はじめに
この記事を読めば、JavaScript初心者でもnvl関数の使い方をマスターすることができるようになります。
●nvl関数とは

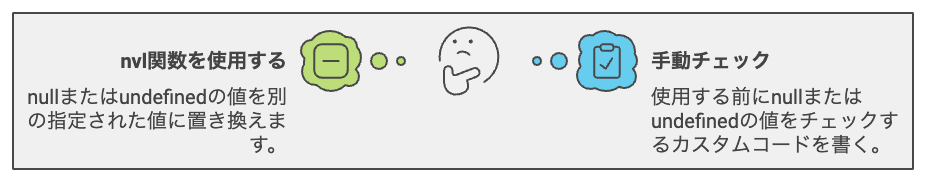
nvl関数は、JavaScriptで値がnullやundefinedの場合に、別の値に置き換えるために使用される関数です。
ここでは、nvl関数の基本から使い方、注意点、カスタマイズ方法までを徹底解説します。
○nvl関数の基本
JavaScriptには、デフォルトでnvl関数は存在しないため、次のように独自に関数を定義する必要があります。
この関数は、第1引数のvalueがnullまたはundefinedである場合、第2引数のdefaultValueで置き換える処理を行います。
●nvl関数の使い方
nvl関数の使い方について、下記のサンプルコードで詳しく解説します。
○サンプルコード1:null値の置き換え
null値を別の値に置き換える基本的な使い方です。
value1がnullのため、”デフォルト値”に置き換えられ、result1に代入されます。
○サンプルコード2:undefined値の置き換え
undefined値を別の値に置き換える方法です。
value2がundefinedのため、”デフォルト値”に置き換えられ、result2に代入されます。
○サンプルコード3:0値の置き換え
0値を別の値に置き換える方法です。
ただし、この場合はnvl関数を少しカスタマイズする必要があります。
value3が0のため、”デフォルト値”に置き換えられ、result3に代入されます。
○サンプルコード4:空文字列の置き換え
空文字列を別の値に置き換える方法です。
こちらもnvl関数をカスタマイズする必要があります。
value4が空文字列のため、”デフォルト値”に置き換えられ、result4に代入されます。
●nvl関数の応用例

nvl関数を応用した例を見てみましょう。
○サンプルコード5:配列内のnull値を置き換える
配列内のnull値を別の値に置き換える方法です。
arrayの要素がnullの場合、”デフォルト値”に置き換えられてnewArrayに代入されます。
○サンプルコード6:オブジェクト内のnull値を置き換える
オブジェクト内のnull値を別の値に置き換える方法です。
objのプロパティの値がnullの場合、”デフォルト値”に置き換えられてnewObjに代入されます。
○サンプルコード7:条件式での使用
nvl関数を条件式で使う方法です。
ageがnullの場合、0に置き換えられ、条件式によりisAdultがfalseとなります。
○サンプルコード8:関数引数のデフォルト値として使用
関数引数のデフォルト値としてnvl関数を使用する方法です。
引数nameがnullの場合、”名無しさん”に置き換えられ、挨拶文が表示されます。
●注意点と対処法
nvl関数は、nullとundefinedのみを判定対象としています。
0や空文字列など、他のfalsyな値に対しては別途カスタマイズが必要です。
●カスタマイズ方法
nvl関数をカスタマイズすることで、さまざまな状況に対応できるようになります。
○サンプルコード9:nvl関数のカスタマイズ例
nvl関数をカスタマイズし、0や空文字列などのfalsyな値も判定対象に含める方法です。
このカスタマイズ例では、falsyValues引数に判定対象とするfalsyな値の配列を指定できます。
○サンプルコード10:複数の代替値を使用するnvl関数
nvl関数をカスタマイズし、複数の代替値を順に評価して最初の有効な値を返す方法です。
このカスタマイズ例では、関数に渡された代替値を順番に評価し、最初の有効な値が返されます。
まとめ
nvl関数は、値がnullやundefinedの場合にデフォルト値に置き換える便利な関数です。
カスタマイズによって、さまざまな状況に対応できるようになります。
具体的な使い方やカスタマイズ方法を理解し、自分のプロジェクトに応用してみてください。