdata-action属性が”submit”であるかどうかをチェックしています。
○サンプルコード7:論理積を使ったフィルタリング機能
次のコードは、配列内のオブジェクトをフィルタリングする例です。
特定の条件を満たすオブジェクトだけを抽出します。
このコードでは、filterItems関数内で論理積を用いて、価格が200以下であるかつ新鮮な果物だけを抽出しています。
○サンプルコード8:論理積を活用したエラーハンドリング
次のコードは、論理積を使用してエラーハンドリングを行う例です。
エラーが発生した場合には、適切なメッセージを表示します。
このコードでは、processData関数内で論理積を用いて、データがnullでないかつオブジェクト型である場合のみ処理を行い、それ以外の場合はエラーメッセージを表示しています。
○サンプルコード9:論理積を使ったデータの整形
次のコードは、論理積を使ってデータの整形を行う例です。
配列内のオブジェクトを条件に合わせて変更します。
このコードでは、formatUsers関数内で論理積を用いて、ユーザーが30歳以上であるかつ管理者でない場合に、isEligibleプロパティをtrueに設定しています。
○サンプルコード10:論理積を用いたアニメーション制御
次のコードは、論理積を使ってアニメーションの制御を行う例です。
条件に応じてアニメーションの実行を制御します。
このコードでは、handleAnimation関数内で論理積を用いて、isVisibleとisAnimatingの両方がtrueの場合にアニメーションを停止させています。
それ以外の場合、アニメーションが実行されていなければ、アニメーションを開始します。
●注意点と対処法
論理積を使用する際には、次の点に注意してください。
- 論理積は、両方の条件がtrueの場合にのみtrueを返します。
一方がfalseであれば、全体がfalseとなります。 - 論理積の評価は左から右に行われます。
最初の条件がfalseであれば、2つ目の条件は評価されません。
これらの注意点を考慮し、適切な条件を設定してください。
●カスタマイズ方法
論理積を使用して、さまざまな条件を組み合わせることができます。
カスタマイズ方法として、論理和(OR)や否定(NOT)を組み合わせることで、より複雑な条件を表現できます。
まとめ
論理積は、複数の条件を同時に満たす場合に使用されます。
この記事では、論理積の基本や使い方を解説し、さまざまなシチュエーションでの応用例を紹介しました。
論理積を上手く活用して、JavaScriptのコーディングを効率的に行いましょう。